초보자가 배우기에 적합한 프론트 엔드 페이지 지식 (볼만한 가치가 있음)
- 烟雨青岚원래의
- 2020-06-20 12:43:253493검색

초보자에게 적합한 프론트엔드 페이지 지식(읽어 볼 가치가 있음)
이 글에서는 html 구조, 기본 태그, 목록, 입력 상자, 텍스트 등 프론트 엔드 페이지에 대한 기본 지식을 설명합니다. 태그 등은 프로그래밍 초보자가 배우기에 매우 적합합니다. 함께 살펴보겠습니다.
(1) 기본 HTML 구조
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- head部分主要做一些设置工作,比如字符集、标题等-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 网页内容类型的声明,让浏览器来识别网页的内容-->
<title>我的第一个网页</title>
</head>
<!--文档的主体部分,呈现给用户的信息都在此-->
<body>
带你出师,闯荡江湖!
</body>
</html>
<!--
<html>整个文档的根节点
<head>主要描述文档的设置信息,比如说字符集和标题
<meta>设置字符集
<tittle>设置标题
<body>文档的主题内容,需要在网页上呈现的内容都安排在其中
注释:快捷键 ctrl + / 或者 ctrl + shift + /
形势就是"<!-- - ->"
作用:对代码进行说明,方便程序员阅读和理解。注释对于计算机的执行结果没有任何影响
他的作用非常重要,代码正确是前提,清晰也是非常重要的,程序员要养成写注释的习惯。
注释一般用于对一个函数或者一段代码的说明方便以后阅读,有一些变量的定义。之后会在总结
-->(2) 기본 태그
제목 태그:
제목 태그는 텍스트 단락의 제목을 설명하는 데 사용되며 그 의미는 다음과 같습니다. 제목.
<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>
단락 태그:
단락 태그는 자동 줄 바꿈으로 단락을 표시합니다.
<h3>登鹳雀楼</h3> <p>白日依山尽,</p> <p>黄河入海流。</p> <p>欲穷千里目,</p> <p>更上一城楼。</p>
링크 태그(태그, a는 앵커의 약어):
a 태그의 기능은 점프입니다. , 페이지 점프 및 페이지 점프를 포함합니다.
<a href="http://www.huadianedu.com" title="百度" target="_blank">华点</a> <a href="#zhangjie3" title="章节3" target="_blank">章节三</a>
target 속성:
_blank: 브라우저가 document.html 문서를 표시하기 위해 새 창을 엽니다.
_parent: 상위 프레임세트 문서를 가리킵니다.
_self: 문서를 현재 페이지 프레임으로 이동합니다.
_top: 모든 페이지를 제거합니다. html은 프레임셋 문서
tittle 속성을 대체합니다: 연결 정보를 나타냅니다
페이지 내에서 점프: 대상 태그에 id=""를 지정하고 연결에 href="#id 값"을 지정한 다음 클릭합니다. 해당 id 위치로 점프하려면
사진 태그:
<img src="/static/imghwm/default1.png" data-src="logo.jpg" class="lazy" alt="logo" title="图片" /> <img src="/static/imghwm/default1.png" data-src="../chapter4/logo.jpg" class="lazy" alt="logo" title="图片" />
src는 사진의 주소, 즉 경로입니다. 두 가지 형식이 있습니다(1). 절대 경로: 이미지가 저장된 주소(2). 상대 경로: 이 문서에 대한 상대 경로입니다. 상위 레이어는 리소스가 누락되었을 때 콘텐츠를 표시하기 위해 ../
alt를 사용합니다. 원래 영어 단어는 Alternative
제목은 그림에 마우스가 머물 때 표시되는 내용입니다
(3) list
unordered list
<ul> <li>河南</li> <li>河北</li> <li>江西</li> <li>江苏</li> </ul>
ordered list
<ol type="1" start="2"> <li>第一章</li> <li>第二章</li> <li>第三章</li> <li>第四章</li> </ol>
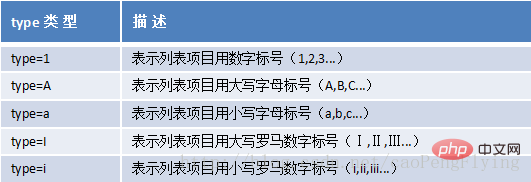
type attribute

start 속성: 목록의 초기 값을 결정하며 그 값은 자연수입니다.
사용자 정의 목록
<dl>
<dt>列表的标题</dt>
<dd>列表项的描述</dd>
<dt>河北</dt>
<dd>河北又称燕赵大地</dd>
</dl>(4) Form
Form: 사용자가 입력한 정보를 모아 서버에 제출합니다.
<form Action="#" method="post/get"> </form>
form에는 두 가지 속성이 있습니다
Action Form 제출을 위한 주소입니다.
제출, 받기, 게시 방법에는 두 가지가 있습니다. 둘 사이의 차이점은 다음과 같습니다. (1) 제출된 콘텐츠의 길이인 get은 2KB를 초과할 수 없으며 게시물에는 제한이 없습니다. (2) 보안, get은 문자열 뒤에 콘텐츠를 연결하므로 충분히 안전하지 않습니다.
(5) 입력 상자
텍스트 상자
<input type="text" maxlength="10" size="10" value="华点"/>
속성은 최대 입력 길이를 나타내는 maxlength입니다. size는 입력 상자의 길이이고 값은 기본값입니다.
password box
<input type="password" maxlength="10" size="10" value="123456"/>
속성은 최대 입력 길이를 나타내는 maxlength입니다. 크기는 입력 상자의 길이입니다. 값은 기본값입니다.
라디오 버튼
<input type="radio" name="sex" checked value="0"/> <input type="radio" name="sex" checked value="1"/>
속성은 하나만 선택할 수 있도록 라디오 버튼을 그룹화하는 이름입니다. 값은 기본적으로 선택됩니다.
Checkbox
<input type="checkbox" checked/>
checked는 체크박스 이름이 기본적으로 선택되어 있음을 의미하며, 체크박스도 그룹화되어 있습니다.
제출 버튼
<input type="submit" value="登录"/>
submit은 제출 버튼이고, value는 버튼에 표시되는 텍스트입니다. 단추. 클릭하면 매개변수가 Action.Reset 버튼의 경로 뒤에 추가됩니다. js를 사용하여
picture 버튼
<input type="reset" value="取消"/>
picture 버튼을 처리할 수 있습니다. src는 그림의 경로이며 해당 속성은 유사할 수 있습니다.
파일 버튼<input type="button" value="单击" οnclick=""/>
을 클릭하면 해당 버튼을 클릭한 후 로컬 파일을 열 수 있습니다. 일반적으로 선택할 수 있는 파일 형식은 .xls입니다. .docx는 워드 문서입니다. .jpg 사진 등
드롭다운 상자<input type="image" src="#"/>
(6) HTML p 소개
<input type="file" accept="*.*">p 태그 사용 지침
html에서 레이아웃에 가장 일반적으로 사용되는 태그는 p,
입니다.우리는 주로 웹페이지를 사용합니다. 재구성은 PC CSS로 이루어집니다. p 자체에는 특별한 것이 없습니다. 단지 p 태그가 이전 테이블 태그 레이아웃을 대체한다는 것뿐입니다.
p 태그 개체에 다양한 스타일을 설정하여 원하는 미화 효과를 얻습니다.
보통 어떤 스타일도 없이 한 쌍의 p가 한 줄을 차지합니다.
p 기능
p는 분할 역할을 하며 콘텐츠를 분할하는 데 흔히 사용되는 태그입니다. p+CSS는 해당 스타일을 분할하고 설정하는 역할을 합니다.
읽어 주셔서 감사합니다. 읽고 나면 html에 대해 아는 것이 있나요?
이 기사는 https://blog.csdn.net/xiaofeng10330111/article/details/105413134
추천 튜토리얼: "HTML Tutorial"
에서 복제되었습니다.
위 내용은 초보자가 배우기에 적합한 프론트 엔드 페이지 지식 (볼만한 가치가 있음)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

