CSS에서 DIV 높이 적응을 구현하는 방법
- 王林앞으로
- 2020-08-12 16:54:382961검색

테이블 기능을 추가할 수 있습니다.
(권장 튜토리얼: CSS 튜토리얼)
상위 요소 디스플레이에 속성 추가: table;
하위 요소 디스플레이에 속성 추가: table-cell;
코드:
<div class="div-row">
<style type="text/css">
.div-row {
width: 400px;
border: 1px solid #23527C;
display: table;
}
.div-col {
display: table-cell;
}
</style>
<div class="div-col" style="background-color: #28A4C9;">
<p><span>内容1</span></p>
</div>
<div class="div-col" style="background-color: #31B0D5;">
<p><span>内容1</span></p>
<p><span>内容2</span></p>
</div>
<div class="div-col" style="background-color: #269ABC;">
<p><span>内容1</span></p>
<p><span>内容2</span></p>
<p><span>内容3</span></p>
</div>
<div class="div-col" style="background-color: #5BC0DE;">
<p><span>内容1</span></p>
<p><span>内容2</span></p>
<p><span>内容3</span></p>
<p><span>内容4</span></p>
<p><span>...</span></p>
</div>
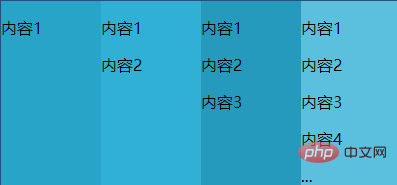
</div>결과:

위 내용은 CSS에서 DIV 높이 적응을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

