VSCode 디버깅 튜토리얼(2): 단계별 디버깅
- PHPz앞으로
- 2020-07-02 14:26:2322627검색

검사하려는 코드 사이를 탐색하는 것이 중요합니다. 모든 코드 줄을 살펴보는 것은 지루하고 불필요할 것입니다. 디버거는 중요한 것을 확인하고 중요하지 않은 코드 블록에서 벗어날 수 있는 편리한 방법을 제공합니다. 디버깅 중 함수 진입, 건너뛰기, 종료 방법을 알아보겠습니다!
이전 글에서는 VS Code 디버거를 살펴보고 코드에 중단점을 추가하고 로컬 상태를 살펴보았습니다.
이번에는 코드를 한 줄씩 단계별로 실행하는 방법과 함수 호출에 뛰어드는 방법을 배워보겠습니다.
코드 받기
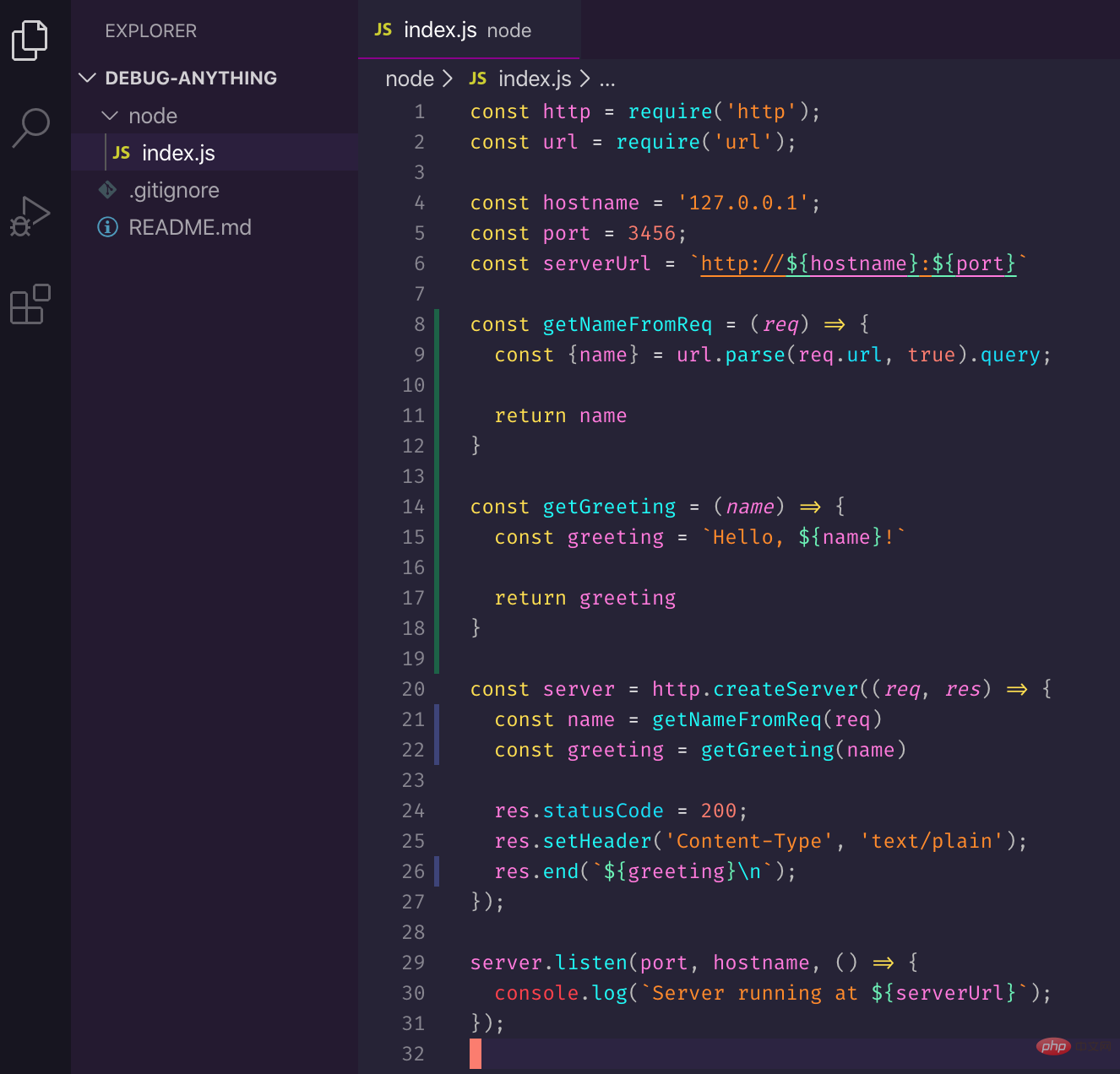
먼저 마지막 서버를 더 복잡하게 만들어 보겠습니다. 두 가지 추가 기능을 추가합니다. 하나는 요청에서 이름을 가져오고 다른 하나는 인사말을 생성합니다.
다음 코드를 index.js에 붙여넣을 수 있습니다. index.js中。
const http = require('http');
const url = require('url');
const hostname = '127.0.0.1';
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const getNameFromReq = (req) => {
const {name} = url.parse(req.url, true).query;
return name
}
const getGreeting = (name) => {
const greeting = `Hello, ${name}!`
return greeting
}
const server = http.createServer((req, res) => {
const name = getNameFromReq(req)
const greeting = getGreeting(name)
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end(`${greeting}\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
});该系列的代码可在 https://github.com/thekarel/debug-anything 获得
启动调试器
让我们启动调试器:使用调试工具栏或按 F5 并选择 Node.js:

你应该能够正常访问 http://127.0.0.1:3456/?name=Coco 并看到问候语。
如果你喜欢命令行,也可以用 curl http://127.0.0.1:3456?name=Coco 进行访问。
好的,现在服务器已启动并正常运行,让我们添加一个断点。没有断点,调试器将无法启动:

在第 21 行添加一个断点:
const name = getNameFromReq(req)
一步步的调试(Step by Step)
再次触发对 http://127.0.0.1:3456/?name=Coco
이 시리즈의 코드는 https://github.com/thekarel/debug-anything
에서 확인할 수 있습니다. 디버거 시작
디버거를 시작해 보겠습니다. 디버그 도구 모음을 사용하거나 F5를 누르고 Node.js를 선택하세요.


http://127.0.0.1:3456/?name=Coco에 정상적으로 접속하여 보실 수 있습니다 인사말.
명령줄이 마음에 들면 curl http://127.0.0.1:3456?name=Coco를 사용하여 액세스할 수도 있습니다.
좋아요, 이제 서버가 실행되고 있으므로 중단점을 추가해 보겠습니다. 중단점이 없으면 디버거가 시작되지 않습니다. 

rrreee
한 단계 단계 단계별(단계별)
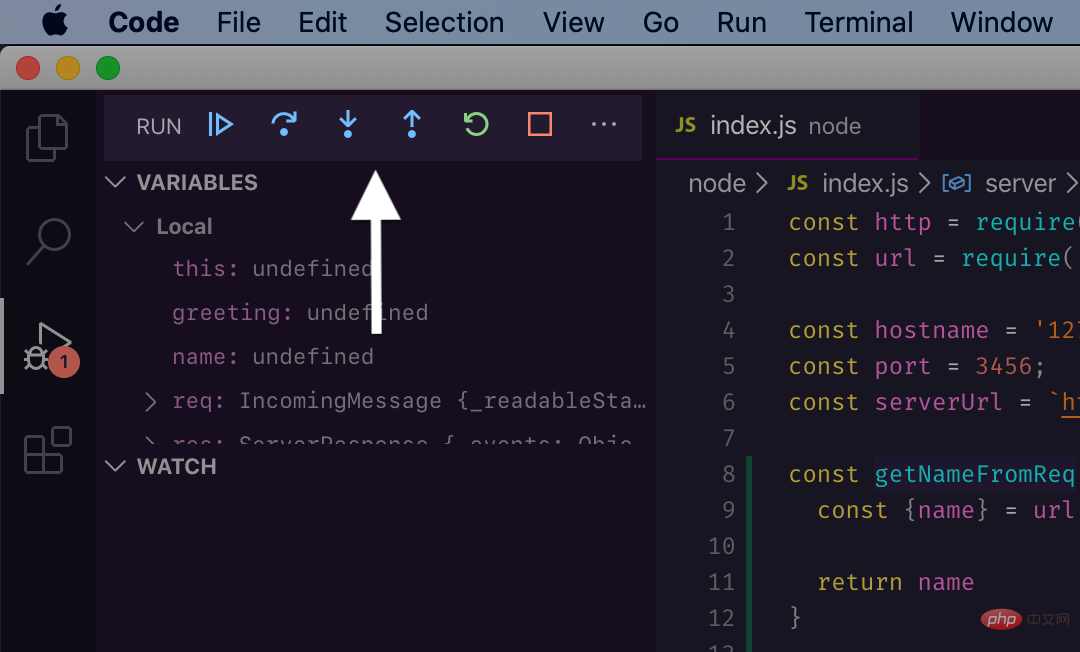
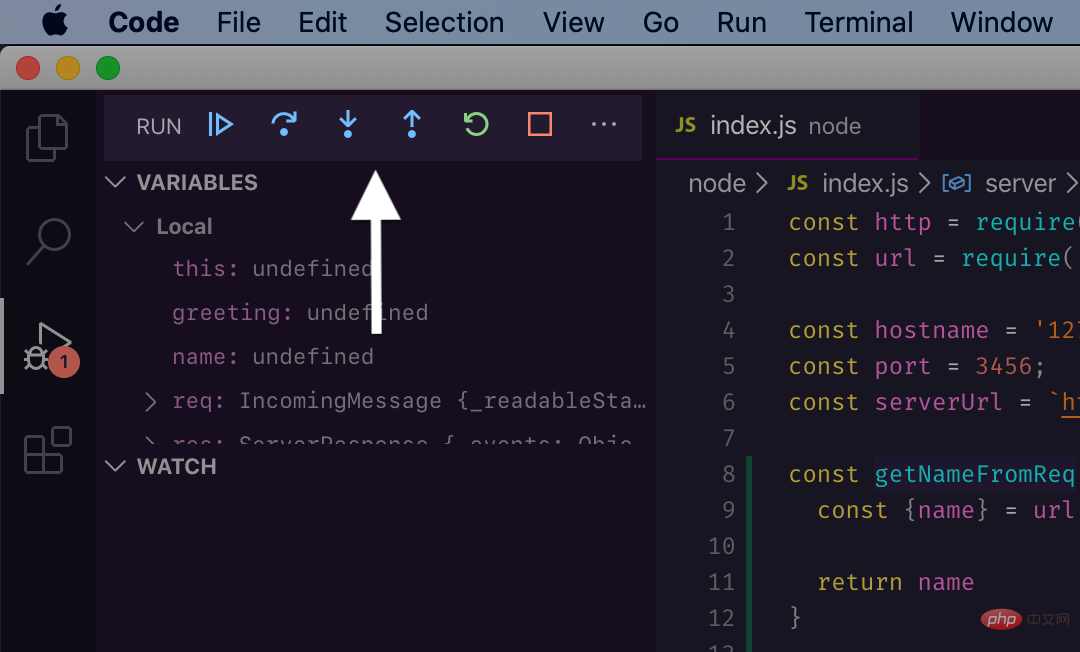
http://127.0.0.1:3456/?name=Coco에 대한 요청을 다시 트리거하면 디버거가 활성화되고 라인 21에서 중지됩니다. 코드:

아름답다! 이제 Debug Toolbar에 집중해 보겠습니다.
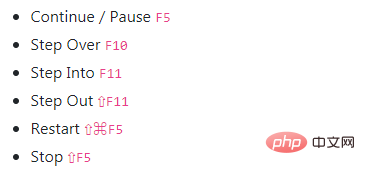
첫 번째로 중요한 것은 버튼의 이름입니다. 왼쪽에서 오른쪽으로 순서는 다음과 같습니다(기본 VS Code 단축키 사용):
여전히 평소대로 모든 코드를 실행합니다. 디버거는 지루함을 주지 않으며 주요 작업을 더 빠르게 완료할 수 있습니다.
Continue🎜🎜🎜🎜Continue는 다음 중단점이나 프로그램이 끝날 때까지 코드를 실행합니다. 디버깅하는 한 가지 방법은 미리 관련 줄에 여러 개의 중단점을 추가하고 continue를 사용하여 그 사이를 이동하는 것입니다. 🎜🎜🎜🎜🎜🎜🎜어떤 기능이나 줄이 목적과 관련이 있는지 이미 알고 있다면 계속 작업이 매우 편리할 것입니다. 디버거는 미리 정의된 위치에서 일시 중지되므로 변수와 호출 스택을 검사할 수 있습니다. 🎜🎜🎜🎜Step Over🎜🎜🎜🎜 Step Over는 함수 호출을 하지 않고 한 줄씩 함수를 실행하는 것으로 생각할 수 있습니다. 현재 행에서 함수 호출의 내부 논리에는 관심이 없지만 시간이 지남에 따라 지역 변수가 어떻게 변하는지 확인하려는 경우 다음과 같이 사용하십시오. 🎜🎜🎜🎜🎜🎜🎜Step Over는 🎜를 건너뛰는 것입니다. 설명 코드🎜 좋은 방법이네요. 🎜🎜🎜🎜들어가세요🎜🎜🎜회선에서 관심 있는 기능을 호출하고 더 자세히 알아보고 싶을 때 한 단계씩 실행을 사용할 수 있습니다. 코드 블록 내부에서는 평소대로 디버깅할 수 있습니다(계속, 단계 등 사용).
건너뛰는 방법을 관찰하세요 getNameFromReq,然后进入到 getGreeting:

Step Out
Step Out은 Step In의 반대입니다. 더 이상 기능에 관심이 없으면 그대로 둘 수 있습니다. "Step out"을 사용하면 함수의 나머지 코드가 한 번에 실행됩니다.
디버깅을 통해 두 함수의 차이점을 확인합니다. 첫 번째 함수는 한 줄씩 실행하지만 두 번째 함수는 일찍 종료합니다.

이제 디버거 도구 모음을 더 잘 이해해야 합니다. 중요한 것에 집중하고 관련 없는 부분은 건너뛰세요. 이 명령은 시간을 절약해 줄 뿐만 아니라 전체 디버깅 작업을 더욱 즐겁게 만들어줍니다! 당신의 프로젝트에서 시도해 보는 것은 어떨까요?
VSCode 디버깅 튜토리얼 시리즈:
1, 기본 지식
영어 원본 주소: https://charlesagile.com/debug-javascript-typescript- debugger -navigating-with-steps
저자: Charles Szilagyi
추천 튜토리얼: vscode 소개 튜토리얼
위 내용은 VSCode 디버깅 튜토리얼(2): 단계별 디버깅의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!