HTML은 실시간 효과 보기 기능을 구현합니다.
- 王林앞으로
- 2020-08-14 17:06:144670검색

html은 실시간으로 효과를 보는 기능을 실현합니다
(추천 튜토리얼: html 튜토리얼)
다음 코드를 사용하면 새 페이지를 열어 코드의 효과를 볼 수 있습니다. 텍스트 입력란
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>M</title>
<script type="text/javascript">
window.onload = function () {
console.log(document);
var runBtn = document.getElementById('input');
var runTextArea = document.getElementById('textarea');
runBtn.onclick = function() {
var oNewWin = window.open('about:blank');
oNewWin.document.write(runTextArea.value); }
}
</script>
</head>
<body>
<div>
<input type='button' id="input" value='运行'/><br/>
<textarea rows='10' cols='30' id="textarea" ></textarea>
</div>
</body>
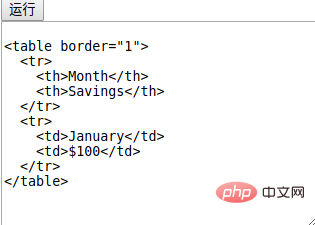
</html>아래와 같이 text 입력창에 있는 표가 우리가 입력한 내용입니다
효과는 다음과 같습니다.

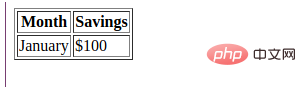
아래 그림은 새 페이지에 표시되는 효과를 보여줍니다

마찬가지로 현재 페이지에서 효과를 볼 수 있습니다. 코드는 다음과 같습니다. 표시:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>M</title>
<script type="text/javascript">
window.onload = function () {
var runBtn = document.getElementById('input');
var runTextArea = document.getElementById('textarea');
var result = document.getElementById('result');
runBtn.onclick = function() {
result.innerHTML = runTextArea.value;
}
}
</script>
</head>
<body>
<div>
<input type='button' id="input" value='运行'/><br/>
<textarea rows='10' cols='30' id="textarea" ></textarea>
</div>
<h5>效果展示:</h5>
<div id="result">
</div>
</body>
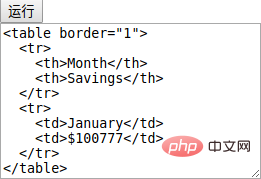
</html>효과는 다음과 같습니다:

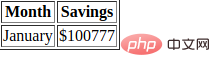
효과 표시:

위 내용은 HTML은 실시간 효과 보기 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

