자바스크립트에서 배열을 순회하는 여러 가지 방법을 요약합니다.
- 青灯夜游앞으로
- 2020-07-29 16:58:213112검색
이 문서에는 JavaScript에서 배열을 순회하는 몇 가지 방법이 요약되어 있습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

배열을 순회하는 방법에는 여러 가지가 있으며 아래에 하나씩 나열됩니다!
while loop
let index = 0;
const array = [1, 2, 3, 4, 5];
while (index < array.length) {
console.log(array[index]);
index++;
}
for loop
const array = [1,2,3,4,5];
for(let index=0;index<array.length;index++){
console.log(array[index]);
}
for(let index in array){
console.log(array[index]);
}
forEach
const array=[1,2,3,4,5];
array.forEach(function(current_value,index,array){
console.log(`At index ${index} in array ${array} the value is ${current_value}`)
})
map
마지막 구성은 유용하지만 새 배열을 반환하지 않습니다. 특별한 경우 바람직하지 않습니다. map은 각 요소에 함수를 적용한 다음 새 배열을 반환하여 이 문제를 해결합니다.
const array = [1,2,3,4,5];
const square = x =>Math.pow(x,2);
const squares = array.map(square);
console.log(`${array}`);
console.log(`${squares}`)
reduce
reduce() 메서드는 누산기와 배열의 각 요소(왼쪽에서 오른쪽으로)에 함수를 적용하여 단일 값으로 줄입니다.
const array = [1,2,3,4,5];
const sum = (x,y) => x + y;
const array_sum = array.reduce(sum,0);
console.log(`the sum of arrray:${array} is ${array_sum}`);
filter
요소 필터링 부울 함수에 따라 배열에
const array = [1,2,3,4,5];
const even = x => x%2 === 0;
const even_array = array.filter(even);
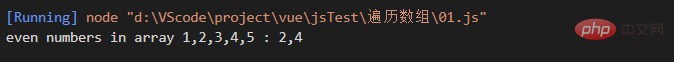
console.log(`even numbers in array ${array} : ${even_array}`);
every
배열을 얻었고 각 요소가 주어진 조건을 충족하는지 테스트하고 싶습니다
const array = [1,2,3,4,5,8];
const under_six = x => x<6;
if(array.every(under_six)){
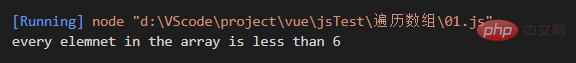
console.log(`every elemnet in the array is less than 6`);
}
else{
console.log(`at least one element in the array was bigger than 6`);
}
some
다음과 같은 요소가 하나 이상 있는지 테스트합니다. Boolean 함수 매칭 끝입니다
const array = [2,4,5,6,8];
const over_five = x => x>5;
if(array.some(over_five)){
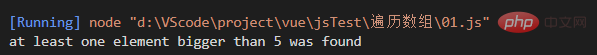
console.log(`at least one element bigger than 5 was found`);
}
else{
console.log(`no element bigger than 5 was found`);
}
혹시 더 있으시면 편하게 추가해주세요!
관련 튜토리얼 권장사항: JavaScript 비디오 튜토리얼
위 내용은 자바스크립트에서 배열을 순회하는 여러 가지 방법을 요약합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

