CSS의 플렉스 레이아웃(그림 및 텍스트 소개)에 대해 자세히 논의합니다.
- 烟雨青岚앞으로
- 2020-07-03 13:30:483232검색

이전에 부동, 절대 위치 지정 등과 같은 몇 가지 레이아웃 모델을 배웠지만 이러한 레이아웃 방법은 충분히 간단하지 않고 사용 범위가 실제로 너무 좁습니다.
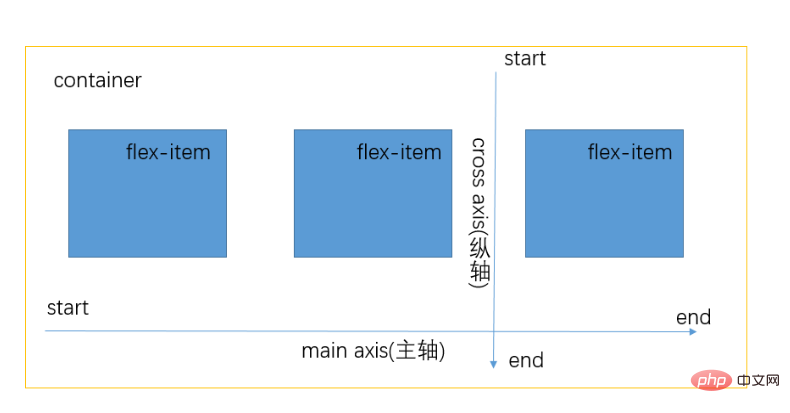
flex 모델에는 다양한 레이아웃 방법을 설정할 수 있는 많은 속성이 있습니다. 다음으로 다양한 속성이 레이아웃을 어떻게 변경하는지 자세히 소개하고 마지막으로 속성을 요약해보겠습니다. flex, 아래와 같이 표시됨:
 container 상위 컨테이너에는 3개의 하위 요소 flex-item이 있습니다. 상위 컨테이너에 대해 display:flex;를 설정하면 직계 하위 요소가 레이아웃 모델을 갖게 됩니다. 위 그림에서 기본 축과 세로 축은 각각 레이아웃의 한 방향입니다. .
container 상위 컨테이너에는 3개의 하위 요소 flex-item이 있습니다. 상위 컨테이너에 대해 display:flex;를 설정하면 직계 하위 요소가 레이아웃 모델을 갖게 됩니다. 위 그림에서 기본 축과 세로 축은 각각 레이아웃의 한 방향입니다. .
1.flex-container
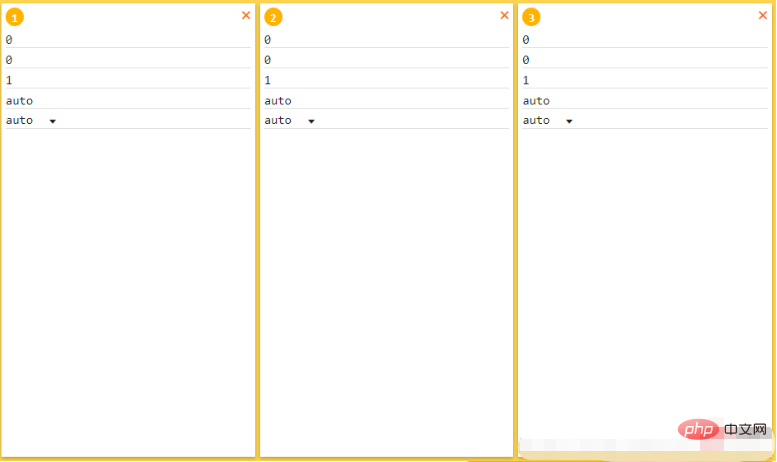
1.1 flex-direction(스핀들 방향)flex-direction: row(레이아웃은 다음에서 시작하는 한 행입니다. start Row)
 flex-direction:row-reverse; (레이아웃은 한 행, 행은 끝에서 시작)
flex-direction:row-reverse; (레이아웃은 한 행, 행은 끝에서 시작)
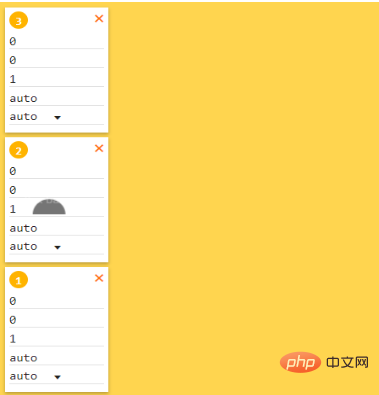
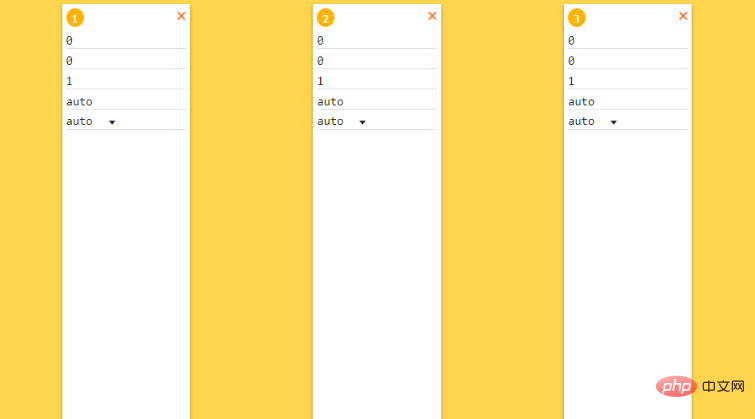
 flex-direction:column; (레이아웃은 한 열, 행은 시작부터 시작)
flex-direction:column; (레이아웃은 한 열, 행은 시작부터 시작)
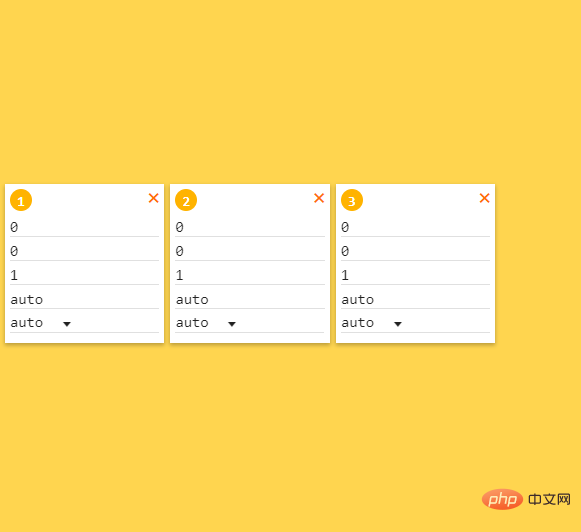
 flex-direction:column-reverse; (레이아웃은 끝부터 시작하는 하나의 열입니다.)
flex-direction:column-reverse; (레이아웃은 끝부터 시작하는 하나의 열입니다.)

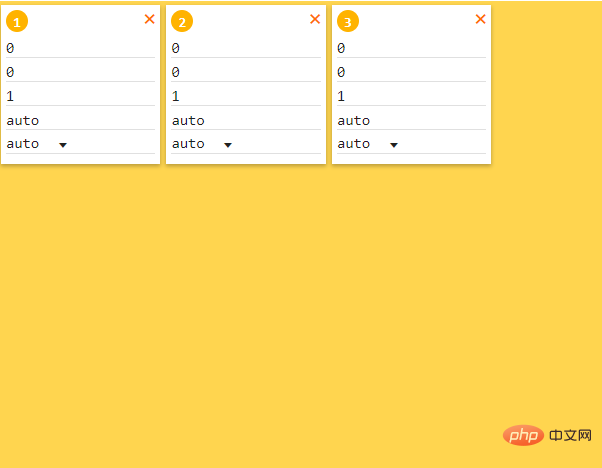
flex-wrap: nowrap ; (줄 바꿈 없음, 한 줄에 표시되며 하위 요소의 너비 또는 높이가 상위 요소의 너비 또는 높이보다 크더라도 한 줄에 표시됩니다.)
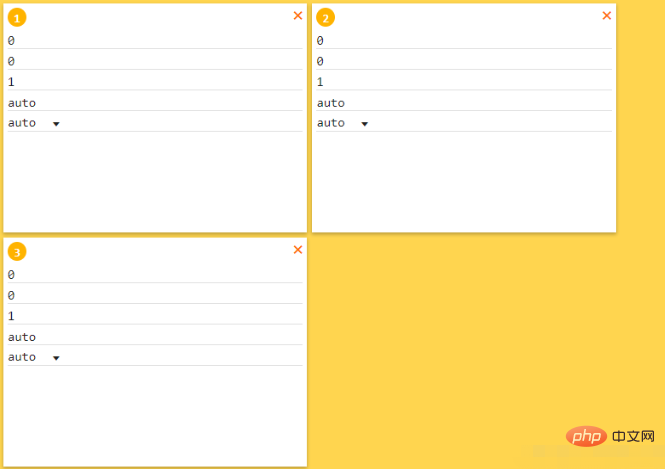
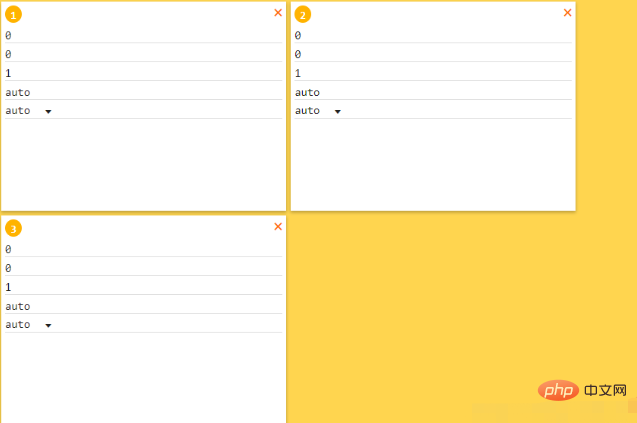
 flex-wrap: Wrap; (내용이 줄을 넘으면 줄 바꿈)
flex-wrap: Wrap; (내용이 줄을 넘으면 줄 바꿈)
 flex-wrap: 줄 바꿈 뒤에 두 개의 축이 있으며, reverse는 축 배열 순서를 뒤집는 것입니다.
flex-wrap: 줄 바꿈 뒤에 두 개의 축이 있으며, reverse는 축 배열 순서를 뒤집는 것입니다.
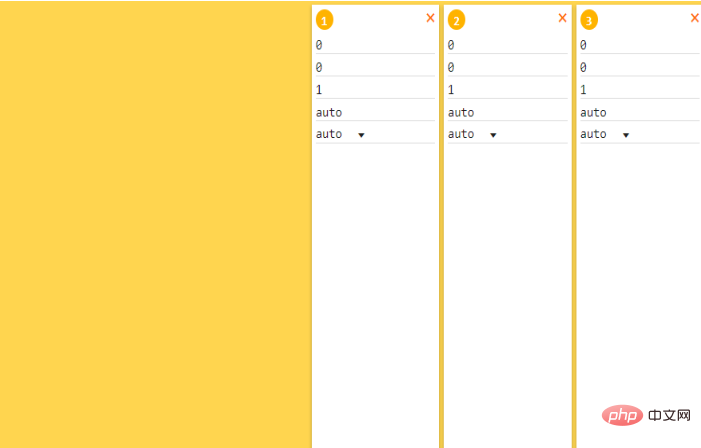
justify-content:flex-start; (시작 (측면 정렬, 왼쪽 정렬)
justify-content:flex-end; (끝측 정렬, 오른쪽 정렬) )
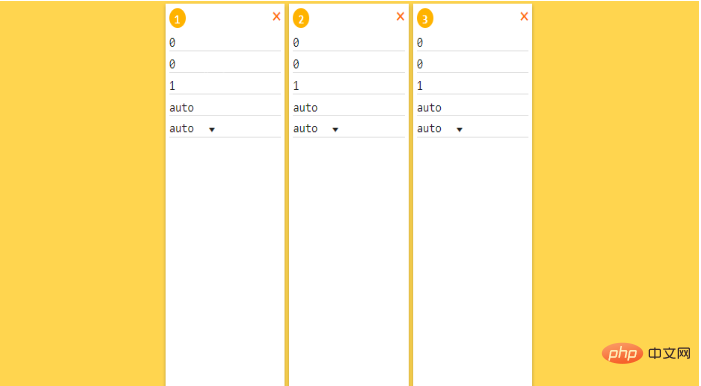
 justify-content:center space-between; (왼쪽과 오른쪽에 간격이 없으며 가운데 간격이 동일합니다.)
justify-content:center space-between; (왼쪽과 오른쪽에 간격이 없으며 가운데 간격이 동일합니다.)
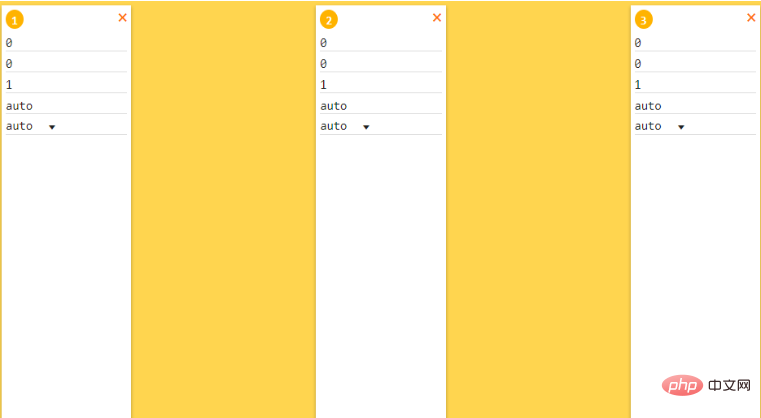
 justify-content:space-around; 왼쪽과 오른쪽은 중간 간격의 절반입니다)
justify-content:space-around; 왼쪽과 오른쪽은 중간 간격의 절반입니다)
1.4 align-items (교차축 정렬)
align-items:stretch (Stretch)

align-items: flex-start; (시작 쪽부터 시작, 정렬)

align-end; (끝 쪽부터 시작, 아래쪽부터 정렬)
align-items:center; 가운데 정렬)
align-items:baseline; (기준선 정렬)

1.5 align-content (다중 축 정렬)
align-content :stretch; (스트레치)

align -content : flex-start; (시작쪽부터 시작, 위쪽 정렬)

align-content :flex-end; (끝쪽부터 시작, 아래쪽 정렬)

align-content :center )



2. Flex-item 관련 속성
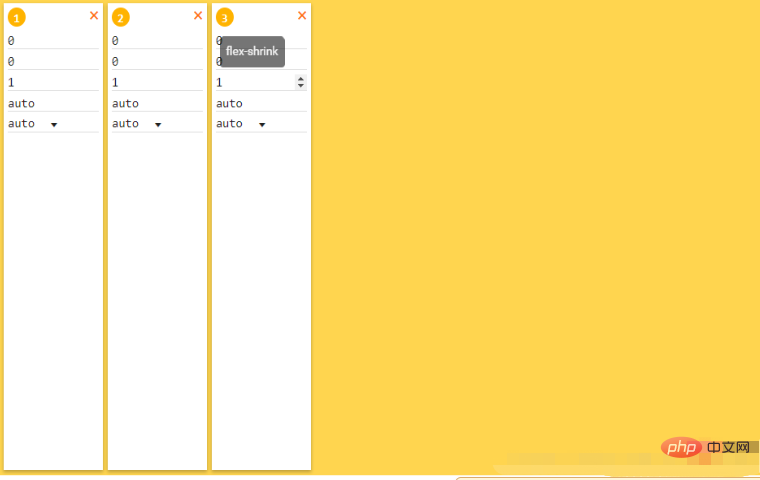
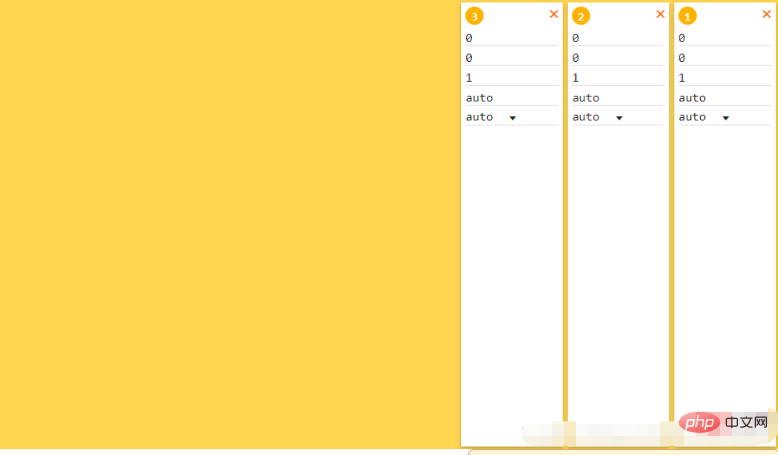
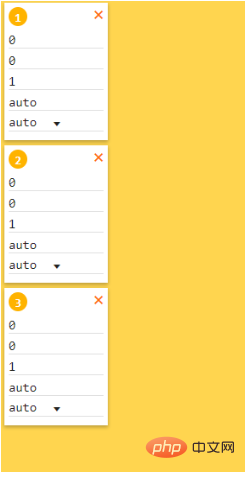
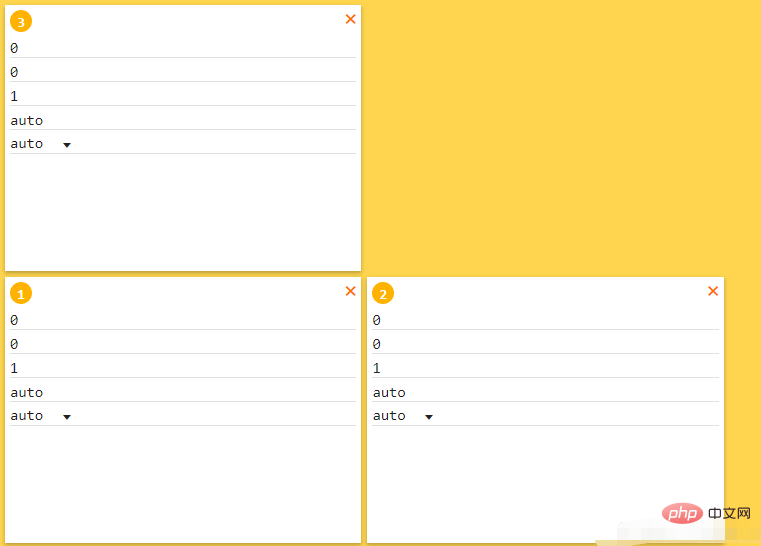
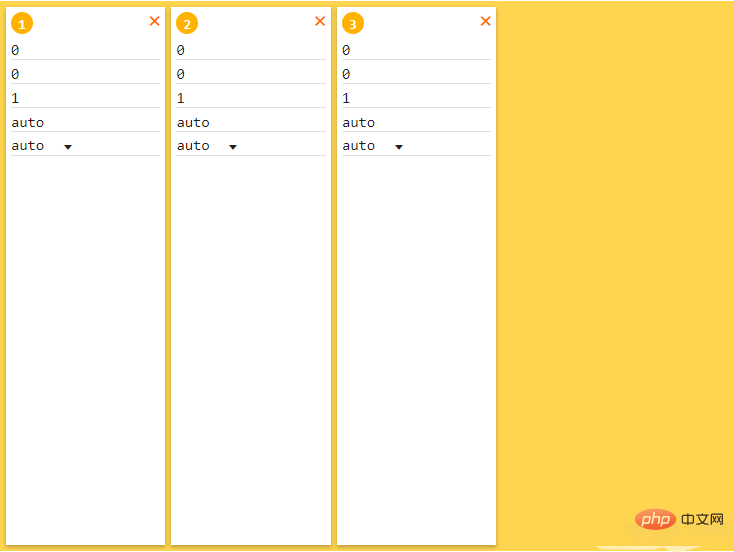
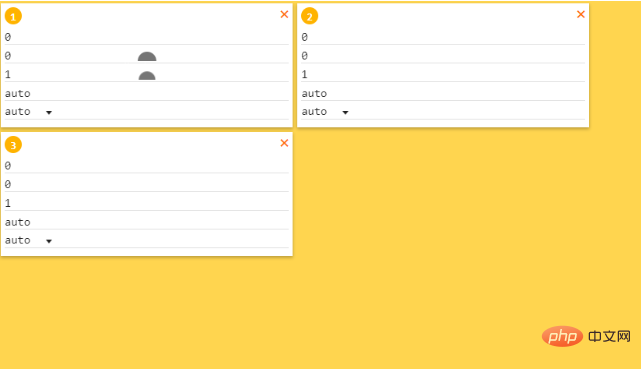
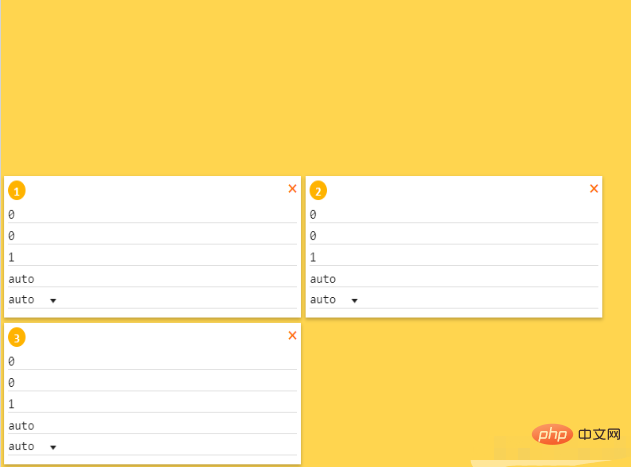
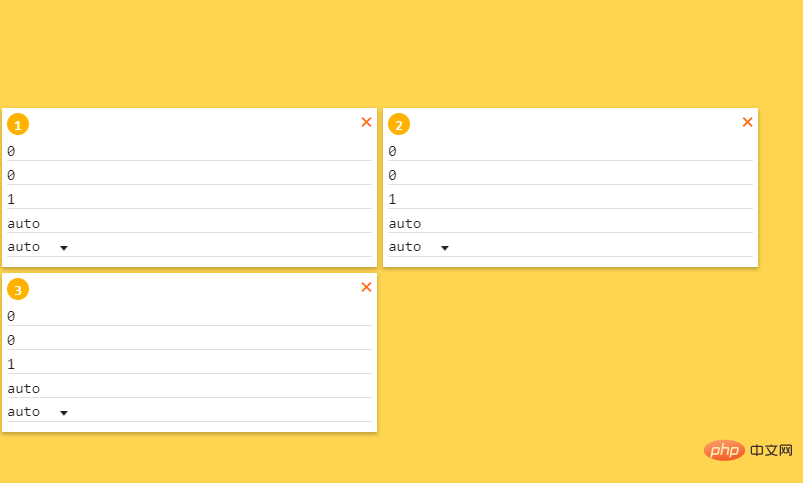
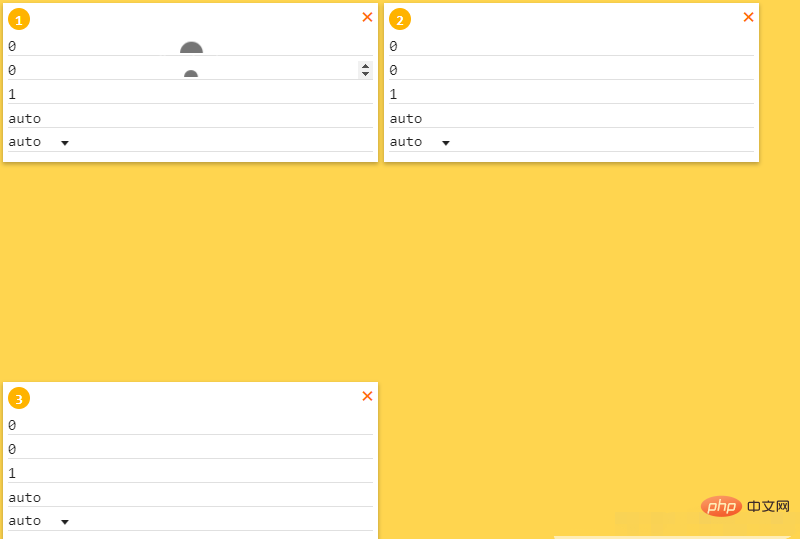
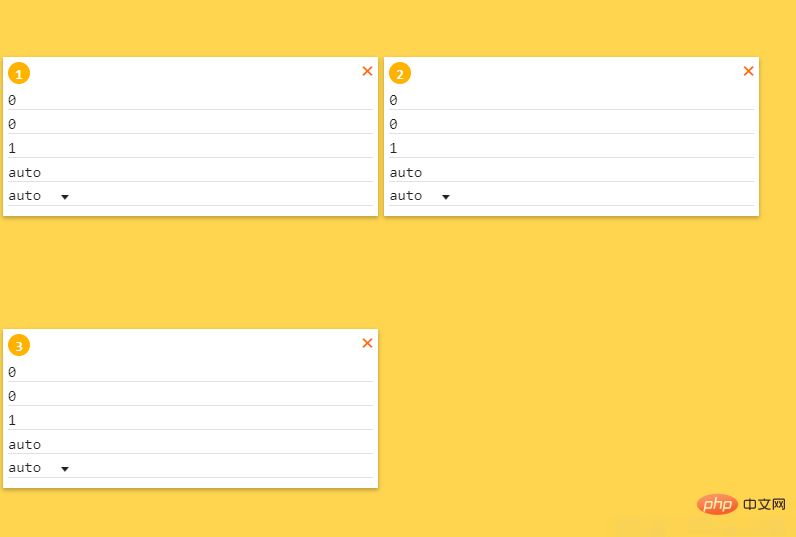
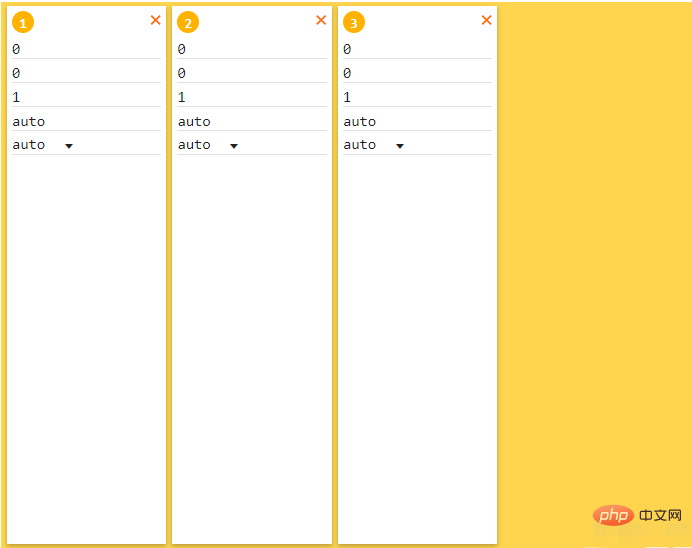
flex-item의 5가지 속성은 order, flex-grow, flex-입니다. shrink, flex-basis, flex-self (각각 0,0,1,auto,auto에 해당 초기 순서는 123)






3. 속성 요약
flex-container의 속성에는 flex-direction, flex-wrap, justify-content, align-items, align-content
가 포함됩니다.flex-direction(주축 방향): 1) 행(레이아웃은 처음부터 1행입니다)
끝) |flex-wrap
(있는 경우 포장 방법 축 정렬 불가) ): 1) nowarp(줄 바꿈 없음, 한 줄에 표시됨) ~ 워프-리버스(줄 바꿈 뒤에 두 개의 축이 있으며, 리버스는 축의 순서를 바꾸는 것입니다)justify-content(주축 정렬): 1) flex-start(시작 쪽 정렬, 왼쪽 정렬)
2) flex-end(끝 쪽 정렬, 오른쪽 정렬)
~ ~ ~ ~ 공백-5) 정당화- content:space-around (왼쪽과 오른쪽 간격은 중간 간격의 절반)
align-items(교차축 정렬 방법): 1) align-items:stretch; , 아래 정렬)
4 ) align-content: center 5) align-items:baseline
align-content(다중 축 정렬): 1) align-content : Stretch(늘이기)
2) Align-confent: Flex-Start (
3) Align-content: Flex-End (END 쪽 시작, Qi 아래)
4) Align- content:center (가운데 정렬) ~ )
flex-item 관련 속성에는 주문이 포함됩니다. , flex-grow, flex-shrink, lex-basis, align-self
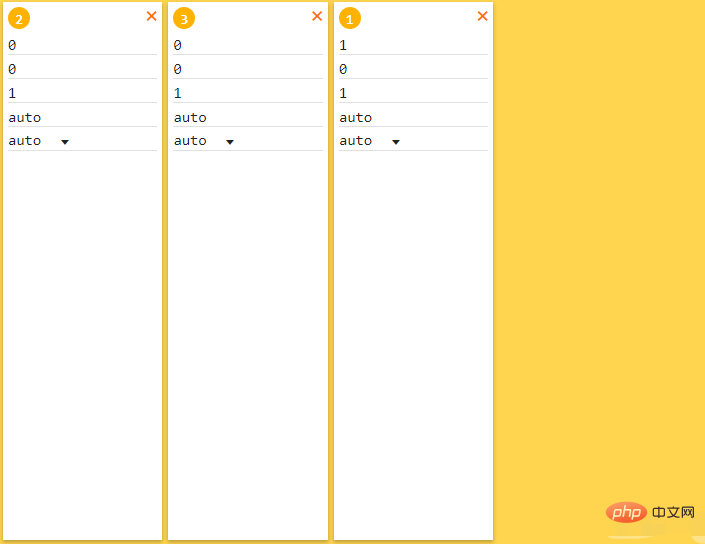
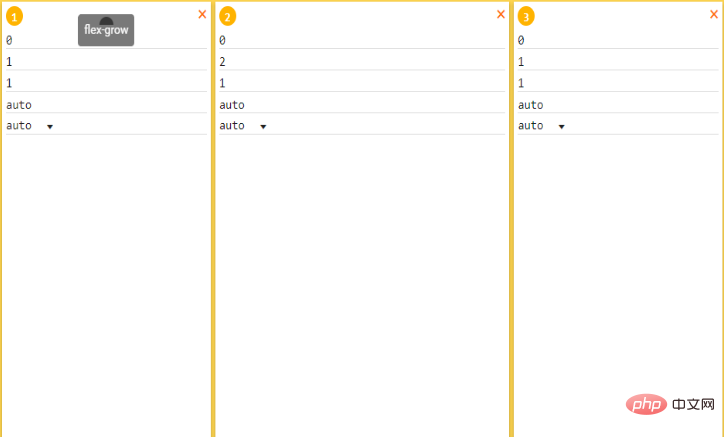
order(배열 순서) flex-grow(확대 비율, 남은 공간 할당 방법은 아래 그림과 같이, 남은 공간 할당 비율은 1:2:1)
flex-shrink(비율 줄이기, 공간 초과 시 압축 방법)
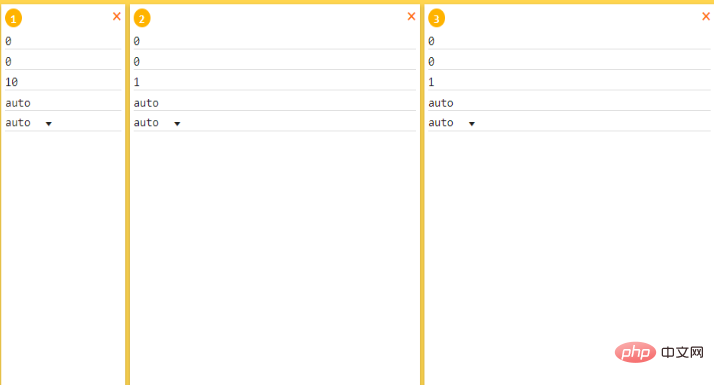
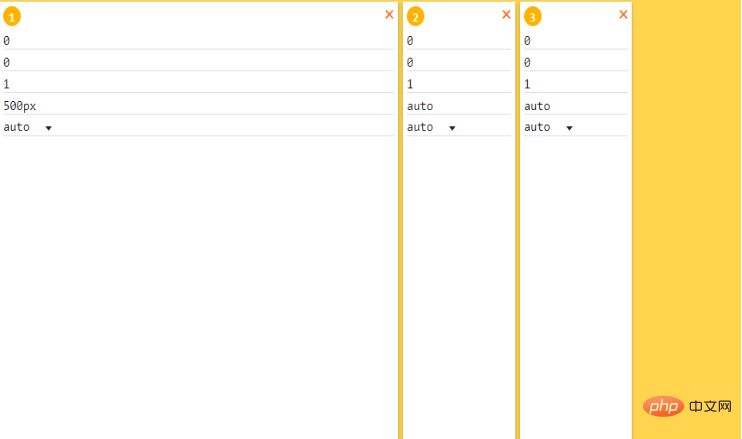
flex-basis(주축 공간이 차지하는 공간) item, width보다 우선순위가 높음)
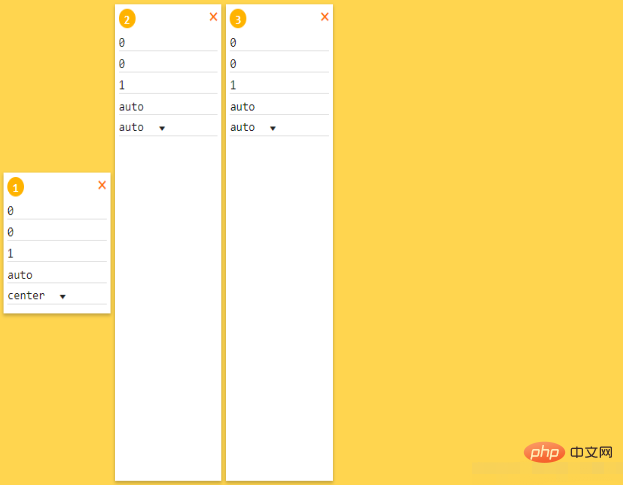
align-self(Alignment, align-items 덮기)각 속성의 기능을 이해하고 직접 디버그하고 시연한다면 Flex Layout에는 문제가 없을 것입니다. ! !
이러한 속성을 결합하면 정말 많은 레이아웃을 만들 수 있습니다! ! 읽어주셔서 감사합니다. 많은 혜택이 있기를 바랍니다
이 글의 출처는 https://blog.csdn.net/Allenyhy/article/details/81605547추천 튜토리얼: "
CSS Tutorial"
위 내용은 CSS의 플렉스 레이아웃(그림 및 텍스트 소개)에 대해 자세히 논의합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

