CSS로 젖빛 유리 효과를 얻는 방법을 단계별로 가르쳐주세요.
- 烟雨青岚앞으로
- 2020-07-10 11:46:066198검색

오늘 로그인 인터페이스를 만들때 Vision에서 제공하는 페이지 배경 이미지가 너무 밝고 눈길을 끌기 때문에 페이지 중앙에 있는 로그인 폼 상자가 눈에 띄지 않고 효과가 매우 좋지 않았습니다. 반투명유리를 만들면 어떤 효과가 있을까 생각하다가 지금은 모두가 볼 수 있도록 공유합니다.
페이지 구조는 다음과 같습니다.
<p class="wrap-box"><!--最外层包裹框,背景图片很鲜艳亮眼position:fixed-->
<p class='login-box'><!--登录表单框部分position:fixed-->
</p>
</p>이전에 CSS 필터 속성을 사용한 적이 있으므로 속성값에 Blur(f82c6b5ef946c659ca1213c2ec449c8c) 함수를 사용하면 불투명 유리 효과를 낼 수 있습니다. , 로그인 양식 상자를 강조 표시하는 효과를 얻으려면 2가지 아이디어가 있습니다.
- wrap-box에 filter:blur(f82c6b5ef946c659ca1213c2ec449c8c)를 사용하고 로그인의 Z-색인을 설정합니다. -box를 상위 요소 위에 띄워 로그인 양식 상자를 제외한 페이지를 흐리게 만듭니다.
흥미롭네요! 이 방법은 효과가 있는 것 같지만 효과는 기대한 것과 다릅니다. 로그인 상자도 흐릿합니다! 그 이유는 다음과 같습니다.
filter:blur(f82c6b5ef946c659ca1213c2ec449c8c);가 적용된 요소의 모든 하위 요소는 하위 요소가 문서 흐름을 벗어나더라도 흐리게 표시됩니다(상속 때문이 아님). 요소의.
- 로그인 상자 뒤의 부분만 흐리게 처리하세요. 해결책은 로그인 상자 아래에 겹치는 요소를 추가하고 이 요소에 filter:blur(f82c6b5ef946c659ca1213c2ec449c8c)를 적용하는 것입니다. 의사 요소를 사용하도록 선택할 수 있습니다:
.login-box::before{
content:'';
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
filter:blur(10px) contrast(.8);
z-index:-1;
}. 스타일:
.wrap-box ,.login-box::before{
background:url('/assets/login_bg.jpg') 0 / cover fixed;
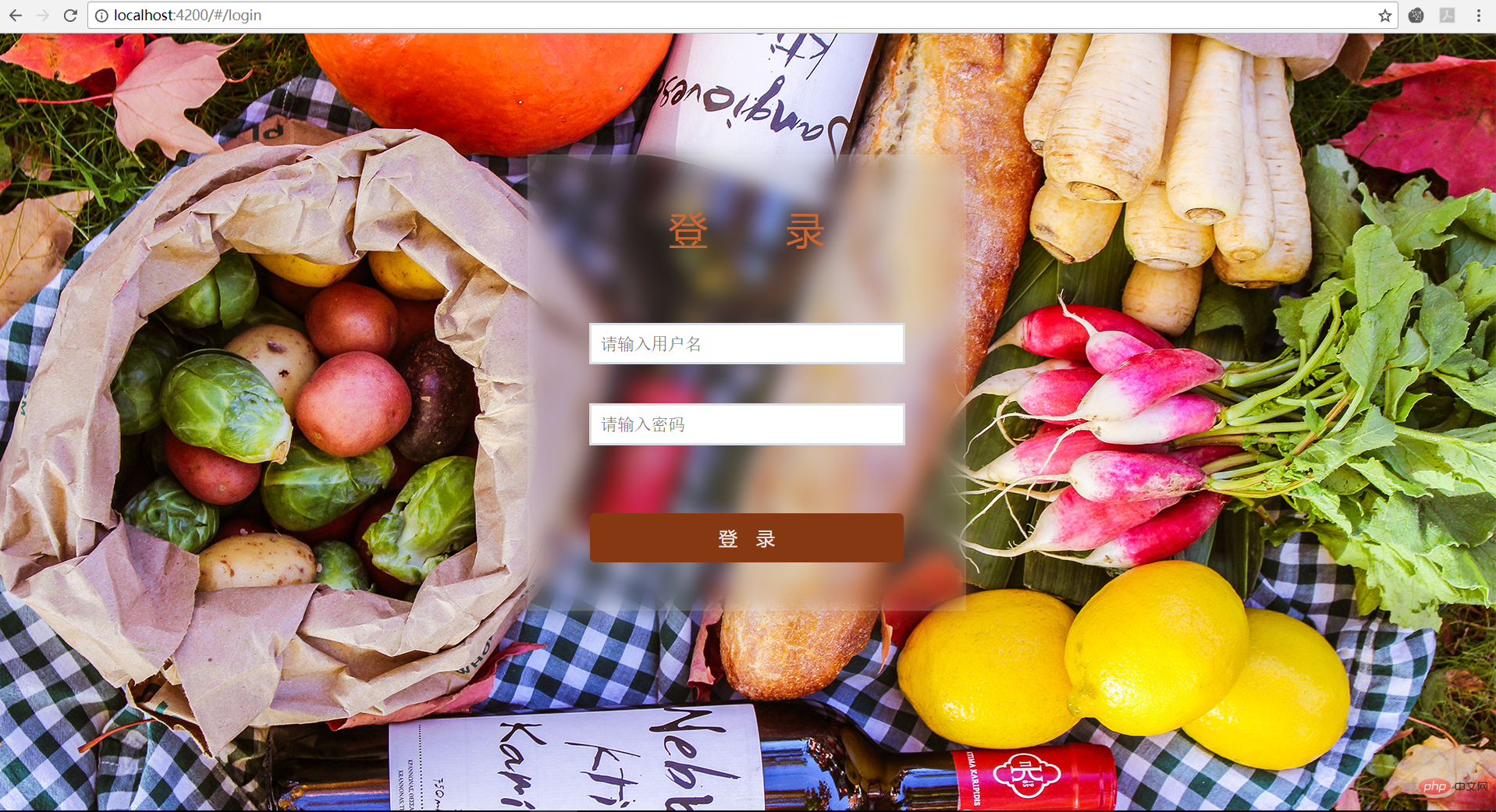
}효과는 다음과 같습니다.

읽어주신 모든 분들께 감사드리며, 많은 혜택 받으시길 바랍니다.
이 기사는 https://blog.csdn.net/buttonChan/article/details/79889372
추천 튜토리얼: "CSS Tutorial"
에서 복제되었습니다.위 내용은 CSS로 젖빛 유리 효과를 얻는 방법을 단계별로 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:CSS 최적화 전략 소개다음 기사:CSS 최적화 전략 소개

