Javascript의 변수 및 어휘 환경을 이해하기 위해 단계별로 안내합니다.
- 青灯夜游앞으로
- 2020-07-07 15:54:273584검색

사실 Javascript의 핵심에서 중요한 것은 구조 분해 할당, 확장 구문 및 나머지 매개 변수와 같은 이전 버전에서 확장된 고급 구문이 아니라고 생각합니다(글쎄... 실제로는 매우 666이지만). 하지만 이 모든 것은 실제로 변수에 대한 이해를 기반으로 합니다. (종종 사람들은 lvalue와 rvalue의 차이를 알지 못합니다.) 그렇기 때문에 Javascript를 이해하는 것은 가장 기본적인 수준, 즉 이해하는 것부터 시작해야 한다고 생각합니다. 어떻게 변수로. 사실 이 글은 완전히 기본적인 내용은 아닙니다.
Javascript에 대한 확실한 이해, 적어도 객체에 대한 어느 정도의 이해를 바탕으로 작성되었습니다. 시작해 봅시다.
변수 및 데이터
변수란 무엇인가요?질문에 대한 답변이 간단할수록 더 놀랍습니다. 대부분의 사람들의 답변은
값과 관련이 있습니다. 실제로 변수는 프로그램 작동 가능 저장 영역(텀 메모리 공간)입니다. Javascript 프로그램이 실행 중이면 저장 영역(용어는 메모리 공간)에 코드, 데이터 등 필요한 모든 것을 저장할 수 있습니다. 그러면 변수에 의해 저장된 데이터는 크게 원본 유형(기본 유형과 동일)과 참조 유형의 두 가지 범주로 나눌 수 있습니다. 변수 에서 가져온 데이터 가 값이고, 값 이 변수 에 넣으면 그 값은 다시 데이터가 됩니다. Javascript는 다른 언어와 유사합니다. 변수도 실제로 존재하려면 선언이 필요합니다. 선언된 변수를 변수에 할당하는 경우(기본값은 정의되지 않음)를
초기화라고 합니다. 방금 인스턴스화되었지만 초기화되지 않은 Variables은 uninitialized 상태입니다. 예: let a = a ; // (*)
console.log(a);
// ReferenceError: can't access lexical declaration `a' before initialization
는 오류((*) 표시 위치)를 완벽하게 보고하여
. 이는 C++와 같은 하위 수준 변수와 다릅니다. 사실 이 현상은 자바스크립트에서
Temporary Dead Zone이라는 매우 멋진 이름을 가지고 있습니다. 그 이유는 몇 장에서 설명하겠습니다. (*)标志的位置),提示我们没有初始化这个变量时就无法使用。这是不同于C++这类底层的变量的地方。其实这种现象在Javascript有一个极为高大上的名字:暂存死区,等过几章节我就说明产生的原因。
(忘了说了,在变量声明也需要一个名字,术语称作标识符,我觉得不补充也不影响什么……)
不过Javascript另外特殊的地方在于,它对var声明的变量是可以自动初始化的,Javascript会自动会为var声明的变量赋予一个undefined值。
例如:
var a = a;console.log(a); // undefined.
看吧,明明都差不多,结果却全然不同。
但是实际上却没什么卵用,见下面的代码:
var a = a;console.log(a+2); // NaN
结果是NaN, 得到了一个我们完全不想要的结果。在如果无法顺利数学计算时,Javascript便会给出一个非数字的结果,用NaN表示。但是比较有趣的是,如果你用typeof去验证NaN类型:
typeof NaN ; // number
却告诉我们,这TMD是一个数值 number。
Javascript莫名其妙的地方还有许多许多,不过我们还是不要继续调戏javascript了,开始认真学习了。
类型与存储
Javascript一共有 7 种原始类型 和 1 种 引用类型,如下:
- 原始类型
1、number
2、string
3、boolean
4、symbol
5、bigint
6、undefined
7、null
- 引用类型:
object
(这里面我就用小写了,因为typeof返回的是小写的)
我就是介绍一下这些必须要了解的东西,具体用法其他资料都有我就不赘述了。不过关于typeof还有要补充的一点是,它对于null和function
var로 선언된 변수는 자동으로 초기화될 수 있습니다. Javascript는 <code>var로 선언된 변수에 정의되지 않은 값을 자동으로 할당합니다. 예:
function sayHello(){
console.log('hello the world');
}
console.log(typeof sayHello); // function
console.log(typeof null); // object
보세요, 분명히 비슷하지만 결과는 완전히 다릅니다. 그러나 실제로는 쓸모가 없습니다. 다음 코드를 참조하세요.
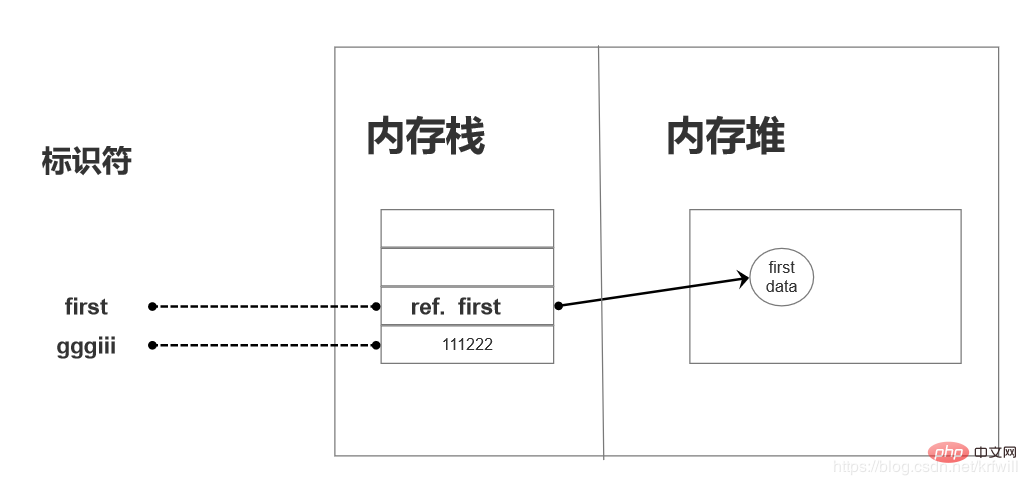
var first = {
name:'hahei...'
}
var gggiii=111222;
결과는 NaN이며 이는 우리가 전혀 원하지 않는 결과입니다. 수학적 계산이 원활하게 진행되지 않는 경우 경우 Javascript는 NaN으로 표시되는 숫자가 아닌 결과를 제공합니다. 하지만 더 흥미로운 점은 typeof를 사용하여 NaN 유형을 확인하면 var val=111;
function hahaha(){
console.log(val);
}
function hihihi(){
hahaha();
}
hihihi(); /// 111
가 TMD는 숫자입니다. Javascript에는 설명할 수 없는 것들이 많이 있지만, JavaScript를 놀리는 것을 멈추고 진지하게 공부해야 합니다.
유형 및 저장
Javascript에는 다음과 같이 총 7개의 기본 유형과 1개의 참조 유형이 있습니다.
1, number
2, string
🎜3, boolean 🎜 🎜4, Symbol🎜🎜5, bigint🎜🎜6, undefineed🎜🎜7, null🎜typeof는 소문자를 반환하기 때문입니다)이것들은 꼭 이해해야 할 사항만 소개하겠습니다. 구체적인 사용법에 대해서는 다른 자료가 있으므로 자세히 설명하지 않겠습니다. 하지만
typeof에 대해 추가해야 할 한 가지는 null 및 function의 경우 결과는 다음과 같습니다. 🎜 function hahaha(){
console.log(val); /// (**)
}
function hihihi(){
var val=111; /// (*)
hahaha();
}
hihihi();🎜... 함수의 경우 다음과 같습니다. 실제로 반환되는 것은 어떤 의미에서는 매우 유용한 "함수"이지만 null 값에 대한 개체를 반환한다는 것은 장점과 단점이 있다고만 할 수 있습니다. 🎜🎜변수에 대해 더 깊이 이해하는 방법은 그 밑에서 어떻게 작동하는지 이해하는 것이라고 생각합니다. 실제로 눈에 띄는 것은 없습니다. 원래 값은 🎜메모리 스택 영역🎜에 직접 배치되고 참조 유형 값은 🎜메모리 힙 영역🎜에 배치됩니다(실제 저장 위치인 경우). 🎜constant🎜, 그러면 스택 영역의 일부로 보이는 🎜pool🎜에 배치됩니다. 일반적인 상황에서는 변수 값을 🎜메모리 스택 영역🎜에서 직접 가져오지만 참조 유형 값은 🎜메모리 힙🎜에 배치되므로 어떻게 해야 할까요? 🎜🎜참조 유형 값에 대한 액세스: 🎜🎜1. 참조 유형 변수는 🎜메모리 스택🎜🎜🎜2에 포인터를 저장합니다. 이 포인터는 🎜메모리 힙의 저장 영역을 참조🎜 🎜하는 데 사용되는 메모리 주소입니다. 3. 타입 값에 접근할 때🎜4、会通过指针找到内存堆中的存储区,然后从中获取值。
例如:
var first = {
name:'hahei...'
}
var gggiii=111222;
映射图如下:

注意:此处我用 ref. first表示 存储区的引用 , 因为虽然保存的尽管是指针,但是在访问这个值时,会进行二次解析(即通过这个指针找到存储区), 而不是直接返回这个指针的具体数据。详细可以参考 C++引用。
初识词法环境
想必各位都已经对什么是作用域了若指掌,但是我还是必须重新提一下。作用域是标识符的可访问范围,在Javascript中的任何操作,几乎都有作用域的参与。Javascript中使用词法环境决定作用域,在下面我会简单介绍一下。(请注意,这里我没有用变量这个术语,因为解析标识符范围时,应该还没有真正生成代码,感兴趣的可以去了解一下Javascript의 변수 및 어휘 환경을 이해하기 위해 단계별로 안내합니다.ST语法树)
看,以下代码:
var val=111;
function hahaha(){
console.log(val);
}
function hihihi(){
hahaha();
}
hihihi(); /// 111
的确是正确输出了,111。
但是我更喜欢把 val放在一个函数中,如:
function hahaha(){
console.log(val); /// (**)
}
function hihihi(){
var val=111; /// (*)
hahaha();
}
hihihi();
结果就是Uncaught ReferenceError: val is not defined, 根本没找到val这个标识符,这是为什么?
因为执行过程是这样的:
-
hihihi函数执行 , 然后为val赋值…… -
hahaha函数执行 - 在
hahaha找不到val标识符,便去外部词法环境 -
hahaha外部词法环境就是** hahaha函数声明时代码的外部**,即全局代码(下称全局词法环境) - 在全局词法环境没找到val,终了。
(请注意3-5步, 找val找的是函数声明代码的外部,而不是函数调用时的位置。)
现在应该提一下概念了,词法环境(Lexical Environment)就是根据代码结构时决定的作用域,也可以称作词法作用域(Lexical Scoping)它是静态作用域。可以这么说,在源代码写好时,所有标识符的作用域就已经被决定。当然也有动态作用域,你可以去试试bash脚本,它就是动态的。嘿嘿。详细也可以参考静态作用域、词法作用域。
此处只要发现了个中区别就极好掌握,所以我就略了。
词法环境的抽象
在Javascript常用三种词法环境: 一、块级作用域 二、全局作用域 三、函数作用域。
有时,我们会将一个词法环境(即作用域,下面我会正式使用词法环境替代作用域这个术语)抽象成伪代码,如下:
LexicalEnvironment = {
OuterEnv: ,
This : ,
EnvironmentRecord:{
// ... identifiername:variable
}
}
很简单:
- OuterEnv:当前词法环境的外部词法环境
- This: 当前词法环境的
this的值,但它是运行时决定的。 - EnvironmentRecord(环境记录): 标识符-变量的映射,注意,这里的标识符只是单纯的字符串,变量指的是存储区的数据。而且标识符必须是当前词法环境,而不是当前代码的。
例如:
function first(){
var a =100;
let d = 220;
{ // Block,
var b = a+100;
let c = b*10;
console.log(a,b,c,d);
}
}
first(); // 100 200 2000 220
一定不要忽略first函数中的块级作用域,这很重要。
然后写成抽象就是:
函数内部的块级作用域:
BlockEnv = {
OuterEnv: ,
This : ,
EnvironmentRecord:{
c: // 这里没有b
}
}
函数作用域:
FuncEnv = {
OuterEnv: ,
This : ,
EnvRec:{
a:,
d:,
b:
}
}
OKay,先到这里吧。
一些问题:
1、为什么用词法环境代替作用域?
–词法环境涵盖了作用域,但反之则不能。
–但注意,词法作用域和词法作用域链与作用域以及作用域链都可通用。
2、环境记录是什么?
–当前环境下的标识符-变量的映射
–但是标识符只是“合法标识符”的字符串形式。
–变量是是指存储区的内容,但是确切说法是存储区。
最后
我把我的笔记,重新整理后发到博客上后发现——我笔记干净了好多,艹。
핵심만 깊게 파고드는 이런 콘텐츠는 매우 유용하며, 코드를 작성할 때도 훨씬 더 유연해집니다. 이 부분이 가장 유용한 부분인 것 같아요. 마지막으로: 개인적으로는 실수를 자주 하는 편인데, 자세히 보면 제가 어디에 있는지 알 수 없으니 꼭 알아두셨으면 좋겠습니다.
권장 관련 튜토리얼:JavaScript 비디오 튜토리얼
위 내용은 Javascript의 변수 및 어휘 환경을 이해하기 위해 단계별로 안내합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

