20가지 일반적인 jQuery 인터뷰 질문과 답변(공유)
- 青灯夜游앞으로
- 2020-09-09 09:55:537333검색
이 기사에서는 20가지 일반적인 jQuery 인터뷰 질문과 답변을 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
 JavaScript는 클라이언트측 스크립팅을 위한 표준 언어이며 jQuery를 사용하면 JavaScript 작성이 더욱 쉬워집니다. jQuery 코드 몇 줄만 작성하면 더 많은 것을 얻을 수 있습니다. 이는 가장 오랫동안 사용되는 JavaScript 라이브러리 중 하나이며 jQuery를 사용하지 않고 기본 JavaScript를 사용하는 새로운 프로젝트는 거의 없습니다. 이것이 Java 웹 개발자로서 당신에게 의미하는 바는 Java 웹 개발 인터뷰에서 많은 jQuery 인터뷰 질문을 찾을 수 있다는 것입니다.
JavaScript는 클라이언트측 스크립팅을 위한 표준 언어이며 jQuery를 사용하면 JavaScript 작성이 더욱 쉬워집니다. jQuery 코드 몇 줄만 작성하면 더 많은 것을 얻을 수 있습니다. 이는 가장 오랫동안 사용되는 JavaScript 라이브러리 중 하나이며 jQuery를 사용하지 않고 기본 JavaScript를 사용하는 새로운 프로젝트는 거의 없습니다. 이것이 Java 웹 개발자로서 당신에게 의미하는 바는 Java 웹 개발 인터뷰에서 많은 jQuery 인터뷰 질문을 찾을 수 있다는 것입니다.
이전에는 대부분 HTTP, HTML, CSS 및 JavaScript였지만 최근에는 JavaScript 기본 사항에 추가되었습니다. , 사람들은 또한 당신이 jQuery에 익숙한지 알고 싶어합니다. 다음 16가지 jQuery 질문은 웹 개발자를 대상으로 하며 전화 또는 화상 인터뷰 전에 주요 개념을 복습하는 데 유용합니다. jQuery를 처음 사용하는 경우 기본 사항을 더 잘 이해하고 더 많은 것을 발견하도록 영감을 줄 수도 있습니다.
관련 추천: "jq tutorial"(동영상)
1. jQuery 라이브러리에서 $()는 무엇인가요? (아래 답변)
$() 함수는 jQuery() 함수의 또 다른 이름으로, 언뜻 보기에는 이상해 보이고 jQuery 코드를 모호하게 만듭니다. 익숙해지면 그 단순함을 좋아하게 될 것입니다. $() 함수는 모든 객체를 jQuery 객체로 래핑하는 데 사용됩니다. 그런 다음 jQuery 객체에 정의된 여러 가지 다른 메서드를 호출할 수 있습니다. $() 함수에 선택기 문자열을 전달할 수도 있으며, 이는 일치하는 모든 DOM 요소의 배열을 포함하는 jQuery 객체를 반환합니다. 이 질문을 여러 번 본 적이 있는데, 아주 기본적임에도 불구하고 개발자가 jQuery를 아는지 여부를 구별하는 데 자주 사용됩니다.
2. 웹 페이지에는 5개의 e388a4556c0f65e1904146cc1a846bee 요소가 있는데 jQuery를 사용하여 이를 선택하는 방법은 무엇입니까? (답변)
또 다른 중요한 jQuery 질문은 선택기 기반입니다. jQuery는 ID 선택기, 클래스 선택기, 태그 선택기와 같은 다양한 유형의 선택기를 지원합니다. 질문에 ID와 클래스가 언급되어 있지 않으므로 태그 선택기를 사용하여 모든 p 요소를 선택할 수 있습니다. jQuery 코드: $("p"), 이는 5개의 p 태그가 모두 포함된 jQuery 객체를 반환합니다. 자세한 답변은 위에 링크된 글을 참조하세요.
3. jQuery에서 ID 선택기와 클래스 선택기의 차이점은 무엇인가요? (답변)
CSS를 사용해보신 분들이라면 ID 선택자와 클래스 선택자의 차이점을 아실 수도 있고, jQuery도 마찬가지입니다. ID 선택자는 ID를 사용하여 #element1과 같은 요소를 선택하고, 클래스 선택자는 CSS 클래스를 사용하여 요소를 선택합니다. 하나의 요소만 선택해야 하는 경우에는 ID 선택기를 사용하고, 동일한 CSS 클래스가 있는 요소 그룹을 선택하려면 클래스 선택기를 사용하세요. 인터뷰 과정에서 ID 선택기와 클래스 선택기를 사용하여 코드를 작성하라는 요청을 받을 가능성이 높습니다. 다음 jQuery 코드는 ID 선택기와 클래스 선택기를 사용합니다.
$('#LoginTextBox') // Returns element wrapped as jQuery object with id='LoginTextBox' $('.active') // Returns all elements with CSS class active.
보시다시피 구문 관점에서 볼 때 ID 선택기와 클래스 선택기의 또 다른 차이점은 전자가 문자 "#"을 사용하고 그 다음에 성격 ".". 더 자세한 분석과 토론을 보려면 위의 답변 링크를 참조하세요.
4. jQuery를 사용하여 버튼을 클릭할 때 이미지를 숨기는 방법은 무엇입니까?
이벤트 처리 문제입니다. jQuery는 버튼 클릭과 같은 이벤트를 훌륭하게 지원합니다. 다음 코드를 사용하여 ID 또는 클래스별로 위치한 이미지를 숨길 수 있습니다. 버튼에 이벤트를 설정하고 hide() 메소드를 실행하는 방법을 알아야 합니다. 코드는 다음과 같습니다.
$('#ButtonToClick').click(function(){
$('#ImageToHide').hide();
});5. $(document).ready() 함수는 무엇인가요? 왜 그것을 사용합니까? (답변)
이 질문은 중요하고 자주 묻는 질문입니다. Ready() 함수는 문서가 준비 상태에 들어갈 때 코드를 실행하는 데 사용됩니다. jQuery를 사용하면 DOM이 완전히 로드될 때(즉, HTML이 완전히 구문 분석되고 DOM 트리가 구성될 때) 코드를 실행할 수 있습니다. $(document).ready() 사용의 가장 큰 장점은 모든 브라우저에서 작동하며 jQuery를 사용하면 브라우저 간 문제를 해결할 수 있다는 것입니다. 더 많은 정보가 필요한 사용자는 답변 링크를 클릭하여 자세한 토론을 볼 수 있습니다.
6. JavaScript window.onload 이벤트와 jQuery Ready 함수의 차이점은 무엇인가요? (답변)
이 질문과 답변은 이전 질문과 답변에 따릅니다. JavaScript window.onload 이벤트와 jQuery Ready 함수의 주요 차이점은 전자는 DOM이 생성될 때까지 기다릴 뿐만 아니라 대용량 이미지, 오디오, 비디오를 포함한 모든 외부 리소스가 완전히 로드될 때까지 기다린다는 것입니다. 이미지와 미디어 콘텐츠를 로드하는 데 많은 시간이 걸리면 window.onload 이벤트에 정의된 코드 실행이 크게 지연됩니다.
另一方面,jQuery ready() 函数只需对 DOM 树的等待,而无需对图像或外部资源加载的等待,从而执行起来更快。使用 jQuery $(document).ready() 的另一个优势是你可以在网页里多次使用它,浏览器会按它们在 HTML 页面里出现的顺序执行它们,相反对于 onload 技术而言,只能在单一函数里使用。鉴于这个好处,用 jQuery ready() 函数比用 JavaScript window.onload 事件要更好些。
7. 如何找到所有 HTML select 标签的选中项?(答案如下)
这是面试里比较棘手的 jQuery 问题之一。这是个基础的问题,但是别期望每个 jQuery 初学者都知道它。你能用下面的 jQuery 选择器获取所有具备 multiple=true 的 14270eeb917b9c0865f33d36f514ce27 标签的选中项:
$('[name=NameOfSelectedTag] :selected')
这段代码结合使用了属性选择器和 :selected 选择器,结果只返回被选中的选项。你可按需修改它,比如用 id 属性而不是 name 属性来获取 221f08282418e2996498697df914ce4e 标签。
8. jQuery 里的 each() 是什么函数?你是如何使用它的?(答案如下)
each() 函数就像是 Java 里的一个 Iterator,它允许你遍历一个元素集合。你可以传一个函数给 each() 方法,被调用的 jQuery 对象会在其每个元素上执行传入的函数。有时这个问题会紧接着上面一个问题,举个例子,如何在 alert 框里显示所有选中项。我们可以用上面的选择器代码找出所有选中项,然后我们在 alert 框中用 each() 方法来一个个打印它们,代码如下:
$('[name=NameOfSelectedTag] :selected').each(function(selected) {
alert($(selected).text());
});其中 text() 方法返回选项的文本。
9. 你是如何将一个 HTML 元素添加到 DOM 树中的?(答案如下)
你可以用 jQuery 方法 appendTo() 将一个 HTML 元素添加到 DOM 树中。这是 jQuery 提供的众多操控 DOM 的方法中的一个。你可以通过 appendTo() 方法在指定的 DOM 元素末尾添加一个现存的元素或者一个新的 HTML 元素。
10. 你能用 jQuery 代码选择所有在段落内部的超链接吗?(答案略)
你可以使用下面这个 jQuery 代码片段来选择所有嵌套在段落(e388a4556c0f65e1904146cc1a846bee标签)内部的超链接(3499910bf9dac5ae3c52d5ede7383485标签)
$( 'p a' );
11. $(this) 和 this 关键字在 jQuery 中有何不同?(答案如下)
这对于很多 jQuery 初学者来说是一个棘手的问题,其实是个简单的问题。$(this) 返回一个 jQuery 对象,你可以对它调用多个 jQuery 方法,比如用 text() 获取文本,用val() 获取值等等。而 this 代表当前元素,它是 JavaScript 关键词中的一个,表示上下文中的当前 DOM 元素。你不能对它调用 jQuery 方法,直到它被 $() 函数包裹,例如 $(this)。
12. 你如何使用jQuery来提取一个HTML 标记的属性 例如. 链接的href? (答案)
attr() 方法被用来提取任意一个HTML元素的一个属性的值. 你首先需要利用jQuery选择及选取到所有的链接或者一个特定的链接,然后你可以应用attr()方法来获得他们的href属性的值。下面的代码会找到页面中所有的链接并返回href值:
$('a').each(function(){
alert($(this).attr('href'));
});13. 你如何使用jQuery设置一个属性值? (答案)
前面这个问题之后额外的一个后续问题是,attr()方法和jQuery中的其它方法一样,能力不止一样. 如果你在调用attr()的同时带上一个值 。
对象.attr("name","value");name是属性的名称,value是这个属性的新值
对象.prop("name","value");
设置多个属性值:对象.attr("name":"value","name":"value")属性:属性值,属性:属性值
jquery中attr和prop的区别
对于html元素本身就带有的固定属性(本身就带有的属性),在处理时,使用prop方法 可以操作布尔类型的属性
对于html元素我们自己定义的dom属性,在处理时,使用attr方法 不可以操作布尔类型的属性
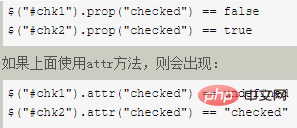
ㅋㅋㅋ ~ . , HREF, Class 및 Action ", 분명히 처음 세 개는 고유 속성이고 후자의 Action 속성은 & lt; a & gt; 요소 자체에는 속성이 없습니다. 이는 사용자 정의 DOM 속성입니다. 이러한 속성을 처리할 때는 attr 메서드를 사용하는 것이 좋습니다. prop 메서드를 사용하여 사용자 지정 속성의 값을 가져오고 설정하면 정의되지 않은 값이 반환됩니다. + 체크된 속성은 "checked"에 해당하며, 이 속성도 고유 속성이므로 정답을 얻으려면 prop 메서드를 사용해야 합니다.14. jQuery에서 분리 () 및 제거() 메서드? (답변)
detach() 및 제거() 메서드는 모두 DOM 요소를 제거하는 데 사용되지만 둘 사이의 주요 차이점은 detach()가 요소를 추적한다는 것입니다. DOM에 요소를 추가하는 방법은 과거에 제거된 개체에 대한 참조를 유지하는 방법입니다.
15. 방법 요소에서 CSS 클래스를 추가하고 제거하기 위해 jQuery를 사용합니까? (답변)
두 가지 jQuery 메소드인 addClass()와 RemoveClass()를 사용합니다. 요소의 클래스 속성을 동적으로 변경하는 것은 간단할 수 있습니다. 예를 들어 ".active" 클래스를 사용하여 비활성 및 활성 상태 등을 표시할 수 있습니다. 
16. jQuery 라이브러리를 로드하기 위해 CDN을 사용하는 주요 이점은 무엇입니까? (답변) 이것은 약간 더 고급 jQuery 질문입니다. 오류 보고, 서버 대역폭 절약 및 더 빠른 다운로드 속도의 많은 이점 외에도 가장 중요한 것은 브라우저가 이미 동일한 CDN에서 동일한 jQuery 버전을 다운로드한 경우 다시 다운로드하지 않는다는 것입니다. 따라서 오늘날 많은 공개 웹사이트에서는 사용자 상호 작용과 애니메이션을 위해 jQuery를 사용합니다. 브라우저에 이미 다운로드된 jQuery 라이브러리가 있으면 웹사이트는 매우 좋은 표시 기회를 가질 수 있습니다. 17. jQuery.get()과 jQuery.ajax() 메서드의 차이점은 무엇인가요? ajax() 메서드는 대기 시간과 오류 처리 방법을 지정할 수 있어 더 강력하고 구성 가능합니다. get() 메소드는 일부 데이터를 가져오는 특수 메소드입니다. 18. jQuery의 메소드 체인이 무엇인가요? 메소드 체이닝을 사용하면 어떤 이점이 있나요? 메소드 체이닝은 하나의 메소드가 반환한 결과에 대해 다른 메소드를 호출하는 것인데, 이는 코드를 간결하고 명확하게 만드는 동시에 DOM 검색을 한 번만 수행하므로 성능이 더 좋습니다.
19. jQuery 이벤트 핸들러에서 false를 반환하면 어떻게 되나요? 이것은 일반적으로 이벤트가 발생하는 것을 방지하는 데 사용됩니다.
20. document.getElementbyId("myId") 또는 $("#myId") 중 어떤 방법이 더 효율적인가요?
첫 번째는 JavaScript 엔진을 직접 호출하기 때문입니다.
더 많은 프로그래밍 관련 지식을 보려면프로그래밍 교육
을 방문하세요! !위 내용은 20가지 일반적인 jQuery 인터뷰 질문과 답변(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

