테이블의 셀 간격과 셀 패딩의 차이점
- Guanhui앞으로
- 2020-06-28 18:09:555799검색

테이블이란 무엇인가요? 테이블에서 b6c5a531a458a2e790c1fd6421739d1c의 개수는 각 행의 a34de1251f0d9fe1e645927f19a896e8에 포함된 셀 수에 따라 달라집니다. 또한 기본 테이블 테이블에는 CSS 스타일 080b747a20f9163200dd0a7d304ba388table tr td,th{border:1px solid #000;}
을 추가하기 전에 브라우저에 테이블 행이 표시되지 않습니다. HTML에서의 일반적인 테이블 작성 방법: A.a34de1251f0d9fe1e645927f19a896e8…fd273fcf5bcad3dfdad3c41bd81ad3e5: 테이블의 행이며, tr 쌍이 여러 개인 경우 테이블에는 여러 행이 있습니다. B.b6c5a531a458a2e790c1fd6421739d1c…90cc1e42bbf9b97c5947038eac7f874e: 테이블 Cell의 행, 행은 여러 쌍의 b6c5a531a458a2e790c1fd6421739d1c...b90dd5946f0946207856a8a37f441edf를 포함하며, 이는 행 C.b4d429308760b6c2d20d6300079ed38e...fc94a8dea20a87e0833d43b38dba5d04: 테이블 헤드에 있는 셀입니다. 테이블 헤더 텍스트는 기본적으로 굵게 중앙에 표시됩니다. D.92a45a5e123ccae0ecb86a93f800e998/*요약 내용은 테이블에 표시되지 않습니다. 브라우저. 그 기능은 테이블의 가독성(의미화)을 높이고, 검색 엔진이 테이블 내용을 더 잘 이해할 수 있도록 하며, 또한 화면 판독기를 사용하여 특수 사용자가 테이블 내용을 더 잘 읽을 수 있도록 하는 것입니다. */ E.caption 태그, 표에 제목과 요약을 추가합니다. 제목은 표의 내용을 설명하는 데 사용됩니다. 제목 표시 위치: 표 위
<table border="" cellspacing="" cellpadding="">
<tr><th>Header</th></tr>
<tr><td>Data</td></tr>
</table><table border="" cellspacing="" cellpadding="" summary="">
<caption></caption>
<tr><th>今天星期五/th></tr>
<tr><td>today is Friday</td></tr>
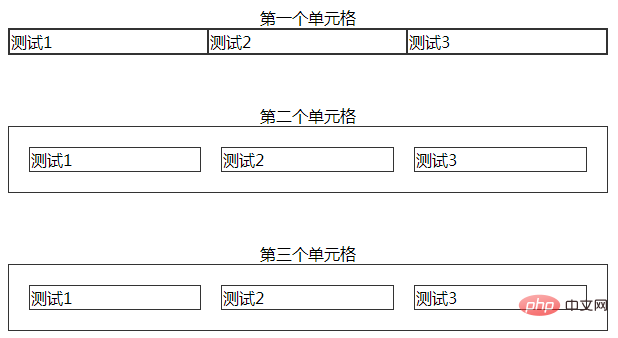
</table>주제로 돌아가서 차이점을 설명하겠습니다. cellpadding과 cellpacing 사이의 다음 테이블 그림과 cellpacing 코드의 비교를 살펴보겠습니다. 다른 하나는 "20"입니다. 표시된 결과는 첫 번째 테이블의 각 셀 사이의 차이입니다. 두 번째 테이블의 각 셀 사이의 거리는 20입니다. 두 번째 테이블은 세 번째 테이블과 일치합니다. , 그러나 세 번째 테이블에서는 셀 간격을 설정하지 않습니다. 이 border-spacing: 20px는 셀 간격 = "20"과 동일한 결과를 갖습니다. 예: 셀 간격 속성은 테이블에서 셀 사이의 간격을 지정하는 데 사용됩니다. 이 속성의 매개변수 값은 셀 갭이 차지하는 픽셀 수를 나타내는 숫자입니다.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>table中cellspacing的区别</title>
<style type="text/css">
table{
margin-bottom: 50px;
}
.ceshi{
border-spacing: 20px;
/*Specifies the distance between the borders of adjoining cells in a table. */
}
</style>
</head>
<table width="600" cellspacing="0" bordercolor="#333" border="1">
<caption>第一个单元格</caption>
<tr>
<td>测试1</td>
<td>测试2</td>
<td>测试3</td>
</tr>
</table>
<table width="600" cellspacing="20" bordercolor="#333" border="1">
<caption>第二个单元格</caption>
<tr>
<td>测试1</td>
<td>测试2</td>
<td>测试3</td>
</tr>
</table>
<table width="600" bordercolor="#333" border="1" class="ceshi">
<caption>第三个单元格</caption>
<tr>
<td>测试1</td>
<td>测试2</td>
<td>测试3</td>
</tr>
</table>
</html>
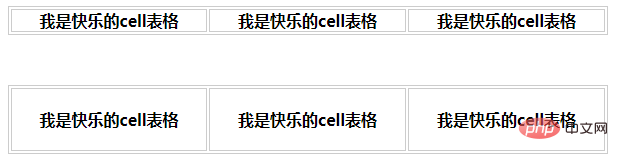
위 코드를 실행한 결과로 보면 두 테이블은 셀 패딩 코드 값만 다릅니다. 첫 번째 테이블에서는 "I am a happy cell table"이라는 단어와 해당 셀 사이의 거리가 다릅니다. located 는 0 입니다. 이는 cellpadding="0" 으로 설정되어 있기 때문입니다. 두 번째 테이블의 "I am a happy cell table"이라는 단어가 해당 셀이 위치한 셀에서 멀리 떨어져 있기 때문입니다. 즉, cellpadding="20" 이기 때문입니다. , "나는 행복한 셀 테이블입니다"와 그것이 위치한 셀의 테두리 사이의 거리는 20픽셀입니다. 간단히 말해서, cellpadding의 값은 테이블의 셀이 자체 경계에서 안쪽으로 유지하는 공백의 양과 같습니다. 셀의 요소는 해당 공백에 들어가지 않습니다. ||cellpadding 속성은 셀 내용과 셀 경계 사이의 공백 거리 크기를 지정하는 데 사용됩니다. 이 속성의 매개변수 값도 숫자이며, 이는 셀 내용과 위쪽 및 아래쪽 테두리 사이의 공백 거리의 높이가 차지하는 픽셀 수와 셀 내용 사이의 공백 거리의 너비가 차지하는 픽셀 수를 나타냅니다. 셀 내용과 왼쪽 및 오른쪽 테두리.
e.g 요약: cellspacing은 셀 사이의 거리를 나타내고, cellpadding은 셀 내용과 테두리 사이의 거리를 나타내며, 후자는 padding(셀)과 같습니다. - table content; fill)(cellpadding) - 둥지 공간에서 둥지를 분리하는 데 사용되는 둥지 외부의 거리를 나타냅니다. (테이블 간격) (cellspacing) - 테이블 테두리와 둥지 패딩 사이의 거리를 나타냅니다. 또한 둥지 사이의 거리도 나타냅니다. fills
코드 표시:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>tabl表格中cellpadding的区别</title>
<style type="text/css">
table{
margin-bottom: 50px;
}
</style>
</head>
<body>
<table width="600px" border="1" bordercolor="#ccc" cellpadding="0">
<tr>
<th>我是快乐的cell表格</th>
<th>我是快乐的cell表格</th>
<th>我是快乐的cell表格</th>
</tr>
</table>
<table width="600px" border="1" bordercolor="#ccc" cellpadding="20">
<tr>
<th>我是快乐的cell表格</th>
<th>我是快乐的cell表格</th>
<th>我是快乐的cell表格</th>
</tr>
</table>
</body>
</html>확장 2: 표 테두리를 병합하는 방법은 무엇입니까? border-collapse:collapse;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>colspan与rowspan的区别</title>
<style type="text/css">
table{
margin: 0 auto;
margin-bottom: 50px;
text-align: center;
}
</style>
</head>
<body>
<table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc">
<caption>正常展示:一行三列</caption>
<tr>
<td>说点啥了,不知道</td>
<td>说点啥了,不知道</td>
<td>说点啥了,不知道</td>
</tr>
</table>
<table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc">
<caption>现在要展示一行二列,怎么办?colspan跨列合并</caption>
<tr>
<td>说点啥了,不知道</td>
<td colspan="2">说点啥了,不知道</td>
<!-- <td>说点啥了,不知道</td> -->
</tr>
</table>
<!-- ========无情分割线========================================================== -->
<table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc">
<caption>正常展示:二行二列</caption>
<tr>
<td>说点啥了,不知道</td>
<td>说点啥了,不知道</td>
</tr>
<tr>
<td>说点啥了,不知道</td>
<td>说点啥了,不知道</td>
</tr>
</table>
<table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc">
<caption>现在要展示一行二列,怎么办?rowspan跨行合并</caption>
<tr>
<td rowspan="2">说点啥了,不知道</td>
<td>说点啥了,不知道</td>
</tr>
<tr>
<!-- <td>说点啥了,不知道</td> -->
<td>说点啥了,不知道</td>
</tr>
</table>
</body>
</html>마지막으로 Chrome 브라우저에서 시스템 기본 표 테두리 색상은 회색, 테두리 간격은 2 등입니다.
<!-- 合并表格单元格 -->
<style type="text/css">
table{
border-collapse: collapse;
/* border-collapse: separate; */
/*Indicates whether the row and cell borders of a table are joined in a single border or detached as in standard HTML. */
}
</style>
<table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc">
<tbody>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
</tr>
</tbody>
</table>추천 튜토리얼: "
CSS Tutorial"
위 내용은 테이블의 셀 간격과 셀 패딩의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

