집 >위챗 애플릿 >미니 프로그램 개발 >사용자 위치 인증을 획득하는 미니 프로그램에 대한 완벽한 설명
사용자 위치 인증을 획득하는 미니 프로그램에 대한 완벽한 설명
- coldplay.xixi앞으로
- 2020-09-10 17:17:092814검색
관련 학습 권장사항: WeChat Mini 프로그램 튜토리얼
머리말
Mini 프로그램은 개발 과정 중 여러 곳에서 사용자 인증이 필요한 경우가 있습니다. 승인이 없으면 사용자에게 승인하라는 안내가 표시됩니다. 그래서 저는 이 과정을 작은 귀염둥이들이 참고하고 더 많은 댓글을 달며 함께 발전할 수 있도록 요약했습니다.
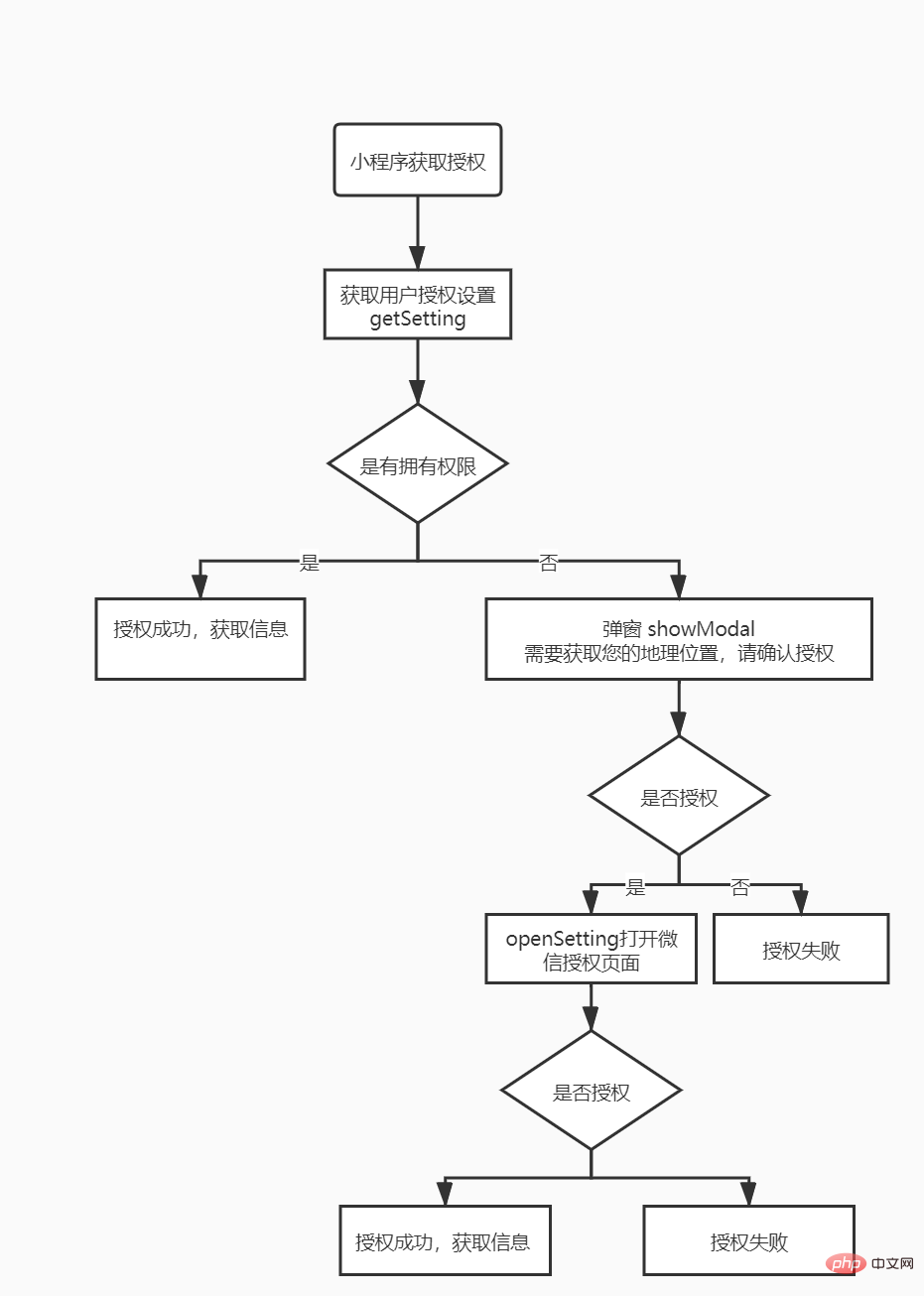
Flowchart
사용자에게 권한이 있는지 확인하는 논리가 프로젝트의 여러 위치에서 사용되는 경우가 있으므로 캡슐화가 매우 필요합니다. 일반적인 프로세스에 대해 이야기하기 위해 위치 인증을 예로 들어 보겠습니다.
많은 애플리케이션은 사용자에게 입장하자마자 지리적 위치 승인을 요청하며 사용자의 경도와 위도를 얻고 사용자까지의 거리를 계산할 수 있습니다. 아래는 간단한 흐름도입니다.

개발자는 먼저 wx.getSettiing()获取用户的当前设置,官方文档。如果拥有权限进行下一步操作,如果没有再次请求用户打开权限,如果点击用户点击否,授权失败。如果用户同意,调用wx.openSetting()를 통해 클라이언트 애플릿 설정 인터페이스를 호출하고 사용자가 설정한 작업 결과와 공식 문서를 반환해야 합니다. 설정 페이지를 연 후 사용자가 인증을 설정하지 않고 돌아오면 인증 실패라는 결과가 표시됩니다. 인증이 켜져 있는 상태에서 이전 페이지로 돌아가면 인증이 성공한 것입니다.
여기서 한 가지 주의할 점은 app.json에 다음 코드를 추가하여 지리적 인증을 얻는 것입니다.
"permission": {
"scope.userLocation": {
"desc": "您的位置信息将用于展示您所在城市的信息"
}
}复制代码
메인 코드
인증 작업을 위해 utils 폴더에 auth.js를 생성하고, 2줄의 코드로 직접 할 수 있습니다!
/**
* 微信授权
*/
const authList = {
userInfo: {
apiName: ['getUserInfo'],
authTitle: '需要使用你的用户信息',
authContent: '需要使用你的用户信息,请确认授权'
},
userLocation: {
apiName: ['getLocation', 'chooseLocation'],
authTitle: '请求授权当前位置',
authContent: '需要获取您的地理位置,请确认授权'
},
address: {
apiName: ['chooseAddress'],
authTitle: '需要使用你的通讯地址',
authContent: '需要使用你的通讯地址,请确认授权'
},
invoiceTitle: {
apiName: ['chooseInvoiceTitle'],
authTitle: '需要使用你的发票抬头',
authContent: '需要使用你的发票抬头,请确认授权'
},
invoice: {
apiName: ['chooseInvoice'],
authTitle: '需要获取你的发票',
authContent: '需要获取你的发票,请确认授权'
},
werun: {
apiName: ['getWeRunData'],
authTitle: '需要获取你的微信运动数据',
authContent: '需要获取你的微信运动数据,请确认授权'
},
writePhotosAlbum: {
apiName: ['saveImageToPhotosAlbum', 'saveVideoToPhotosAlbum'],
authTitle: '请求授权相册',
authContent: '需要使用你的相册,请确认授权'
},
}
/**
* @description: 返回值中只会出现小程序已经向用户请求过的权限
* @param {String} 权限名称
* @return {Boolean} 是有拥有权限
*/
const getWxSetting = key => {
if (typeof key === 'string' && !authList[key]) return false
return new Promise(function (resolve) {
wx.getSetting({
success: async res => {
var result = res.authSetting
// 用户拒绝过
if (result[`scope.${key}`] === false) {
// 引导去授权页
_showModal(key).then(() => {
resolve()
})
} else {
// 已授权,或者还未授权
resolve()
}
}
})
})
}
/**
* @description: 引导去授权设置页面
* @param {String} 权限名称
* @return {Boolean} 是有拥有权限
*/
const _showModal = key => {
console.log(authList[key].authContent)
return new Promise(function (resolve) {
wx.showModal({
title: authList[key].authTitle,
content: authList[key].authContent,
success: function (res) {
if (res.confirm) {
wx.openSetting({
success: async dataAu => {
// 异步,进入授权页面授权后返回判断
if (dataAu.authSetting[`scope.${key}`] === true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
resolve()
} else {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
}
}
})
// 用户点击取消
} else if (res.cancel) {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
}
}
})
})
}
module.exports = {
getWxSetting
}复制代码
auth.js를 페이지 js에 도입하고, getWxSetting 메소드를 호출하고 auth.js에 정의된 authList에 해당하는 속성 이름을 전달합니다.
//index.js
//获取应用实例
const app = getApp()
const wxApi = require('../../utils/auth.js')
Page({
data: {
},
// 打开地图
openMap: function() {
wxApi.getWxSetting('userLocation').then(()=>{
// 已经授权或还未授权,下面的代码也可以根据需求提取到公共文件中
wx.getLocation({
type: 'wgs84',
success: res => {
wx.openLocation({
latitude: res.latitude,
longitude: res.longitude,
})
},
fail: err => {
wx.showToast({
title: '检查手机定位权限',
icon: 'none',
duration: 2000
})
}
})
})
},
// 保存到相册
writePhotosAlbum: function() {
wxApi.getWxSetting('writePhotosAlbum').then(()=>{
// 已经授权或还未授权,下面的代码也可以根据需求提取到公共文件中
wx.downloadFile({
url: 'https://imgs.solui.cn/avatar.png',
success: function(res) {
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success: function(res) {
wx.showToast({
title: '保存成功',
icon:'none'
})
},
fail: function(err) {
wx.showToast({
title: '保存失败',
icon:'none'
})
}
})
}
})
})
},
onLoad: function () {
},
})复制代码
그런 다음 사후 인증 작업을 수행할 수 있습니다. 여기에서도 추출할 수 있습니다. 공개 문서는 여기서 설명하지 않습니다.
프로그래밍 학습에 대해 더 자세히 알고 싶다면 php training 칼럼을 주목해주세요!
위 내용은 사용자 위치 인증을 획득하는 미니 프로그램에 대한 완벽한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!