하나의 기사로 플렉스의 자동 여백 이해하기
- 青灯夜游앞으로
- 2020-07-01 10:26:183935검색
이 글의 주제를 소개하기 위해 먼저 이 질문을 살펴보겠습니다. 요소를 수평 및 수직으로 중앙에 배치하는 가장 빠른 방법은 무엇입니까?
수평 및 수직 센터링은 CSS 분야에서 가장 일반적인 문제이기도 합니다. 방법은 시나리오에 따라 다르며 각각 고유한 장점과 단점이 있습니다. 글쎄, 다음이 가장 편리한 것으로 간주되어야 합니다:
<div class="g-container">
<div class="g-box"></div>
</div>
.g-container {
display: flex;
}
.g-box {
margin: auto;
}위의 디스플레이를 flex로 바꾸는 것도 가능합니다: inline-flexgrid |
CodePen 데모 - 여백 자동을 사용하여 요소를 수평 및 수직으로 가운데에 배치합니다.
margin: auto 요소를 세로로 가운데에 맞추는 방법margin: auto 在垂直方向上居中元素
嗯。这里其实就涉及了一个问题,如何让 margin: auto 在垂直方向上生效?
换句话说,传统的 display: block BFC(块格式化上下文)下,为什么 margin: auto 在水平方向可以居中元素在垂直方向却不行?
通常我们会使用这段代码:
div {
width: 200px;
height: 200px;
margin: 0 auto;
}让元素相对父元素水平居中。但是如果我们想让元素相对父元素垂直居中的话,使用 margin: auto 0是不生效的。
BFC 下 margin: auto 垂直方向无法居中元素的原因
查看 CSS 文档,原因如下,在 BFC 下:
If both margin-left and margin-right are auto, their used values are equal, causing horizontal centring.
—CSS2 Visual formatting model details: 10.3.3
If margin-top, or margin-bottom are auto, their used value is 0.
简单翻译下,在块格式化上下文中,如果 margin-left 和 margin-right 都是 auto,则它们的表达值相等,从而导致元素的水平居中。( 这里的计算值为元素剩余可用剩余空间的一半)
而如果 margin-top 和 margin-bottom 都是 auto,则他们的值都为 0,当然也就无法造成垂直方向上的居中。
使用 FFC/GFC 使 <span style="font-size: 18px;">margin: auto</span> 在垂直方向上居中元素
OK,这里要使单个元素使用 margin: auto 在垂直方向上能够居中元素,需要让该元素处于 FFC(flex formatting context),或者 GFC(grid formatting context) 上下文中,也就是这些取值中:
{
display: flex;
display: inline-flex;
display: grid;
display: inline-grid;
}FFC 下 <span style="font-size: 18px;">margin: auto</span> 垂直方向可以居中元素的原因
本文暂且不谈 grid 布局,我们业务中需求中更多的可能是使用 flex 布局,下文将着重围绕 flex 上下文中自动 margin 的一些表现。
嗯,也有很多前端被戏称为 flex 工程师,什么布局都 flex 一把梭。
查看 CSS 文档,原因如下,在 dispaly: flex 下:
● Prior to alignment via justify-content and align-self, any positive free space is distributed to auto margins in that dimension.
CSS Flexible Box Layout Module Level 1 -- 8.1. Aligning with auto margins
简单翻译一下,大意是在 flex 格式化上下文中,设置了 margin: auto 的元素,在通过 justify-content和 align-self 进行对齐之前,任何正处于空闲的空间都会分配到该方向的自动 margin 中去
这里,很重要的一点是,margin auto 的生效不仅是水平方向,垂直方向也会自动去分配这个剩余空间。
使用自动 margin 实现 flex 布局下的 space-between | space-around
了解了上面最核心的这一句 :
● 在通过 justify-content 和 align-self 进行对齐之前,任何正处于空闲的空间都会分配到该维度中的自动 margin 中去
之后,我们就可以在 flex 布局下使用自动 margin 模拟实现 flex 布局下的 space-between 以及 space-around 了。
自动 margin 实现 space-around흠 . 이것은 실제로 여백을 만드는 방법에 대한 질문과 관련이 있습니다. 자동이 수직 방향으로 적용됩니까?
즉, 기존 디스플레이: block BFC(블록 서식 컨텍스트)에서 왜 margin: auto center 요소를 수평 방향으로 배치하지만 수직 방향으로는 배치할 수 없습니까?
보통 다음 코드를 사용합니다:
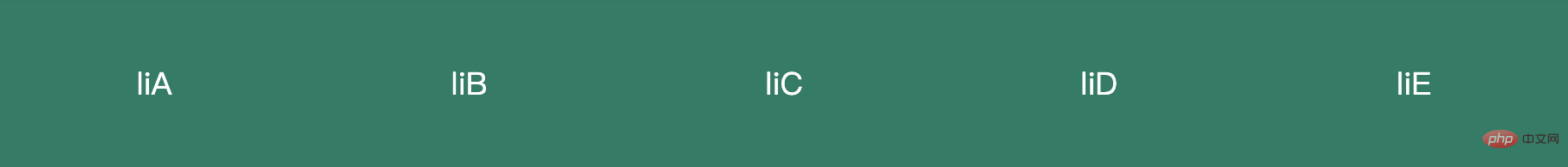
<ul class="g-flex">
<li>liA</li>
<li>liB</li>
<li>liC</li>
<li>liD</li>
<li>liE</li>
</ul> 요소를 상위 요소를 기준으로 수평 중앙에 배치합니다. 그러나 요소를 상위 요소를 기준으로 수직 중앙에 배치하려면 margin: auto 0을 사용해도 효과가 없습니다.
margin: auto 요소를 세로로 가운데 정렬할 수 없는 이유 🎜🎜🎜🎜다음 이유에 대한 CSS 문서 보기 , BFC 하단: 🎜🎜margin-left와 margin-right가 모두 자동인 경우 사용된 값이 동일하므로 가로 가운데 정렬이 발생합니다.🎜🎜🎜—CSS2 시각적 형식 지정 모델 세부 정보: 10.3.3🎜🎜🎜If margin- top 또는 margin-bottom은 자동이며 사용된 값은 0.🎜🎜🎜— CSS2 시각적 서식 모델 세부 정보: 10.6.3🎜🎜🎜🎜간단한 번역에서 블록 서식 컨텍스트에서 margin-left와 margin-right가 모두 자동인 경우 해당 표현 값은 동일하므로 결과는 다음과 같습니다. 요소의 수평 중심. (여기서 계산된 값은 요소의 남은 사용 가능한 공간의 절반입니다)🎜🎜그리고
margin-top 및 margin-bottom이 모두 자동인 경우 그 값은 모두 0이며, 물론 수직 센터링도 달성할 수 없습니다. 🎜🎜🎜FFC/GFC를 사용하여 🎜<span style="font-size: 18px;">여백: 자동🎜</span> 요소를 세로 방향으로 가운데에 배치합니다. 🎜🎜🎜🎜OK. 단일 요소를 만들려면 margin: auto를 사용하여 요소를 세로 방향으로 가운데에 배치해야 합니다. FFC(플렉스 포맷 컨텍스트) 또는 GFC(그리드 포맷 컨텍스트) 컨텍스트에서 요소를 만듭니다. 즉, 다음 값 중에서 🎜.g-flex {
display: flex;
justify-content: space-around;
}
li { ... }🎜🎜FFC under 🎜<span style="font-size: 18px;">margin: auto🎜</span> 요소가 세로 방향으로 중앙에 배치될 수 있는 이유🎜🎜🎜🎜 이 기사에서는 지금은 그리드 레이아웃에 대해 다루지 않습니다. 더 많은 비즈니스 요구 사항에 따라 Flex 레이아웃을 사용해야 할 수도 있습니다. 다음에서는 Flex 컨텍스트에서 자동 마진의 일부 성능에 중점을 둘 것입니다. 🎜🎜🎜글쎄, 농담으로 플렉스 엔지니어라고 불리는 프런트엔드 엔지니어도 많고, 어떤 레이아웃도 플렉스할 수 있어요. 🎜🎜🎜표시된 다음 이유에 대해 CSS 문서를 확인하세요. flex: 🎜🎜● justify-content 및 align-self를 통해 정렬하기 전에 모든 양수 여유 공간은 해당 차원의 자동 여백에 배포됩니다.🎜🎜🎜CSS 유연한 상자 레이아웃 모듈 레벨 1 - - 8.1. 자동 여백을 사용한 정렬🎜🎜🎜🎜간단한 해석으로, 일반적인 개념은 flex 형식화 컨텍스트에서 justify-content 및 align-self를 통해 정렬하기 전에 margin: auto가 있는 요소가 설정된다는 것입니다. 그 방향으로 자동 마진이 할당됩니다🎜🎜여기서 매우 중요한 점은 마진 자동이 가로 방향뿐만 아니라 세로 방향에도 적용되어 남은 공간을 자동으로 할당한다는 것입니다. 🎜🎜자동 여백을 사용하여 플렉스 레이아웃에서 space-between | space-around 구현🎜위의 핵심 문장 이해하기:🎜🎜● justify-content를 통해 align-self를 사용하여 여유 공간이 해당 차원의 자동 여백에 할당된 후 space-between이 구현된 플렉스 레이아웃에서 자동 여백 시뮬레이션을 사용할 수 있습니다. 플렉스 레이아웃 아래의 space-around. 🎜🎜🎜자동 여백 구현 space-around🎜🎜🎜Flex 레이아웃의 경우: 🎜.g-flex {
display: flex;
// justify-content: space-around;
}
li {
margin: auto;
}🎜CSS 코드가 다음과 같은 경우: 🎜.g-flex {
display: flex;
justify-content: space-between;
}
li {...}🎜효과는 다음과 같습니다. 🎜
那么下面的 CSS 代码与上面的效果是完全等同的:
.g-flex {
display: flex;
// justify-content: space-around;
}
li {
margin: auto;
}CodePen Demo -- margin auto 实现 flex 下的 space-around
自动 margin 实现 space-between
同理,使用自动 margin,也很容易实现 flex 下的 space-between,下面两份 CSS 代码的效果的一样的:
.g-flex {
display: flex;
justify-content: space-between;
}
li {...}.g-flex {
display: flex;
// justify-content: space-between;
}
li {
margin: auto;
}
li:first-child {
margin-left: 0;
}
li:last-child {
margin-right: 0;
}CodePen Demo -- margin auto 实现 flex 下的 space-between
当然,值得注意的是,很重要的一点:
Note: If free space is distributed to auto margins, the alignment properties will have no effect in that dimension because the margins will have stolen all the free space left over after flexing.
CSS Flexible Box Layout Module Level 1 -- 8.1. Aligning with auto margins
意思是,如果任意方向上的可用空间分配给了该方向的自动 margin ,则对齐属性(justify-content/align-self)在该维度中不起作用,因为 margin 将在排布后窃取该纬度方向剩余的所有可用空间。
也就是使用了自动 margin 的 flex 子项目,它们父元素设置的 justify-content 已经它们本身的 align-self 将不再生效,也就是这里存在一个优先级的关系。
使用自动 margin 实现 flex 下的 align-self: flex-start | flex-end | center
自动 margin 能实现水平方向的控制,也能实现垂直方向的控制,原理是一样的。
用 margin: auto 模拟 flex 下的 align-self: flex-start | flex-end | center,可以看看下面几个 Demo:
● CodePen Demo -- margin auto 实现 flex 下的 align-self: center
● CodePen Demo -- margin auto 实现 flex 下的 align-self: flex-end
不同方向上的自动 margin
OK,看完上面的一大段铺垫之后,大概已经初步了解了 FFC 下,自动 margin 的神奇。
无论是多个方向的自动 margin,抑或是单方向的自动 margin,都是非常有用的。
再来看几个有意思的例子:
使用 margin-left: auto 实现不规则两端对齐布局
假设我们需要有如下布局:

DOM 结构如下:
<ul class="g-nav">
<li>导航A</li>
<li>导航B</li>
<li>导航C</li>
<li>导航D</li>
<li class="g-login">登陆</li>
</ul>对最后一个元素使用 margin-left: auto,可以很容易实现这个布局:
.g-nav {
display: flex;
}
.g-login {
margin-left: auto;
}此时, auto 的计算值就是水平方向上容器排列所有 li 之后的剩余空间。
当然,不一定是要运用在第一个或者最后一个元素之上,例如这样的布局,也是完全一样的实现:

<ul class="g-nav">
<li>导航A</li>
<li>导航B</li>
<li>导航C</li>
<li>导航D</li>
<li class="g-login">登陆</li>
<li>注册</li>
</ul>.g-nav {
display: flex;
}
.g-login {
margin-left: auto;
}
Codepen Demo -- nav list by margin left auto
垂直方向上的多行居中
OK,又或者,我们经常会有这样的需求,一大段复杂的布局中的某一块,高度或者宽度不固定,需要相对于它所在的剩余空间居中:

这里有 5 行文案,我们需要其中的第三、第四行相对于剩余空间进行垂直居中。
这里如果使用 flex 布局,简单的 align-self 或者 align-items 好像都没法快速解决问题。
而使用自动 margin,我们只需要在需要垂直居中的第一个元素上进行 margin-top: auto,最后一个元素上进行 margin-bottom: auto 即可,看看代码示意:
<div class="g-container">
<p>这是第一行文案</p>
<p>这是第二行文案</p>
<p class="s-thirf">1、剩余多行文案需要垂直居中剩余空间</p>
<p class="s-forth">2、剩余多行文案需要垂直居中剩余空间</p>
<p>这是最后一行文案</p>
</div>.g-container {
display: flex;
flex-wrap: wrap;
flex-direction: column;
}
.s-thirf {
margin-top: auto;
}
.s-forth {
margin-bottom: auto;
}当然,这里将任意需要垂直居中剩余空间的元素用一个 div 包裹起来,对该 div 进行 margin: auto 0也是可以的。
嗯,非常的好用且方便:CodePen Demo -- 自动margin快速垂直居中任意段落
使用 margin-top: auto 实现粘性 footer 布局
OK,最后再来看这样一个例子。
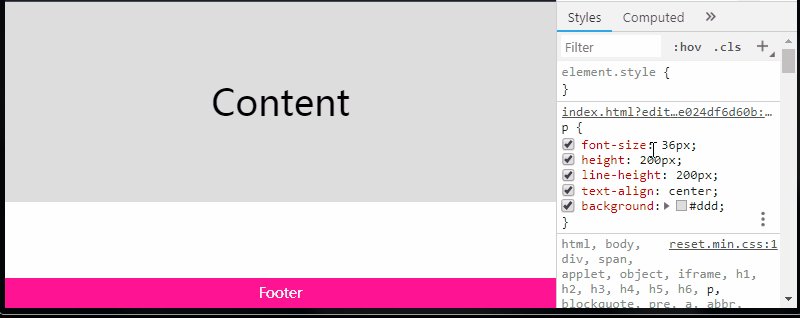
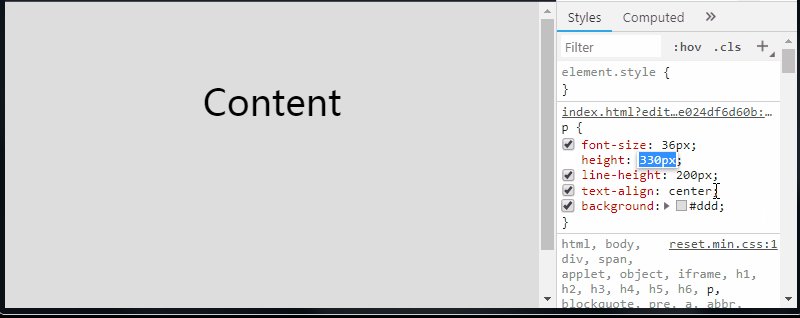
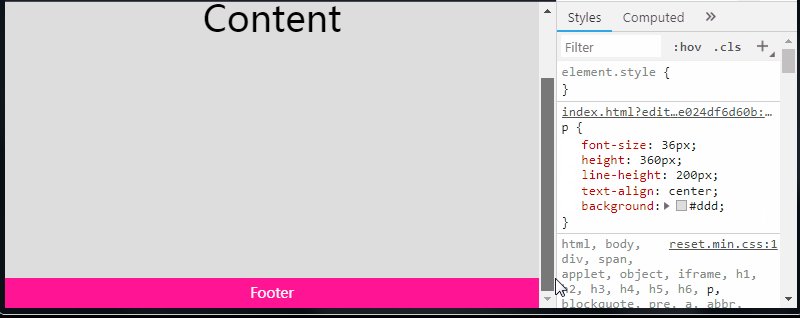
要求:页面存在一个 footer 页脚部分,如果整个页面的内容高度小于视窗的高度,则 footer 固定在视窗底部,如果整个页面的内容高度大于视窗的高度,则 footer 正常流排布(也就是需要滚动到底部才能看到 footer),算是粘性布局的一种。
看看效果:

嗯,这个需求如果能够使用 flex 的话,使用 justify-content: space-between 可以很好的解决,同理使用 margin-top: auto 也非常容易完成:
<div class="g-container">
<div class="g-real-box">
...
</div>
<div class="g-footer"></div>
</div>.g-container {
height: 100vh;
display: flex;
flex-direction: column;
}
.g-footer {
margin-top: auto;
flex-shrink: 0;
height: 30px;
background: deeppink;
}Codepen Demo -- sticky footer by flex margin auto
上面的例子旨在介绍更多自动 margin 的使用场景。当然,这里不使用 flex 布局也是可以实现的,下面再给出一种不借助 flex 布局的实现方式:
CodePen Demo -- sticky footer by margin/paddig
值得注意的点
自动 margin 还是很实用的,可以使用的场景也很多,有一些上面提到的点还需要再强调下:
块格式化上下文中
margin-top和margin-bottom的值如果是 auto,则他们的值都为 0flex 格式化上下文中,在通过
justify-content和align-self进行对齐之前,任何正处于空闲的空间都会分配到该方向的自动 margin 中去单个方向上的自动 margin 也非常有用,它的计算值为该方向上的剩余空间
使用了自动 margin 的 flex 子项目,它们父元素设置的
justify-content以及它们本身的align-self将不再生效
好了,本文到此结束,希望对你有帮助 :)
本文转载自:https://www.cnblogs.com/coco1s/p/10910588.html
原作者:ChokCoco
相关教程推荐:CSS视频教程
위 내용은 하나의 기사로 플렉스의 자동 여백 이해하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

