JavaScript 모니터링 키 조합 정보
- 藏色散人앞으로
- 2020-07-25 14:39:053958검색
권장: "javascript 입문 튜토리얼"
1.Thoughts

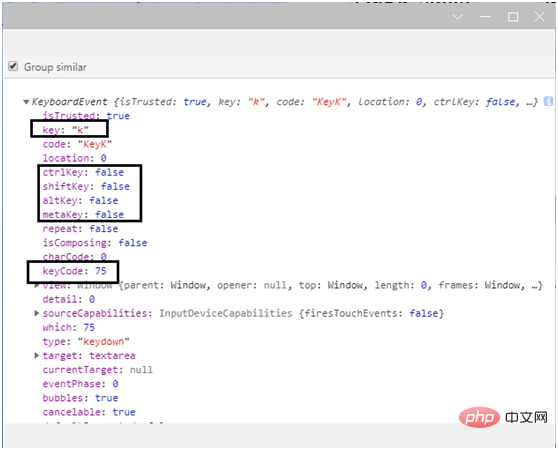
그림에서 키보드 keydown 이벤트를 듣고 인쇄하여 아이콘 내용, 관찰에 따르면
눌린 키 조합에 Ctrl 키가 포함되어 있으면 ctrlKey 키가 true로 표시됩니다.
누른 키 조합에 Shift 키가 포함되어 있거나 키를 누르기 전에 대문자가 켜져 있는 경우; , Shift 키가 true로 표시됩니다.
누른 키 조합에 Alt 키가 포함되어 있으면 altKey 키가 true로 표시됩니다.
누른 키 조합에 메타 키가 포함되어 있으면 (Mac 컴퓨터에서는 [ ⌘], command 키, Mac이 아닌 컴퓨터에서는 win 키입니다
, MetaKey 키는 true로 표시됩니다
또한 키를 누르면 해당 키의 ASCII 코드가 이벤트를 통해 열쇠를 획득할 수 있으며, 이 정보와 결합하여 열쇠를 판정할 수 있습니다
2. 코드 예시
// 按下键盘事件处理函数
onKeyDown(event) {
const keyCode = event.keyCode || event.which || event.charCode; // 有些浏览器除了通过keyCode获取输入键code,还可以通过which,charCode获取,这么写是出于浏览器兼容性考虑
const keyCombination = event.ctrlKey ;
if (keyCombination && keyCode == 75) {
console.log("按下了Ctrl + k键");
}
}위 내용은 JavaScript 모니터링 키 조합 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 cnblogs.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

