자바스크립트를 사용하여 동영상의 첫 번째 프레임을 캡처하는 방법 알아보기
- coldplay.xixi앞으로
- 2020-09-10 17:34:265420검색

관련 학습 권장 사항: javascript 비디오 튜토리얼
JavaScript를 사용하여 비디오의 첫 번째 프레임을 가로채기
1. 배경
기업 자료 개발에서 비디오 업로드 외에도 또한 비디오 표지 표시로 비디오의 첫 번째 프레임이나 몇 개의 프레임을 사용해야 합니다.
문제:
따라서 JS로 동영상의 첫 번째 프레임을 가로채는 어려움이 발생했습니다. 그러나 정보를 확인한 결과 인터넷에서 사용할 수 있는 정보는 두 가지 유형뿐이라는 것을 알았습니다. wasm + ffmpeg 협력 후 두 번째 방법은 JS로 가로채는 것입니다. 장점과 단점도 분명합니다. 첫 번째는 상대적으로 협력 비용이 높고 유연성이 별로 없습니다. 두 번째는 정상적인 조건에서 사용할 수 있지만 호환성 문제(나중에 IE에서 확인)와 검은색 화면이 있습니다. 차단 문제.
두 번째, wasm + ffmpeg 이 방법의 장점과 단점도 분명합니다. 협력 비용이 상대적으로 높고 웹 메모리가 급격히 증가합니다. 그러나 지원되는 비디오 유형에 따라 캡처되는 프레임 수가 늘어납니다. 서버측에서는 wasm + ffmpeg를 참조하여 비디오를 캡처하세요. 3. JavaScript 프런트엔드 차단 여기서 프런트엔드 차단을 위해서는video 및 canvas 태그의 호환성 및 응답 이벤트를 이해해야 합니다. 그리고 IE에는 그다지 친숙하지 않을 수도 있습니다.
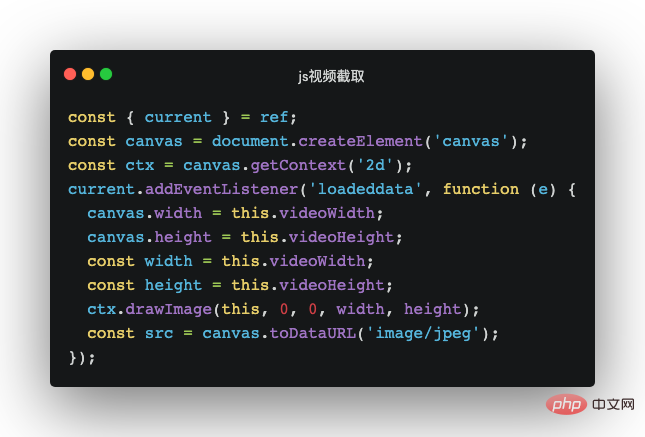
1. 여기서는 캔버스에 대한 많은 지식을 추가하지 않겠습니다. 주로 비디오 태그의 응답 이벤트를 살펴보겠습니다.
실행 결과

timeupdate 이벤트입니다. 가정에 따르면 가장 먼저 실행되는 것은 loadedmetadata이며 메타데이터가 로드됩니다. 이에 대해 MDN에는 명확한 설명이 없지만 추론할 수 있습니다. currentTime
이 업데이트되면이 실행됩니다. timeupdate 이벤트
결론: 먼저 실행되지만. , 이때 영상은 아직 파일이 로딩되지 않았으며, 캔버스 자체의 내용을 가로채고 있습니다. 참고: timeupdate 이벤트는 사용된 시스템에 따라 초당 4~66회 트리거됩니다. 높은 트리거 빈도, 너무 작은 단위(밀리초 수준), 이벤트 응답 지연 및 기타 이유로 인해 완전하고 정확하게 제어될 수 없습니다.
- loadedmetadata 위에서 언급한 것처럼 메타데이터가 로드된 후에 트리거되지만 데이터에는 비디오 파일 자체가 포함되지 않습니다. 결론: 동영상 파일이 크고 로딩 시간이 길면 로딩된 첫 번째 프레임을 아직 캡처할 수 없습니다. 보충: URL.createObjectURL() 메소드는 기본적으로 이를 보이지 않게 만들 수 있지만 안전하지는 않습니다.
- loadeddata는 현재 프레임 번호(첫 번째 프레임)가 로드될 때 트리거됩니다. 문제 없습니다. 결론: 가능합니다. 보충: 첫 번째 프레임이 검은색 화면이고 다음 프레임을 사용하고 싶다면 어떻게 해야 합니까? 죄송합니다. 남은 프레임 수와 로드되지 않았다는 사실은 고려 대상 범위에 포함되지 않습니다.
- canplay는 동영상 재생이 시작될 수 있을 때 실행됩니다. 즉, 업로드된 동영상 프레임 수(24/25/30/60 등)에 따라 로드할 프레임 수가 결정된 후 실행됩니다. 재생 화면이 만족됩니다. 요약: 로드된 데이터보다 로드 이벤트가 더 많기 때문에(이벤트가 하나 더 있음) 일반적으로 가능합니다. 보충: "현재 재생 프레임"으로 간주할 수 있는 currentTime을 제어하여 충족할 수 있습니다(그러나 두 번째 프레임만큼 정확할 수는 없음).
- play는 재생이 시작될 때만 실행되므로 빠른 스크린샷 업로드 요구 사항을 충족하지 않습니다.
- waiting 다음 사진이 재생되었지만 다음 사진이 버퍼링되지 않았을 때 발생합니다. 작은 광고를 삽입하는 데 적합합니다.


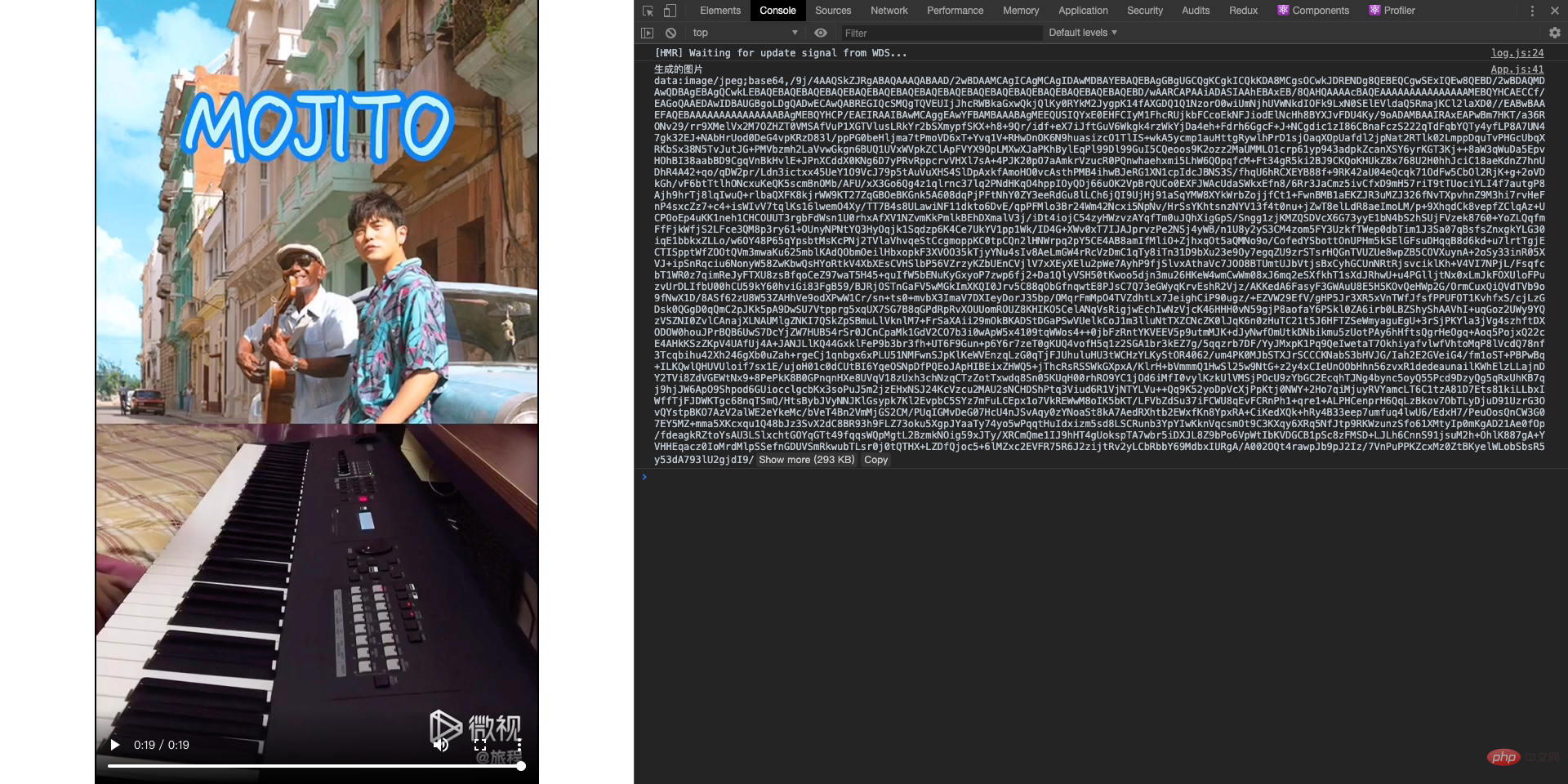
3. 첫 번째 프레임이 유효한가요? 실제로 캡처된 사진의 첫 번째 프레임은 낮은 비디오 품질이나 기타 요인으로 인해 기대와 일치하지 않으며 항상 순수한 검정색으로 표시됩니다. 등은 유효하지 않은 사진입니다. 그러므로 우리는 이미지의 타당성을 식별해야 합니다. 그렇다면 이미지의 효과를 어떻게 식별할 수 있을까요?
이번에는 새로운 속성을 알아야 합니다:
Uint8ClampedArray
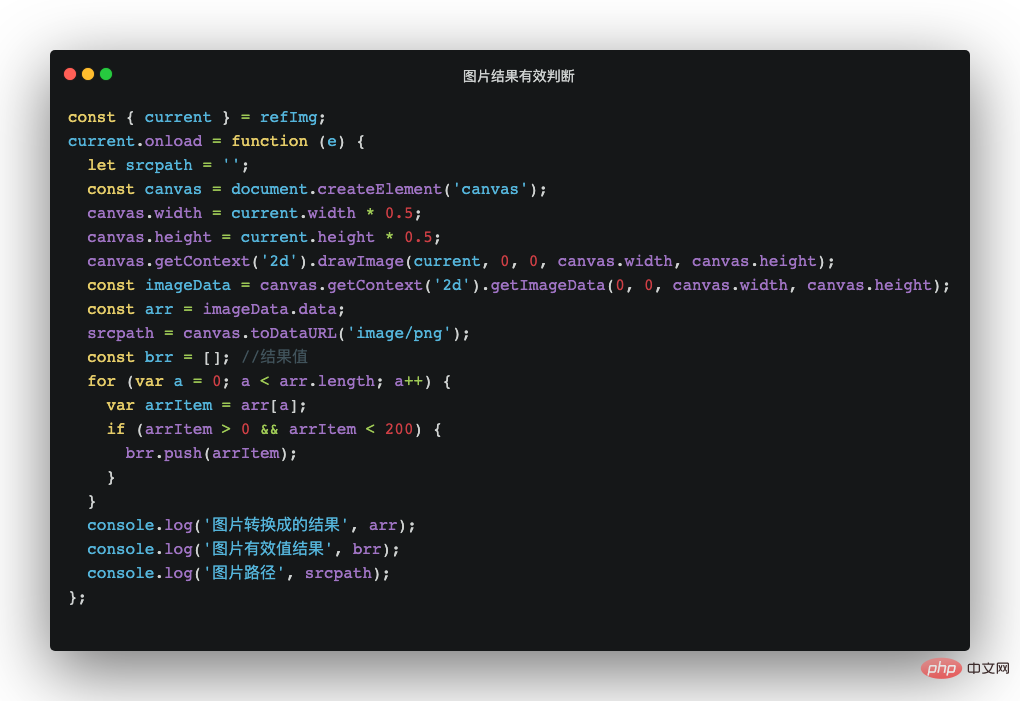
Uint8ClampedArray (8비트 부호 없는 정수 고정 배열) 형식화된 배열은 8비트 부호 없는 정수 고정 배열을 나타내며 0-255 범위. 부호 있는 정수 배열입니다. [0,255] 범위를 벗어나는 값을 지정하면 0 또는 255로 대체되고, 정수가 아닌 값을 지정하면 가장 가까운 정수로 설정됩니다. (배열) 내용은 0으로 초기화됩니다. 일단 생성되면 객체 메서드를 사용하거나 표준 배열 인덱싱 구문(즉, 대괄호 사용)을 사용하여 배열의 요소를 참조할 수 있습니다.Uint8ClampedArray에 관심이 있다면 여기에서 Uint8ClampedArray를 비동기적으로 더 자세히 공부할 수 있습니다. 뭔가 발견하셨나요? 0~255는 공통값인가요? 색상에 해당하는 16진수 값인가요? 자, 그렇다면 다음 단계는 우리가 생각한 것을 구현하고 그것이 그러한 원칙인지 확인하는 것입니다.
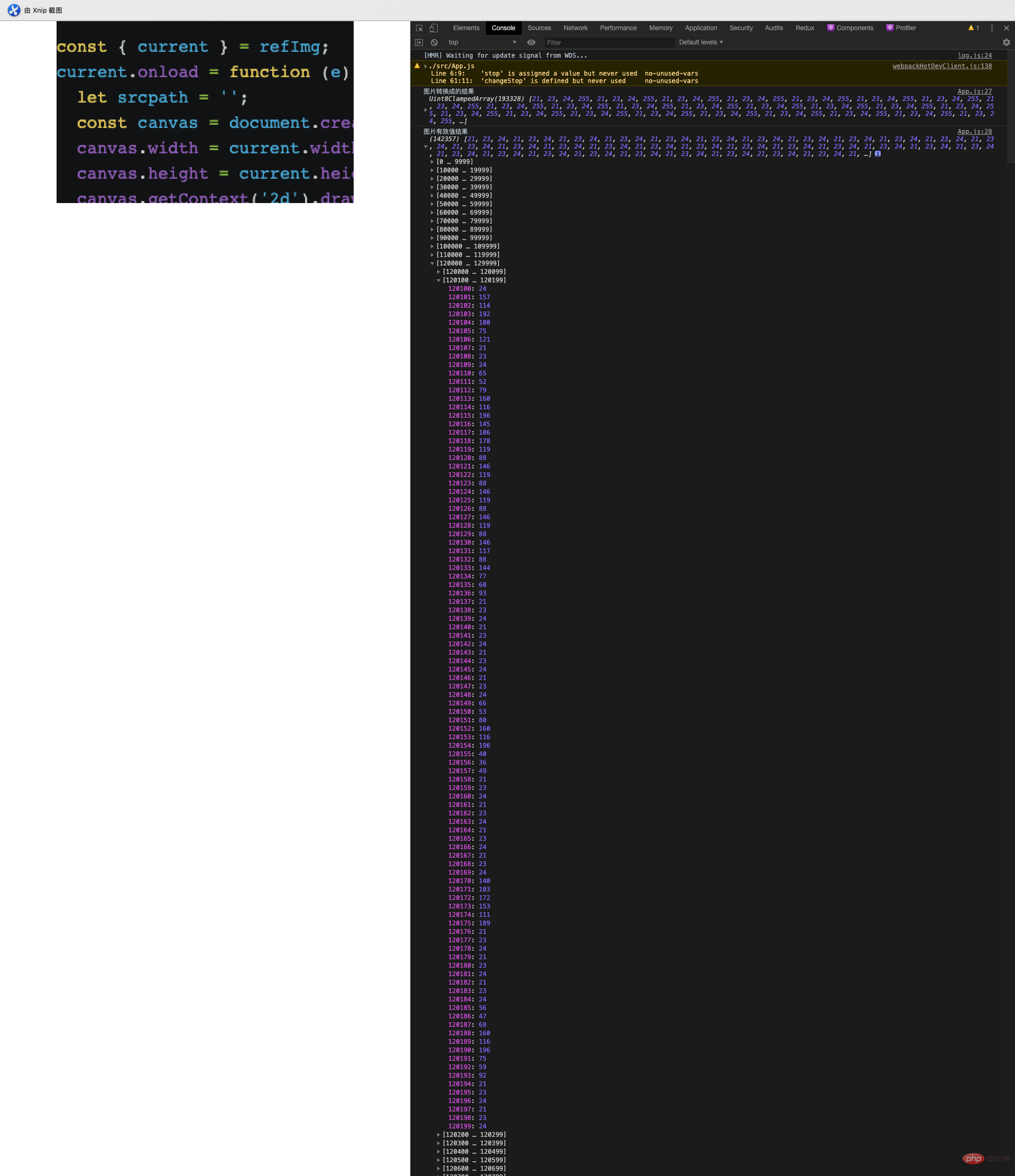
 코드가 구현되었으므로 결과는 어떻습니까? 여기서는 흰색 그림, 투명 그림, 검은색 그림을 사용하여 비교합니다.
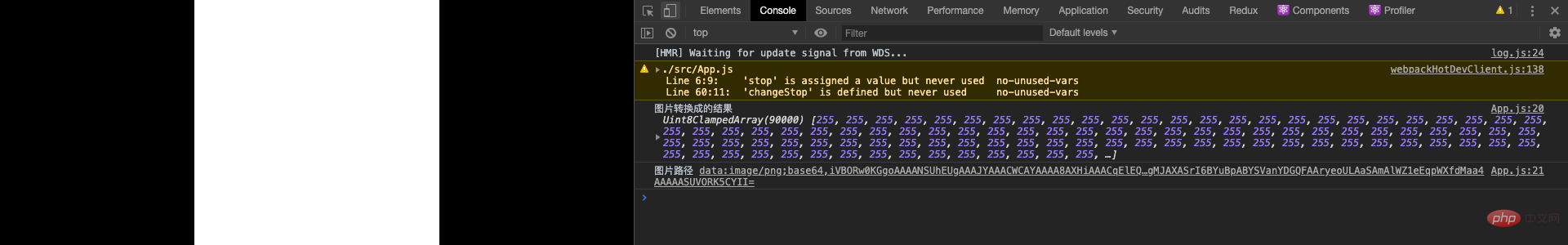
먼저 투명한 그림을 살펴보겠습니다.
코드가 구현되었으므로 결과는 어떻습니까? 여기서는 흰색 그림, 투명 그림, 검은색 그림을 사용하여 비교합니다.
먼저 투명한 그림을 살펴보겠습니다.

흰색 그림:

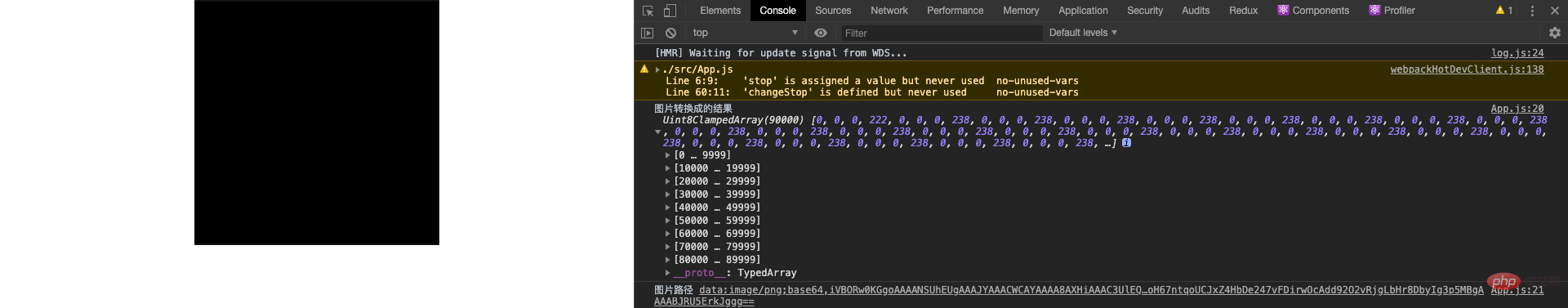
검정색 사진을 살펴보겠습니다.

이제 이 세 가지의 색상 값을 알았으니 다음 판단은 더 쉬울 것입니다. 조건만 추가하면 됩니다

그럼 실제 상황은 어떤가요? 또 다른 실제 비교 사진은 다음과 같습니다.

4. 드디어
JavaScript가 비디오의 첫 번째 프레임 캡처를 완료했습니다. 그래도 유효하지 않은 이미지를 최적화하려면 기본 이미지 표시를 사용하세요.
4. 요약
JavaScript는 프로세스가 복잡하고 많은 양의 데이터 루프를 포함하므로 어느 정도의 메모리 증가가 발생하지만 실제로 이 문제를 해결할 수 있습니다. brr 배열의 값만 푸시하면 바로 깨져서 성능을 크게 최적화할 수 있는 영리한 최적화 방법이 사용됩니다.
더 나은 솔루션이 있다면 공유해 주세요!프로그래밍 학습에 대해 더 알고 싶다면
php training
위 내용은 자바스크립트를 사용하여 동영상의 첫 번째 프레임을 캡처하는 방법 알아보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

