vue+iview 프레임워크를 사용하여 왼쪽의 동적 메뉴 기능을 구현한 예
- coldplay.xixi앞으로
- 2020-08-08 16:31:082821검색

최근 iview 프레임워크에서 vue-cli3를 사용하여 새 프로젝트를 빌드할 때 iview의 메뉴 메뉴를 사용했습니다. 대부분의 프로젝트가 동적으로 가져오기 때문에 공식 웹사이트 작성 방법에 따라 수정하는 것은 그리 좋지 않습니다. 공식 웹 사이트 코드를 약간 수정해야 합니다. 코드는 다음과 같습니다.
관련 학습 권장 사항: javascript tutorial
참고:
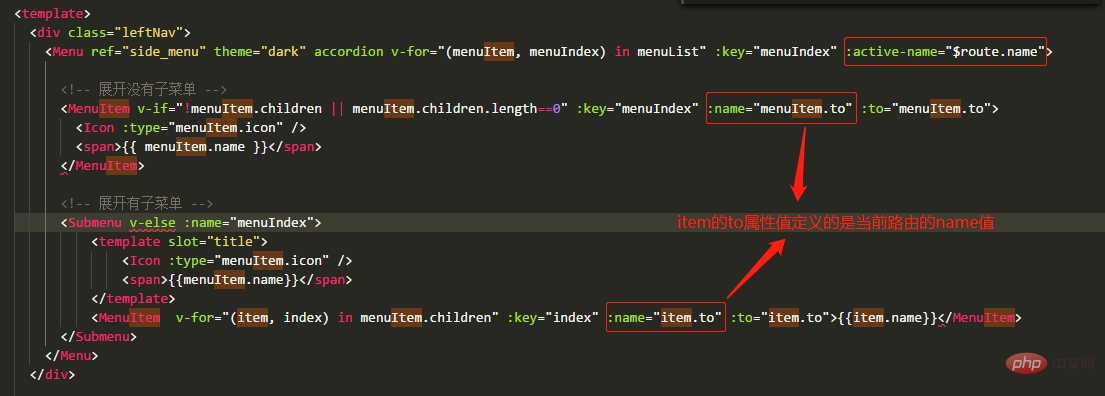
【1】메뉴 동적으로 바인딩된 경로 점프 페이지의 일부를 강조 표시합니다
메뉴 구성 요소에는 현재 강조 표시된 영역을 반영하는 활성 이름이 있으므로 활성 이름을 동적으로 바인딩하여 강조 표시할 수 있습니다. 전제는 MenuItem에 바인딩된 이름이 페이지 경로의 이름으로 설정되어야 한다는 것입니다

[2] 메뉴 데이터를 동적으로 얻으려면 메뉴를 업데이트해야 합니다
this.$nextTick(() => {
this.$refs.side_menu.updateOpened()
this.$refs.side_menu.updateActiveName()
});코드:
<template>
<p class="leftNav">
<Menu ref="side_menu" theme="dark" accordion v-for="(menuItem, menuIndex) in menuList" :key="menuIndex" :active-name="$route.name">
<!-- 展开没有子菜单 -->
<MenuItem v-if="!menuItem.children || menuItem.children.length==0" :key="menuIndex" :name="menuItem.to" :to="menuItem.to">
<Icon :type="menuItem.icon" />
<span>{{ menuItem.name }}</span>
</MenuItem>
<!-- 展开有子菜单 -->
<Submenu v-else :name="menuIndex">
<template slot="title">
<Icon :type="menuItem.icon" />
<span>{{menuItem.name}}</span>
</template>
<MenuItem v-for="(item, index) in menuItem.children" :key="index" :name="item.to" :to="item.to">{{item.name}}</MenuItem>
</Submenu>
</Menu>
</p>
</template>
<script>
export default {
data() {
return {
menuList: [
{
name: "首页",
to: "home",
icon: "ios-archive-outline"
},
{
name: "关于",
to: "about",
icon: "ios-create-outline"
},
{
name: "菜单分类1",
icon: "md-person",
children: [
{
name: "用户",
to: "user"
}
]
},
{
name: "菜单分类2",
icon: "ios-copy",
children: [
{
name: "测试",
to: "test"
}
]
}
]
};
},
created() {
// 数据我先写静态的,可在初始化的时候通过请求,将数据指向menuList。
// ajax成功回调后 this.menuList = response.data;
// 别忘记更新菜单
// this.$nextTick(() => {
// this.$refs.side_menu.updateOpened()
// this.$refs.side_menu.updateActiveName()
//});
}
};
</script>
<style lang="scss" scoped>
/deep/
.ivu-menu-dark.ivu-menu-vertical
.ivu-menu-item-active:not(.ivu-menu-submenu) {
border-right: none;
color: #fff;
background: #2d8cf0 !important;
}
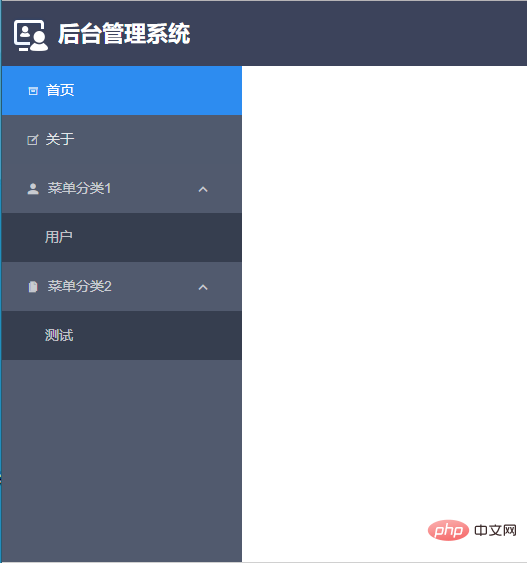
</style>렌더링:

관련 학습 권장 사항: 프로그래밍 비디오
위 내용은 vue+iview 프레임워크를 사용하여 왼쪽의 동적 메뉴 기능을 구현한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 jb51.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

