TP5.1에는 공개된 CSS 및 JS 파일이 도입되었습니다.
- 善始善终원래의
- 2020-08-03 14:22:414086검색
최근 뉴스 배경 관리 시스템을 개발 중입니다. 프레임워크는 ThinkPHP5.1 버전을 기반으로 개발되었으며, 공개 파일 아래에 CSS 및 JS 파일을 도입하는 방법은 다음과 같습니다. 문제. 그래서 오늘은 CSS와 JS 파일을 소개하는 방법에 대해 이야기해보겠습니다.
먼저 CSS 스타일과 JS가 도입되기 전 브라우저에서 실행되는 로그인 인터페이스의 효과를 살펴보겠습니다.

F12를 눌러 소스코드를 보고 오류를 찾아보세요. 이유는 저희가 소개한 스타일을 찾을 수 없어 파일을 가져올 수 없기 때문입니다. 오류는 다음과 같이 표시됩니다.

그러면 CSS 스타일과 JS 스타일을 어떻게 도입할까요?
1. 템플릿에 필요한 JS 및 CSS에 대해 이야기해 보겠습니다. 공개 항목 파일 아래에 static으로 이동하여 백그라운드에 필요한 CSS 및 JS 파일을 저장할 새 폴더를 만듭니다.
2. 공개 항목 파일 아래에 있는 index.php 파일을 열고 파일 아래에 상수를 정의합니다.
(1) 로컬 프로젝트 추가: 정의('SITE_URL', 'http://127.0.0.1/프로젝트 이름');
(2) 온라인 프로젝트: 정의('SITE_URL','http://' . $_SERVER['HTTP_HOST']); 사용을 권장합니다.
로컬 프로젝트를 예로 들어 보겠습니다.
<?php // +---------------------------------------------------------------------- // | ThinkPHP [ WE CAN DO IT JUST THINK ] // +---------------------------------------------------------------------- // | Copyright (c) 2006-2018 http://thinkphp.cn All rights reserved. // +---------------------------------------------------------------------- // | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 ) // +---------------------------------------------------------------------- // | Author: liu21st <liu21st@gmail.com> // +---------------------------------------------------------------------- // [ 应用入口文件 ] namespace think; // 加载基础文件 require __DIR__ . '/../thinkphp/base.php'; define('SITE_URL', 'http://127.0.0.1:8080/student'); // 支持事先使用静态方法设置Request对象和Config对象 // 执行应用并响应 Container::get('app')->run()->send();
3 config 폴더에서 template.php 템플릿 엔진 파일을 찾아 다음 코드를 추가합니다. 파일 경로를 가져와야 합니다)
//模板参数替换 'tpl_replace_string' => [ '__STATIC__' => SITE_URL.'/public/static', ],
실제 상황에 따라 구성할 수도 있습니다. 또한 ThinkPHP5.1 전체 개발 매뉴얼을 참조할 수도 있습니다:https://www.php.cn/xiazai /shouce/1502
참고: config 아래의 template.php 아래에 이를 추가하세요. 경로는 자신의 Apache에서 정의한 루트 디렉터리에서 시작됩니다. 인터넷의 다른 사람들은 설정을 정적으로 시작한다고 말하기 때문에 이는 매우 중요합니다. Apache 루트 디렉토리를 공개합니다. 따라서 함정에 빠지지 않도록 주의 깊게 살펴보십시오.
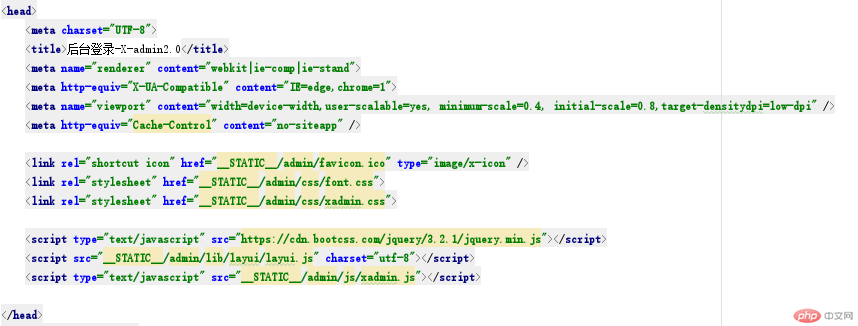
4. 로그인 인터페이스 코드를 열고 헤드 부분의 코드를 수정하면 다음과 같습니다.

5. 방문하셔서 효과를 확인해보세요.
관련 추천:
위 내용은 TP5.1에는 공개된 CSS 및 JS 파일이 도입되었습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


