Java Ajax jsonp 도메인 간 요청을 살펴보겠습니다.
- coldplay.xixi앞으로
- 2020-08-25 17:15:192106검색

【관련 학습 권장 사항: java 기본 튜토리얼】
1. JSONP
일반적으로 server1.example.com에 있는 웹 페이지는 server1과 비교하면 HTML 3f1c4e4b6b16bbbd69b2ee476dc4f83a 요소는 예외입니다. 3f1c4e4b6b16bbbd69b2ee476dc4f83a 요소의 이러한 개방형 정책을 사용하면 웹페이지는 다른 소스에서 동적으로 생성된 JSON 데이터를 얻을 수 있으며 이러한 사용 패턴을 JSONP라고 합니다. JSONP로 캡처된 데이터는 JSON이 아니라 JSON 파서로 구문 분석하는 대신 JavaScript 인터프리터로 실행되는 임의의 JavaScript입니다.
JSONP는 클라이언트에서 서버로의 도메인 간 요청 문제를 해결하기 위해 설계된 프로토콜이지만 공식적인 전송 프로토콜은 아닙니다. 이 프로토콜의 핵심은 사용자가 콜백 매개변수를 서버에 전달할 수 있도록 하는 것입니다. 그런 다음 서버가 데이터를 반환할 때 이 콜백 매개변수를 함수 이름으로 사용하여 클라이언트가 이러한 방식으로 사용자 정의할 수 있습니다. Data를 자동으로 처리하는 자체 기능입니다.
2. Ajax는 다른 도메인 인터페이스를 요청합니다
페이지가 렌더링되면 데이터는 ajax를 통해 로드됩니다. 다음과 같습니다.
$.ajax({
url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10',
type: 'GET',
dataType: 'json',
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result) {
alter("aaaa");
}
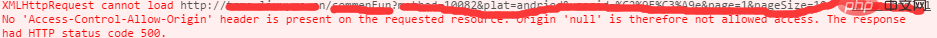
});아래와 같이 도메인 간 오류가 표시됩니다.
No 'Access-Control-Allow-Origin' 헤더가 요청한 리소스에 있으므로 'null' 응답에는 액세스가 허용되지 않습니다. HTTP 상태 코드 500.

여기에는 도메인 간 요청이 허용되지 않는다고 명시되어 있는데 어떻게 해야 하나요? jsonp로 바꿔주시면 됩니다. dataType 필드만 변경하면 됩니다.
$.ajax({
url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10',
type: 'GET',
dataType: 'jsonp',
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result) {
alter("aaaa");
}
});결과: 잡히지 않은 구문 오류: 예상치 못한 토큰!
이런 젠장!  데이터 반환을 요청했는데도 여전히 오류가 발생합니다. 그 이유는 ajax가 서버에 요청하는데, 반환된 데이터 형식이 jsonp의 반환 형식을 따르지 않기 때문입니다. 그러면 jsonp 형식은 무엇입니까?
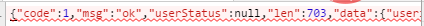
데이터 반환을 요청했는데도 여전히 오류가 발생합니다. 그 이유는 ajax가 서버에 요청하는데, 반환된 데이터 형식이 jsonp의 반환 형식을 따르지 않기 때문입니다. 그러면 jsonp 형식은 무엇입니까?
Callback({msg:'this is json data'})이게 무슨 일이야? 누가 이상하다고 정의해? 그렇게 생각하신다면 1번 항목을 주의깊게 살펴보지 않으신 것 같습니다. JSON은 xml과 같은 경량 데이터 교환 형식입니다. JSONP는 JSON 데이터를 사용하는 방법입니다. 반환되는 것은 JSON 개체가 아니라 JSON 개체가 포함된 JavaScript 스크립트입니다. 그런데 위 사진은 json 문자열이라 오류가 보고되는군요.
3. 매개변수 반환 처리
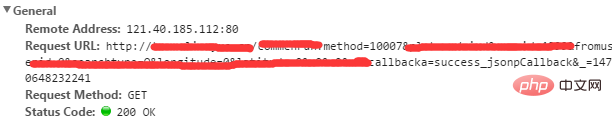
한 가지 발견할 수 있는 점은 jsonp 프로토콜을 사용하여 요청할 때 입력한 매개변수 외에 그림과 같이 콜백이라는 매개변수도 있다는 것입니다. :

이 매개변수가 무엇인지 살펴보세요. Ajax 요청 시 jsonp 매개변수를 지정하지 않았기 때문에 시스템 기본 매개변수 이름은 "callback"입니다. jsonpCallback 매개변수가 지정되지 않으면 jquery는 위 그림과 같이 임의의 함수 이름을 생성합니다.
예를 들어 다음과 같이 구성하면
$.ajax({
url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10',
type: 'GET',
dataType: 'jsonp',
jsonp:'callbacka',//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback:"success_jsonpCallback",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result) {
alter("aaaa");
}
});그러면 서버는 다음 방법을 통해 콜백 함수 이름을 가져올 수도 있습니다.
코드는 다음과 같습니다.
string callbackFunName =request.getParameter("callbacka");//获取的就是success_jsonpCallback 字符串
참고: 시스템은 대소문자를 구분합니다. 함수 이름.

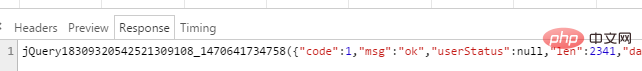
다음 형식에 따라 패키징해 보겠습니다.
String callback = request.getParameter("callback"); //不指定函数名默认 callback
return callback+ "(" + jsonStr + ")"패키징하면 실제로 오류가 없습니다. 아래와 같이 반환된 데이터를 살펴보세요.

4.
먼저 클라이언트에 콜백(예: 'jsoncallback')을 등록한 다음 콜백 이름(예: jsonp1236827957501)을 서버에 전달합니다. 참고: 서버는 콜백 값을 얻은 후 jsonp1236827957501(...)을 사용하여 출력할 json 콘텐츠를 포함해야 합니다. 이때 서버에서 생성된 json 데이터를 클라이언트가 올바르게 수신할 수 있습니다.
그런 다음 javascript 구문을 사용하여 함수를 생성합니다. 함수 이름은 전달된 매개변수 'jsoncallback'의 값 jsonp1236827957501입니다.
마지막으로 json 데이터를 매개변수로 함수에 직접 배치하여 js 구문을 사용하는 문서를 생성합니다. 클라이언트에게 반환됩니다. 클라이언트 브라우저는 스크립트 태그를 파싱하고 반환된 자바스크립트 문서를 실행합니다. 이때 자바스크립트 문서 데이터는 클라이언트가 미리 정의한 콜백 함수(예: jquery $.ajax() 메서드로 캡슐화한 함수)에 매개변수로 전달됩니다. 위의 예에서는 성공: 함수(json))입니다.
추천 관련 기사: ajax 비디오 튜토리얼
위 내용은 Java Ajax jsonp 도메인 간 요청을 살펴보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

