알아야 할 몇 가지 HTML 최적화 팁
- 青灯夜游앞으로
- 2020-07-01 10:49:582563검색

웹페이지의 성능을 향상시키는 방법은 많은 개발자가 JavaScript, 이미지 최적화, 서버 구성, 파일 압축 또는 CSS 조정과 같은 여러 측면에서 시작합니다. HTML이 웹 인터페이스 개발에 필요한 핵심 언어임에도 불구하고 병목 현상에 도달했다는 것은 분명합니다. HTML 페이지의 로드도 점점 더 무거워지고 있습니다. 대부분의 페이지에는 평균 40K의 공간이 필요합니다. 예를 들어 일부 대형 웹사이트에는 수천 개의 HTML 요소가 포함되어 있어 페이지 크기가 더 커집니다.
HTML 코드의 복잡성과 페이지 요소 수를 효과적으로 줄이는 방법은 무엇입니까? 이 글에서는 주로 이 문제를 해결하기 위해 여러 측면에서 간결하고 명확한 HTML 코드를 작성하는 방법을 소개합니다. 다양한 장치에서 잘 작동합니다.
디자인 및 개발 프로세스 동안 다음 원칙을 따라야 합니다.
구조적 분리: HTML을 사용하여 스타일 콘텐츠가 아닌 구조를 추가합니다.
깨끗하게 유지: 작업 흐름에 코드 확인 도구를 추가합니다. ; 도구를 사용하거나 스타일 마법사가 코드 구조와 형식을 유지합니다.
새로운 언어 배우기: 요소 구조와 의미적 마크업을 얻습니다.
접근성 보장: ARIA 속성 및 대체 속성 등을 사용합니다.
테스트: 웹 사이트가 여러 장치에서 잘 실행되도록 만들고 에뮬레이터 및 성능 도구를 사용합니다.

HTML, CSS 및 JavaScript의 관계
HTML은 페이지의 구조와 내용을 조정하는 데 사용되는 마크업 언어입니다. HTML은 스타일 내용을 수정하는 데 사용할 수 없으며 헤더 태그에 텍스트 내용을 입력할 수 없으므로 코드가 길고 복잡해집니다. 대신 CSS를 사용하여 레이아웃 요소와 모양을 수정하는 것이 더 적합합니다.
HTML 요소의 기본 모양은 브라우저의 기본 스타일 시트에 의해 정의됩니다. 예를 들어 Chrome에서는 h1 태그 요소가 32px Times 굵은 글꼴로 렌더링됩니다.
세 가지 일반 디자인 규칙:
HTML을 사용하여 페이지 구조를 구성하고, CSS를 사용하여 페이지 표시를 수정하고, JavaScript를 사용하여 페이지 기능을 구현합니다. CSS ZenGarden은 행동 분리를 매우 잘 보여줍니다.
CSS나 JavaScript로 구현할 수 있다면 HTML 코드를 덜 사용하세요.
CSS 및 JavaScript 파일을 HTML과 별도로 저장하세요. 이는 캐싱 및 디버깅에 도움이 될 수 있습니다.
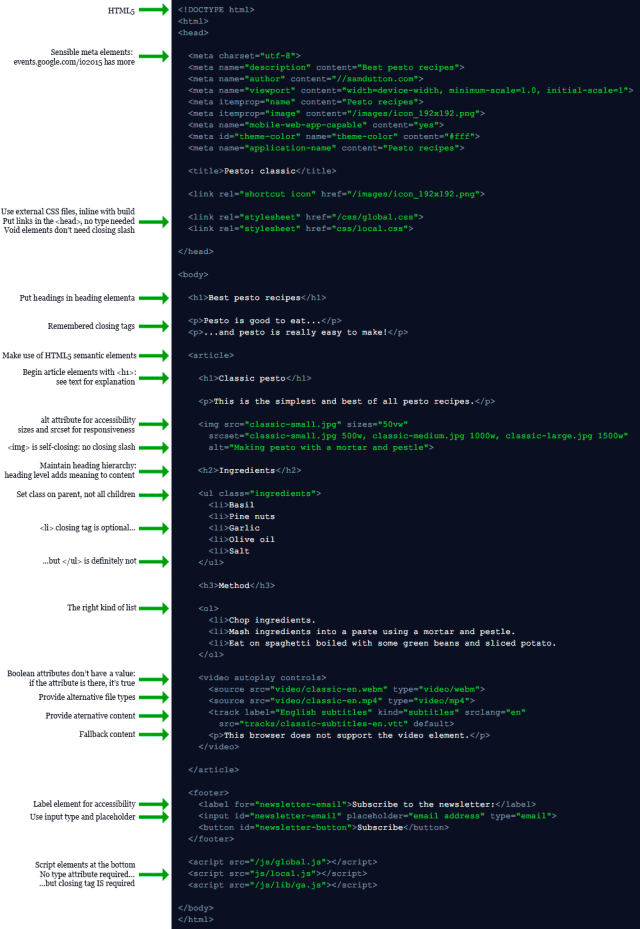
다음과 같이 문서 구조를 최적화할 수도 있습니다.
HTML5 문서 유형을 사용합니다. 다음은 빈 파일입니다.
<!DOCTYPE html> <html> <head> <title>Recipes: pesto</title> </head> <body> <h1>Pesto</h1> <p>Pesto is good!</p> </body> </html>
다음과 같이 문서 시작 부분에 있는 CSS 파일을 참조하세요.
<head> <title>My pesto recipe</title> <link rel="stylesheet" href="/css/global.css"> <link rel="stylesheet" href="css/local.css"> </head>
이 두 가지 방법을 사용하면 브라우저는 HTML 코드를 구문 분석하기 전에 CSS 정보를 준비합니다. 이는 페이지 로딩 성능을 향상시키는 데 도움이 됩니다.
페이지 하단의 닫는 본문 태그 앞에 JavaScript 코드를 입력하면 JavaScript 코드를 구문 분석하기 전에 브라우저가 페이지를 로드하므로 페이지 로드 속도가 향상됩니다.
<body> ... <script src="/js/global.js"> <script src="js/local.js"> </body>
Defer 및 async 속성을 사용하세요. 비동기 속성이 있는 스크립트 요소는 순서대로 실행된다는 보장이 없습니다.
핸들러는 JavaScript 코드에 추가될 수 있습니다. HTML 인라인 코드에 추가하지 마세요. 예를 들어 다음 코드는 쉽게 오류가 발생할 수 있으며 유지 관리가 어렵습니다.
index.html:
<head> ... <script src="js/local.js"> </head> <body onload="init()"> ... <button onclick="handleFoo()">Foo</button> ... </body>
다음 코드가 더 좋습니다.
index.html:
<head> ... </head> <body> ... <button id="foo">Foo</button> ... <script src="js/local.js"> </body>
js/ local.js:
init();
var fooButton =
document.querySelector('#foo');
fooButton.onclick = handleFoo();Verification
웹페이지를 최적화하는 한 가지 방법은 브라우저가 불법 HTML 코드를 처리하도록 하는 것입니다. 합법적인 HTML 코드는 디버그하기 쉽고, 더 적은 메모리를 차지하고, 더 적은 리소스를 소비하며, 구문 분석하기 쉽고, 렌더링 및 실행 속도가 더 빠릅니다. 불법적인 HTML 코드로 인해 반응형 디자인을 구현하기가 매우 어렵습니다.
템플릿을 사용할 때 합법적인 HTML 코드가 매우 중요합니다. 템플릿만 단독으로 실행하면 잘 돌아가는 경우가 많지만, 다른 모듈과 통합하면 다양한 오류가 보고되므로 다음 사항을 준수해야 합니다. 단계 작업:
작업 흐름에 유효성 검사 기능을 추가하세요. HTMLHint 또는 SublineLinter와 같은 유효성 검사 플러그인을 사용하면 코드 오류를 감지하는 데 도움이 됩니다.
HTML5 문서 유형 사용
HTML의 계층 구조를 쉽게 유지 관리하고 왼쪽으로 열린 상태에서 요소가 중첩되지 않도록 하세요.
각 요소의 닫는 태그를 꼭 추가해주세요.
불필요한 코드를 제거하세요. 자체 닫는 요소에 닫는 태그를 추가할 필요가 없습니다. 부울 속성은 값을 할당할 필요가 없으며 존재하는 경우 True입니다.
Semantic Markup
Semantics은 의미와 관련된 것을 말합니다. HTML은 페이지 콘텐츠에서 의미를 볼 수 있습니다. 요소와 속성의 이름은 콘텐츠의 역할과 기능을 어느 정도 표현합니다. HTML5에는 1aa9e5d373740b65a0cc8f0a02150c53, c37f8231a37e88427e62669260f0074d 및 c787b9a589a3ece771e842a6176cf8e9와 같은 새로운 의미 요소가 도입되었습니다.코드의 가독성을 보장하기 위해 코드 작성에 적합한 요소를 선택하세요.
제목에는 4a249f0d628e2318394fd9b75b4636b1(c1a436a314ed609750bd7c7d319db4da,684271ed9684bde649abda8831d4d355…)을 사용하고, ff6d136ddc5fdfeffaf53ff6ee95f185 ; 구현 목록注意使用23c3de37f2f9ebcb477c4a90aac6fffd 标签之前应添加4a249f0d628e2318394fd9b75b4636b1标签;
选择合适的HTML5语义元素如1aa9e5d373740b65a0cc8f0a02150c53,c37f8231a37e88427e62669260f0074d,c787b9a589a3ece771e842a6176cf8e9,15221ee8cba27fc1d7a26c47a001eb9b;
使用e388a4556c0f65e1904146cc1a846bee描述Body 文本,HTML5 语义元素可以形成内容,反之不成立。
使用907fae80ddef53131f3292ee4f81644b和8e99a69fbe029cd4e2b854e244eab143标签替代5a8028ccc7a7e27417bff9f05adf5932和a4b561c25d9afb9ac8dc4d70affff419标签。
使用2e1cf0710519d5598b1f0f14c36ba674元素,输入类型,占位符及其他属性来强制验证。
将文本和元素混合,并作为另一元素的子元素,会导致布局错误,
例如:
<div>Name: <input type="text" id="name"></div>
换种写法会更好:
<div> <label for="name">Name:</label><input type="text" id="name"> </div>
布局
要提高HTML代码的性能,要遵循HTML 代码以实现功能和为目标,而不是样式。
使用e388a4556c0f65e1904146cc1a846bee元素修饰文本,而不是布局;默认e388a4556c0f65e1904146cc1a846bee是自动提供边缘,而且其他样式也是浏览器默认提供的。
避免使用0c6dc11e160d3b678d68754cc175188a分行,可以使用block元素或CSS显示属性来代替。
避免使用f32b48428a809b51f04d3228cdf461fa来添加水平线,可使用CSS的border-bottom 来代替。
不到关键时刻不要使用div标签。
尽量少用Tables来布局。
可以多使用Flex Box
使用CSS 来调整边距等。
CSS
虽然本文讲解的是如何优化HTML,下面介绍了一些使用css的基本技能:
避免内联css
最多使用ID类 一次
当涉及多个元素时,可使用Class来实现。
推荐教程:《HTML教程》
위 내용은 알아야 할 몇 가지 HTML 최적화 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

