Vue에 마운트된 것과 생성된 것의 차이점 (그림과 텍스트로 자세한 설명)
- 烟雨青岚앞으로
- 2020-07-01 11:41:467997검색

1. 생애주기란 무엇인가요?
일반적인 언어에서는 Vue의 인스턴스 또는 구성 요소가 생성에서 소멸까지 거치는 일련의 프로세스입니다. 엄격하지는 않지만 기본적으로 이해할 수 있습니다.
일련의 실습을 통해 이제 발생한 모든 문제를 정리했으며 오늘은 생성된 것과 마운트된 것의 차이점을 기록하겠습니다.
2 생성된 것과 마운트된 것의 차이점은 무엇입니까?
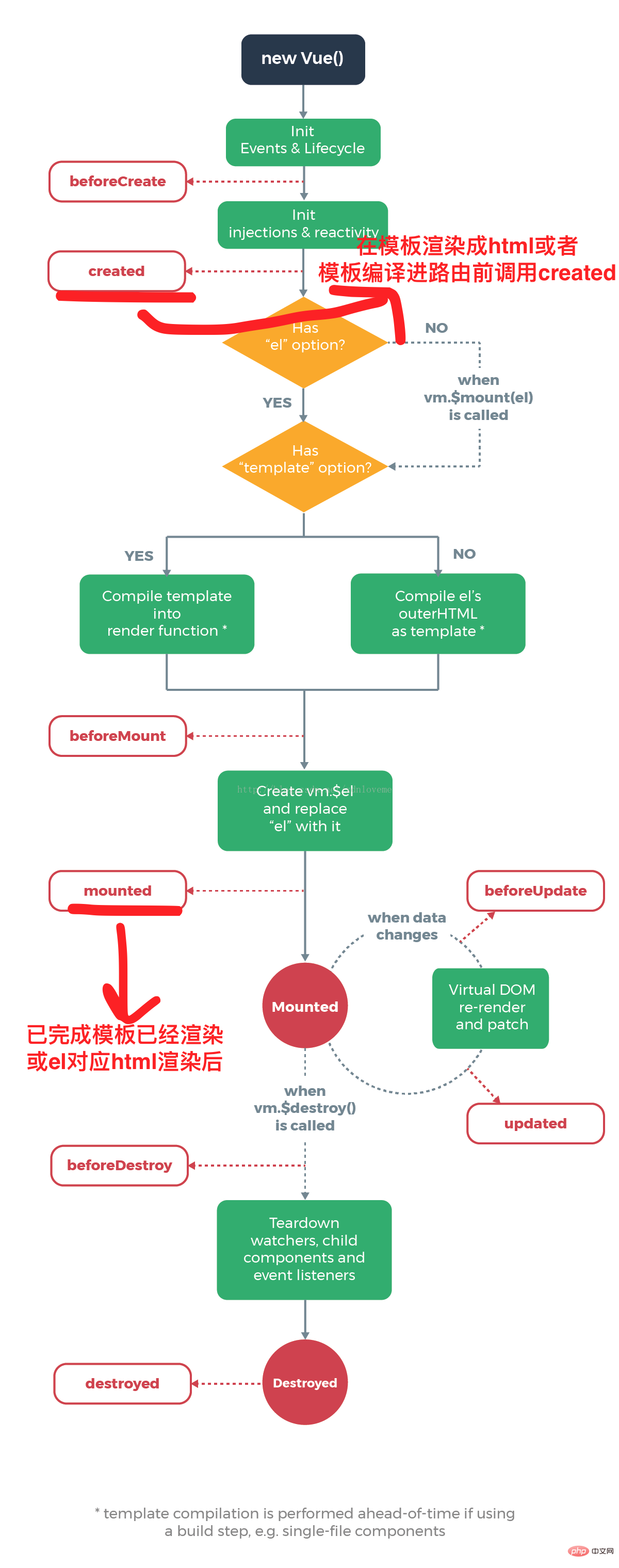
공식 다이어그램은 다음과 같습니다.

다이어그램에서 두 개의 노드를 살펴봅니다.
created: 템플릿이 html로 렌더링되기 전에 호출됩니다. 즉, 일부 속성 값은 일반적으로 초기화된 다음 뷰로 렌더링됩니다.
mounted: 템플릿이 HTML로 렌더링된 후, 일반적으로 초기화 페이지가 완료된 후 호출되며 HTML의 DOM 노드에서 일부 필수 작업을 수행합니다.
사실 이 둘이 더 이해하기 쉽습니다. Created는 일반적으로 더 자주 사용되는 반면, Mounted는 플러그인 Chart.js 사용과 같은 일부 플러그인이나 구성 요소를 사용할 때 일반적으로 작동합니다. var ctx = document. getElementById(ID) ; 일반적으로 이 단계가 있지만 컴포넌트에 작성하면 생성된 차트에서 일부 초기 구성을 수행할 수 없다는 것을 알게 됩니다. 그런 다음 계속 진행합니다. 최선의 선택. (컴포넌트 사용) 예제를 살펴보겠습니다.
3. 예시
Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")//第二个命令台输出的结果
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
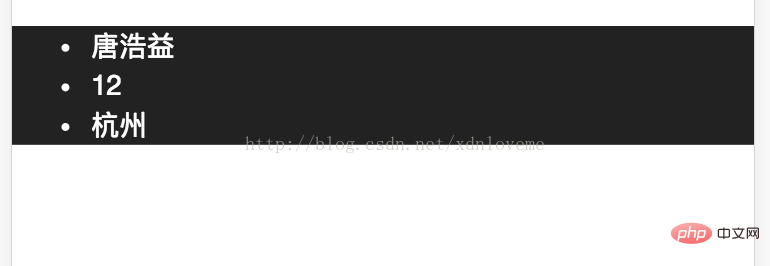
})다음과 같이 출력되는 것을 볼 수 있습니다.

생성된 항목에 초기 값이 할당되면 모두 성공적으로 렌더링되는 것을 볼 수 있습니다.
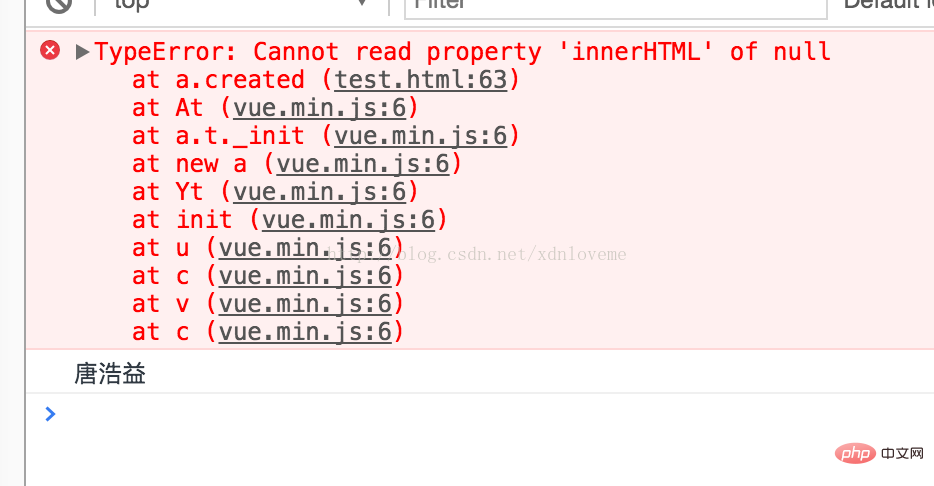
그러나 동시에 콘솔을 보면 다음과 같습니다.

첫 번째 오류가 보고된 것을 볼 수 있습니다. 실제로는 id를 찾을 수 없고, getElementById(ID)를 찾지 못했기 때문입니다. 그 이유는 다음과 같습니다.
생성 당시 뷰에 있는 html이 렌더링되지 않았기 때문에 이때 html의 dom 노드를 직접 조작하면 절대 찾을 수 없게 됩니다. 마운트에서는 이때 html이 렌더링되었으므로 dom 노드를 직접 조작할 수 있으므로 "Tang Haoyi"라는 결과가 출력됩니다.
위 내용은 마운트와 마운트의 차이점을 제가 직접 요약한 것입니다. 인상을 깊게 하기 위해 비교적 간단하게 기록하겠습니다.
이 기사는 다음에서 복제되었습니다: https://blog.csdn.net/xdnloveme/article/details/78035065
추천 튜토리얼: "
JS Tutorial위 내용은 Vue에 마운트된 것과 생성된 것의 차이점 (그림과 텍스트로 자세한 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

