JS의 가치 전달 방법을 이해하는 데 2분 정도 소요됩니다.
- 烟雨青岚앞으로
- 2020-06-30 12:45:182427검색

이 기간 동안 나는 풀 스택 작업을 수행하고 JS에 대해 어느 정도 배우고 이해했습니다. 이 기사는 주로 JS의 가치 전달 방법을 요약한 것입니다.
일반적으로 JavaScript는 값으로 전달된다고 하지만 어떤 관점에서는 참조로 전달된다고도 할 수 있습니다.

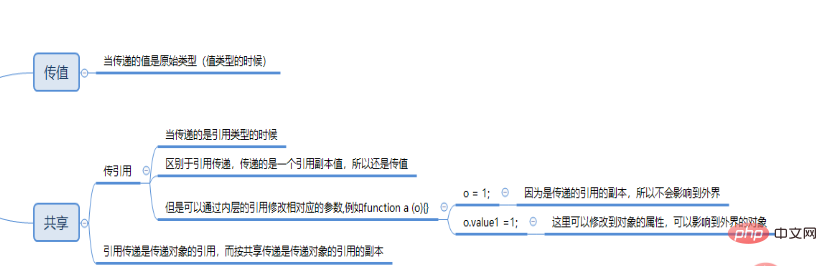
일반적으로 JS 값 전송은 두 가지 유형으로 구분됩니다. 전달된 매개변수가 기본 유형인 경우 완전한 값 전송입니다.
객체를 전달할 때 전달되는 것은 객체 참조의 복제된 버전이며 전달되는 것은 여전히 값입니다.
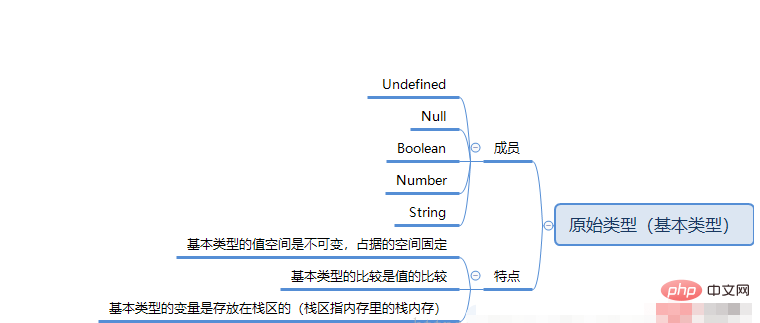
다음은 전통적인 유형입니다.

5가지 데이터 유형 포함 JavaScript에는 클래스 개념이 없으며 단 하나의 의사 클래스만 있습니다.
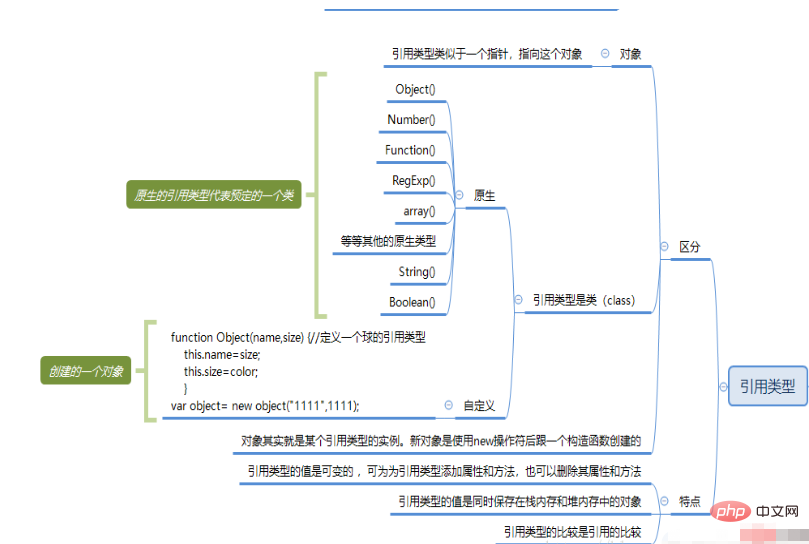
참조 유형:

어떻게 이해해야 할까요?
값을 전달할 때 값에 대한 작업은 원본 데이터에 영향을 미치지 않습니다.
메소드를 공유할 때: 객체의 속성 제어(a. 속성 이름)는 원래 값으로 작동할 수 있지만 객체(a=1)의 직접 읽기 및 쓰기는 원래 객체에 접촉할 수 없습니다.
var obj = { value: 1};
function foo(o) {
o.value = 2;
console.log(o.value); //2 --赋值}
foo(obj);
console.log(obj.value) // 2 --值被改变var obj = { value: 1};
function foo(o) {
o = 2;
console.log(o); //2 --修改的是o}
foo(obj);
console.log(obj.value) // 1 --没有影响
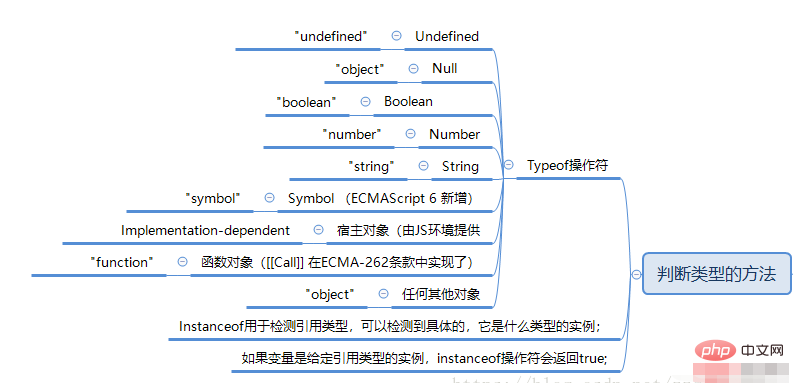
멤버 유형을 비교하는 일반적인 방법:

메서드 등이 모두 이에 속합니다. 이것이 우리가 호출하고 실행할 수 있는 메서드를 정의하기 위해 var를 사용하는 이유입니다.
읽어주신 모든 분들께 감사드리며, 많은 혜택 얻으시길 바랍니다
이 글의 출처는 https://blog.csdn.net/zzg19950824/article/details/80395287
추천 튜토리얼: "JS Tutorial "
위 내용은 JS의 가치 전달 방법을 이해하는 데 2분 정도 소요됩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

