요소의 크기를 얻기 위한 JavaScript에 대한 자세한 설명
- coldplay.xixi앞으로
- 2020-09-07 13:44:503400검색

【관련 학습 권장사항: javascript 학습 튜토리얼】
HTML 크기
HTML尺寸所谓元素的HTML尺寸,就是指在HTML标签中设置的尺寸样式。
例如:
<p></p>复制代码
页面效果如下图所示:

这种尺寸可以通过elem.style.width或elem.style.height获取
例如:
let box = document.querySelector('.box');console.log(box.style.width); // 200pxconsole.log(box.style.heihgt); // 200px复制代码
但是对于CSS尺寸,它们是无法获取的。
例如:
.box { width: 200px; height: 200px; background: lightpink;
}复制代码
如下图所示:

为了让样式和结构分离,我们会将样式单独写进CSS文件中,如果上述方法无法获取元素的尺寸,那我们该通过什么方法如何获取呢?
接着往下看。
在JavaScript的element对象中,提供了三种只读属性,可以用于获取元素的尺寸。
它们分别是:
-
offsetHeight和offsetWidth -
clientHeight和clientWidth -
scrollHeight和scrollWidth
我们先从第一种开始
offsetHeight和offsetWidth
offsetHeight用于获取元素的真实高度(border-box),它包含该元素的垂直内边距和边框,如果有水平滚动条的话(水平滚动条高度为17px,一般会被计入内容高度height中),还需要加上水平滚动条的高度。
offsetWidth用于获取元素的真实宽度(border-box),它包含该元素的水平内边距和边框,如果有垂直滚动条的话(水平滚动条高度为17px,一般会被计入内容宽度width中),还需要加上垂直滚动条的宽度。
没有滚动条时
一个p元素有如下样式
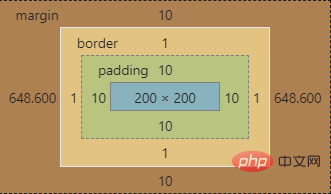
.box { margin: 10px auto; padding: 10px; width: 200px; height: 200px; border: 1px solid #000; background: lightpink;
}复制代码
页面效果如下:

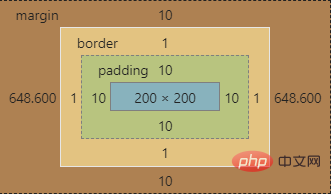
其盒模型如下所示:

由于offsetHeight获取的是元素的真实高度,那么其高度为height+ padding * 2 + border * 2,即200px+10px * 2+1px * 2,为222px
offsetWidth获取的是元素的真实宽度,那么其宽度为width+padding * 2+border * 2,即200px+10px * 2+1px * 2,为222px
let box = document.querySelector('.box');let height = box.offsetHeight;let width = box.offsetWidth;console.log(height); // 222pxconsoel.log(width); // 222px复制代码
含有滚动条时
当含有滚动条时,由于水平滚动条的高度为17px,一般会被计入内容高度height中,即内容高度的实际值要比设置的值要少17px。
两个p为父子关系,它们有如下样式:
.father { margin: 10px auto; padding: 10px; width: 200px; height: 200px; border: 1px solid; background: lightsalmon; /* 滚动条高度和宽度被计算到content中 */
overflow: auto;
}.son { width: 220px; height: 220px; background: plum;
}复制代码
页面效果如下:

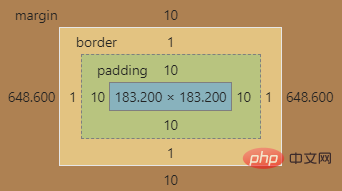
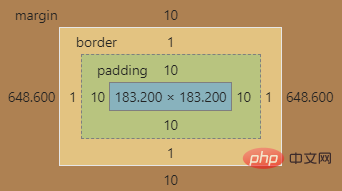
其盒模型如下所示:

可以看到,内容区域的宽度实际有效值为183px,是设置的width值减去了垂直滚动条的宽度17px后的值。内容区域的高度亦是如此。
但当有滚动条时,由于offsetHeight和offsetWidth的值除了内边距和边框值外,还需要包含滚动条的高度和宽度。虽然滚动条占据了内容区域的width和height 소위 HTML 크기라고 불리는 요소의 HTML 태그에 설정된 크기 스타일입니다.
let f_box = document.querySelector('.father');let f_height = f_box.offsetHeight;let f_width = f_box.offsetWidth;console.log(f_height); // 220pxconsole.log(f_width); // 220px复制代码🎜페이지 효과는 아래와 같습니다. 🎜
elem으로 전달될 수 있습니다. .style .width 또는 elem.style.height get 🎜🎜예: 🎜.box { margin: 10px auto; padding: 10px; width: 200px; height: 200px; border: 1px solid #000; background: lightpink;
}复制代码🎜그러나 CSS 크기의 경우 가져올 수 없습니다. 🎜🎜예: 🎜let box = document.querySelector('.box');let height = box.clientHeight;let width = box.clientWidth;console.log(height); // 220pxconsoel.log(width); // 220px复制代码🎜아래와 같이: 🎜
CSS 파일에서 위의 방법으로 요소의 크기를 얻을 수 없다면 어떤 방법을 사용하여 이를 얻어야 할까요? 🎜🎜그럼 아래를 내려다보세요. 🎜🎜JavaScript의 element 개체에는 요소의 크기를 얻는 데 사용할 수 있는 세 가지 🎜읽기 전용🎜 속성이 제공됩니다. 🎜🎜그들은 🎜-
offsetHeight및offsetWidth -
clientHeight및clientWidth -
scrollHeight및scrollWidth
offsetHeight 및 offsetWidth
🎜offsetHeight는 요소의 실제 높이를 가져오는 데 사용됩니다(border - 상자), 가로 스크롤 막대가 있는 경우 요소의 세로 패딩과 테두리가 포함되어 있습니다(가로 스크롤 막대의 높이는 17px이며 일반적으로 콘텐츠 높이 높이), 가로 스크롤 막대의 높이도 추가해야 합니다. 🎜🎜offsetWidth는 요소(border-box)의 실제 너비를 가져오는 데 사용됩니다. 여기에는 수직 스크롤이 있는 경우 요소의 가로 패딩과 테두리가 포함됩니다. bar (horizontal 스크롤바의 높이는 17px이며 일반적으로 콘텐츠 너비 width에 포함됩니다), 세로 스크롤바의 너비를 추가해야 합니다. 🎜스크롤 막대가 없는 경우
🎜p 요소의 스타일은 다음과 같습니다🎜.father { margin: 10px auto; padding: 10px; width: 200px; height: 200px; border: 1px solid; background: lightsalmon; /* 滚动条高度和宽度被计算到content中 */
overflow: auto;
}.son { width: 220px; height: 220px; background: plum;
}复制代码🎜페이지 효과는 다음과 같습니다🎜

offsetHeight로 인해 요소의 실제 높이를 얻은 다음 높이는 height + padding * 2 + 입니다. border * 2, 즉 200px+10px * 2+1px * 2, 즉 222px code>🎜🎜offsetWidthcode>는 요소의 실제 너비를 얻은 다음 너비는 width+padding * 2+border *입니다. 2, 즉 200px +10px * 2+1px * 2, 즉 222px 🎜.father { margin: 10px auto; padding: 10px; /* 父元素的内容宽度:320px + 10px = 330px */
width: 200px; /* 父元素的内容高度:200px - 17px = 203px */
height: 200px; border: 1px solid #000; overflow: auto;
}.son { padding: 10px; /* 子元素的真实宽度:300px + 10px * 2 = 320px */
width: 300px; height: 100px; background: plum;
}复制代码
스크롤바가 포함된 경우
🎜스크롤바가 포함된 경우 가로 스크롤바의 높이가17px이므로, 이는 일반적으로 콘텐츠 높이 height, 즉 콘텐츠 높이에 포함됩니다. 높이의 실제 값은 설정된 값보다 17px 작습니다. 🎜🎜두 p는 부모-자식 관계에 있으며, 스타일은 다음과 같습니다. 🎜let f_box = document.querySelector('.father');let height = f_box.scrollHeight;let width = f_box.scrollWidth;console.log(height); // 203pxconsole.log(width); // 330px复制代码🎜페이지 효과는 다음과 같습니다. 🎜

183px입니다. 이는 설정된 너비 값에서 세로 스크롤 막대 너비 17px를 뺀 값입니다. 콘텐츠 영역의 높이도 마찬가지입니다. 🎜🎜그러나 스크롤 막대가 있는 경우 offsetHeight 및 offsetWidth 값에는 패딩 및 테두리 외에 스크롤 막대의 높이와 너비도 포함되어야 합니다. 가치. 스크롤 막대는 콘텐츠 영역의 너비 및 높이 공간의 일부를 차지하지만 최종 계산 중에 추가됩니다. 🎜所以真实宽度还是相当于原来设置的width+ padding * 2+ border * 2,即200px + 10px * 2+1px * 2,为222px。高度亦然。
let f_box = document.querySelector('.father');let f_height = f_box.offsetHeight;let f_width = f_box.offsetWidth;console.log(f_height); // 220pxconsole.log(f_width); // 220px复制代码
clientHeight和clientWidth
clientHeight和clientWidth表示可视区域的高度和宽度,包括元素内容本身的宽度和高度以及padding。但是,如果有滚动条的话,需要减去滚动条的宽度和高度。
没有滚动条时
一个p有如下样式:
.box { margin: 10px auto; padding: 10px; width: 200px; height: 200px; border: 1px solid #000; background: lightpink;
}复制代码
页面效果如下:

其盒模型如下:

该元素的clientHeight为width+padding * 2,即200px+10px * 2,为220px,高度亦然。
let box = document.querySelector('.box');let height = box.clientHeight;let width = box.clientWidth;console.log(height); // 220pxconsoel.log(width); // 220px复制代码
含有滚动条时
当含有滚动条时,需要减去滚动条的宽度和高度。
父子p有如下样式:
.father { margin: 10px auto; padding: 10px; width: 200px; height: 200px; border: 1px solid; background: lightsalmon; /* 滚动条高度和宽度被计算到content中 */
overflow: auto;
}.son { width: 220px; height: 220px; background: plum;
}复制代码
页面效果如下:

其盒模型如下:

那么,clientWidth的值为width+padding * 2-17px,即200px+10px * 2-17px,为203px
所谓可视区域,就是我们最终能看到的部分。就像下图一样,原来的元素如果没有滚动条,它的尺寸应该是红色框线所包裹的尺寸。

但是,由于多了滚动条,可视区域就减小了,如下所示。在原有尺寸基础上减去滚动条的宽度和高度就是可视区域的宽度和高度了。

scrollHeight与scrollWidth
scrollHeight用于获取一个元素的内容高度,包括溢出的部分。scrollWidth用于获取一个元素的内容宽度,包括溢出的部分。当然,在没有溢出,即没有滚动条的情况下,这两个值等同于clientHeight和clientWidth,也是包括元素本身的尺寸以及padding,但不包括border和margin
父子p有如下样式:
.father { margin: 10px auto; padding: 10px; /* 父元素的内容宽度:320px + 10px = 330px */
width: 200px; /* 父元素的内容高度:200px - 17px = 203px */
height: 200px; border: 1px solid #000; overflow: auto;
}.son { padding: 10px; /* 子元素的真实宽度:300px + 10px * 2 = 320px */
width: 300px; height: 100px; background: plum;
}复制代码
页面效果如下:

由于子元素的高度只有100px,没有发生溢出,因此,父元素的scrollHeight就等同于clientHeight:width+padding-水平滚动条高度17px,即200px+10px*2-17px=203px
子元素真实占据的宽度有300px+10px*2 = 320px,外加父元素设置的左侧内边距还是10px,右侧内边距失效。因此父元素的scrollWidth的值为320px+10px,为330px
let f_box = document.querySelector('.father');let height = f_box.scrollHeight;let width = f_box.scrollWidth;console.log(height); // 203pxconsole.log(width); // 330px复制代码
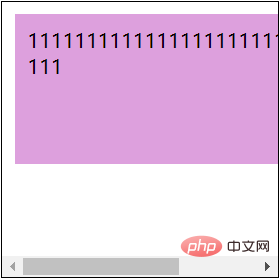
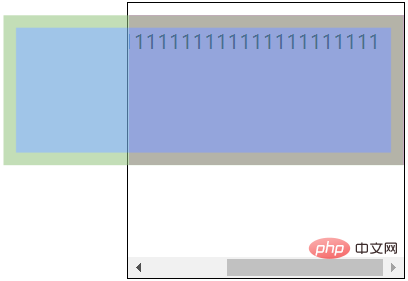
父元素设置overflow造成右内边距失效的问题
关于父元素设置overflow: auto时,造成的右内边距失效,有以下图片可以佐证。

위에 표시된 것처럼 상위 요소의 왼쪽과 위쪽에는 10px 패딩이 있지만 오른쪽에는 없습니다. 10px的内边距,但是右侧就没有。

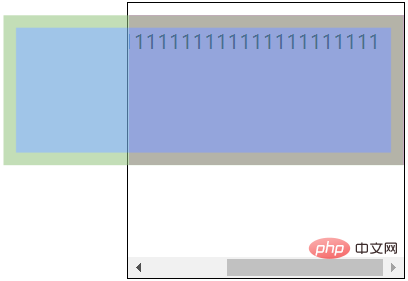
如上所示:因为子元素没有设置overflow,所以可以看到子元素的右内边距依然是生效的。
当子元素的宽度大于父元素的宽度时,子元素的margin-right或者父元素的padding-right是被计算为0

🎜🎜프로그래밍 학습에 대해 더 자세히 알고 싶다면 🎜php training🎜 칼럼을 주목해주세요! 🎜🎜🎜위와 같이: 하위 요소에
하위 요소의 너비가 상위 요소의 너비보다 큰 경우 하위 요소의overflow가 설정되지 않았기 때문에 하위 요소의 올바른 패딩이 여전히 유지되어 있음을 확인할 수 있습니다. 효과.margin-right또는 상위 요소의padding-right0로 계산됩니다. 여기에는 자세히 설명되어 있지 않습니다.
위 내용은 요소의 크기를 얻기 위한 JavaScript에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

