
머리말
이 글에서는 ssm 및 vue 별도로 프로젝트 구성은 이 기사의 초점이 아니지만 둘 사이의 상호 작용의 핵심 사항이 강조됩니다.
관련 학습 권장 사항: javascript 비디오 튜토리얼
SSM
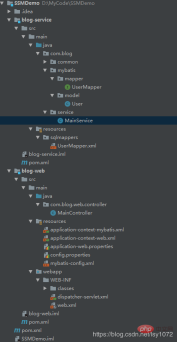
프로젝트 구조

지침
프로젝트는 서비스와 웹의 두 가지 하위 프로젝트로 구성됩니다. , 그 중 웹은 주로 서비스에 의존하며, 서비스는 서비스 레이어에 해당하며, 서비스 프로젝트에는 스프링 구성 파일이 배치됩니다. 제어 계층과 서비스 계층을 두 개의 하위 프로젝트로 분리하는 것은 프로젝트 유지 관리에 도움이 됩니다. ” 요점은 프런트엔드와 백엔드 상호 작용입니다. 프런트엔드가 백엔드 인터페이스에 액세스하고 백엔드에서 반환한 데이터를 성공적으로 수신할 수 있다는 것입니다. 구성 프로세스 중에 두 가지 사항에 주의해야 합니다. 하나는 백엔드 인터페이스 주소 구성이고 다른 하나는 도메인 간 문제입니다.
백엔드 인터페이스 주소 구성
vue에서 axios는 ajax 요청을 보내고 백그라운드와 상호작용하는 데 사용됩니다. main.js에서 axios 기본 액세스 주소를 구성해야 합니다. 
src/main.js 파일에
// 引用axios,并设置基础URL为后端服务api地址 var axios = require('axios') axios.defaults.baseURL = "http://127.0.0.1:8080/blog/api" //设置全局,每次ajax请求携带cookies // axios.defaults.withCredentials = true // 将API方法绑定到全局 Vue.prototype.$axios = axios
를 추가합니다. http://127.0.0.1:8080/blog/api를 모든 axios의 기본 요청 주소로 구성합니다. 여기서 백그라운드 포트 번호는 8080이고 기본값입니다. vue 프로젝트의 포트 번호도 8080이므로 vue 프로젝트의 기본 액세스 포트 번호를 8090으로 수정해야 합니다(백그라운드 포트와 충돌하지 않음).
수정
config/index.js의 테스트 코드:created:function(){
var data = Qs.stringify({});
this.$axios
.post('/check', data)
.then(successResponse => {
this.responseResult = JSON.stringify(successResponse.data)
if (successResponse.data.code === 200) {
this.$notify({
title: '成功',
message: successResponse.data.message,
type: 'success'
});
}else{
this.$notify({
title:"失败",
message:successResponse.data.message,
type:'error'
})
}
})
.catch(failResponse => {})
}구성 후 프로젝트를 실행해 보니 프런트 엔드가 여전히 백엔드 인터페이스에 액세스할 수 없는 것으로 확인되었으며 다음과 같은 오류가 발생했습니다. 크로스 도메인 문제가 있음을 알 수 있습니다.
교차 도메인 문제 해결
교차 도메인 문제의 경우 SpringMVC는 이 문제를 처리하기 위해 @CrossOrigin 주석을 제공합니다(@CrossOrigin이 무엇을 하는지 알고 싶다면 Spring @CrossOrigin으로 이동하세요) 주석 원칙), 해당 인터페이스에 @CrossOrigin만 추가하면 됩니다(전역 구성을 통해서도 설정할 수 있으며 여기서는 소개하지 않습니다).
 MainController.java:
MainController.java:
package com.blog.web.controller;
import com.blog.common.Result;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/blog/api")
public class MainController {
private Logger logger = Logger.getLogger ( MainController.class );
@RequestMapping ( value = "/check", method = RequestMethod.POST )
@ResponseBody
@CrossOrigin
public Result check () {
logger.info("MainController run");
Result result = new Result();
result.setMessage("SSM vue前后端框架搭建成功");
return result;
}
}프로젝트를 다시 시작하고 올바른 결과를 반환하세요.
소스 코드
프런트엔드 코드: VueDemo이 글은 ssm+vue 프런트엔드 및 백엔드 분리 프레임워크(소스 코드 포함)의 통합 구현에 대한 내용입니다. .
위 내용은 Javascript의 ssm+vue 프런트엔드 및 백엔드 분리 프레임워크 통합 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

WebStorm Mac 버전
유용한 JavaScript 개발 도구






