이 글의 예시에서는 Ajax를 기반으로 JS로 구현한 웹페이지 로딩 효과 코드를 설명합니다. 참고하실 수 있도록 모든 사람과 공유하세요. 자세한 내용은 다음과 같습니다.
Ajax 인터랙티브 웹 디자인에서 자주 사용되는 아주 좋은 웹 로딩 효과입니다. 버튼을 클릭하면 로딩 상자가 나타나지 않을 때 웹 페이지가 닫히면 확인 메시지가 나타납니다. 이는 결제 작업과 같이 높은 보안 성능이 필요한 웹 페이지의 일부 대화형 처리에 유용합니다.
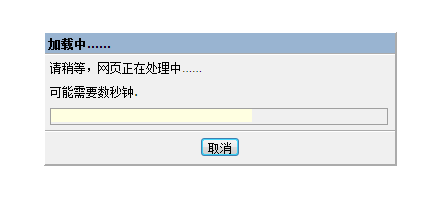
런닝 효과 스크린샷은 다음과 같습니다.

온라인 데모 주소는 다음과 같습니다.
http://demo.jb51.net/js/2015/js-ajax-web-loading-style-codes/
구체적인 코드는 다음과 같습니다.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>很不错的网页Ajax Loading效果</title>
</head>
<BODY STYLE="FONT-SIZE: 10pt; FONT-FAMILY: Verdana, Arial, Helvetica">
<SCRIPT LANGUAGE="JScript">
var NUMBER_OF_REPETITIONS = 40;
var nRepetitions = 0;
var g_oTimer = null;
function startLongProcess()
{
divProgressDialog.style.display = "";
resizeModal();
btnCancel.focus();
window.onresize = resizeModal;
window.onbeforeunload = showWarning;
continueLongProcess();
}
function updateProgress(nNewPercent)
{
divProgressInner.style.width = (parseInt(divProgressOuter.style.width)
* nNewPercent / 100)+ "px";
}
function stopLongProcess()
{
if (g_oTimer != null)
{
window.clearTimeout(g_oTimer);
g_oTimer = null;
}
// Hide the fake modal DIV
divModal.style.width = "0px";
divModal.style.height = "0px";
divProgressDialog.style.display = "none";
// Remove our event handlers
window.onresize = null;
window.onbeforeunload = null;
nRepetitions = 0;
}
function continueLongProcess()
{
if (nRepetitions < NUMBER_OF_REPETITIONS)
{
var nTimeoutLength = Math.random() * 250;
updateProgress(100 * nRepetitions / NUMBER_OF_REPETITIONS);
g_oTimer = window.setTimeout("continueLongProcess();", nTimeoutLength);
nRepetitions++;
}
else
{
stopLongProcess();
}
}
function showWarning()
{
return "Navigating to a different page or refreshing the window could cause you to lose precious data.\n\nAre you*absolutely* certain you want to do this?";
}
function resizeModal()
{
divModal.style.width = document.body.scrollWidth;
divModal.style.height = document.body.scrollHeight;
divProgressDialog.style.left = ((document.body.offsetWidth -
divProgressDialog.offsetWidth) / 2);
divProgressDialog.style.top = ((document.body.offsetHeight -
divProgressDialog.offsetHeight) / 2);
}
</SCRIPT>
<INPUT TYPE="BUTTON" VALUE="Click Me!" onclick="startLongProcess();">
<!-- BEGIN PROGRESS DIALOG -->
<DIV STYLE="BORDER: buttonhighlight 2px outset; FONT-SIZE: 8pt; Z-INDEX:
4; FONT-FAMILY: Tahoma; POSITION: absolute; BACKGROUND-COLOR: buttonface;
DISPLAY: none; WIDTH: 350px; CURSOR: default" ID="divProgressDialog"
onselectstart="window.event.returnValue=false;">
<DIV STYLE="PADDING: 3px; FONT-WEIGHT: bolder; COLOR: captiontext;
BORDER-BOTTOM: white 2px groove; BACKGROUND-COLOR: activecaption">
加载中…… </DIV>
<DIV STYLE="PADDING: 5px">
请稍等,网页正在处理中……
</DIV>
<DIV STYLE="PADDING: 5px">
可能需要数秒钟.
</DIV>
<DIV STYLE="PADDING: 5px">
<DIV ID="divProgressOuter" STYLE="BORDER: 1px solid threedshadow;
WIDTH: 336px; HEIGHT: 15px">
<DIV ID="divProgressInner" STYLE="COLOR: white; TEXT-ALIGN:
center; BACKGROUND-COLOR: infobackground; MARGIN: 0px; WIDTH: 0px; HEIGHT:
13px;"></DIV>
</DIV>
</DIV>
<DIV STYLE="BORDER-TOP: white 2px groove; PADDING-BOTTOM: 5px; PADDING-TOP: 3px;
BACKGROUND-COLOR: buttonface; TEXT-ALIGN: center">
<INPUT STYLE="FONT-FAMILY: Tahoma; FONT-SIZE: 8pt" TYPE="button"
ID="btnCancel" onclick="stopLongProcess();" VALUE="取消">
</DIV>
</DIV>
<!-- END PROGRESS DIALOG -->
<!-- BEGIN FAKE MODAL DIV-->
<DIV ID="divModal"
STYLE="BACKGROUND-COLOR: white; FILTER: alpha(opacity=75); LEFT: 0px; POSITION:
absolute; TOP: 0px; Z-INDEX: 3"
onclick="window.event.cancelBubble=true; window.event.returnValue=false;">
</DIV>
<!-- END FAKE MODAL DIV -->
</body>
</html>
이 기사가 JavaScript 프로그래밍에 종사하는 모든 사람에게 도움이 되기를 바랍니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.
 Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM
Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM쿼츠 타이머를 사용하여 작업을 예약 할 때 미리 쿼츠에서 작업 알림을 보내는 방법 작업의 실행 시간은 CRON 표현식에 의해 설정됩니다. 지금...
 JavaScript에서 생성자의 프로토 타입 체인에서 함수의 매개 변수를 얻는 방법은 무엇입니까?Apr 04, 2025 pm 09:21 PM
JavaScript에서 생성자의 프로토 타입 체인에서 함수의 매개 변수를 얻는 방법은 무엇입니까?Apr 04, 2025 pm 09:21 PMJavaScript 프로그래밍에서 JavaScript의 프로토 타입 체인에서 함수 매개 변수를 얻는 방법 프로토 타입 체인의 기능 매개 변수를 이해하고 조작하는 방법은 일반적이고 중요한 작업입니다 ...
 Wechat Mini 프로그램 웹 뷰에서 Vue.js 동적 스타일 변위가 실패한 이유는 무엇입니까?Apr 04, 2025 pm 09:18 PM
Wechat Mini 프로그램 웹 뷰에서 Vue.js 동적 스타일 변위가 실패한 이유는 무엇입니까?Apr 04, 2025 pm 09:18 PMWeChat 애플릿 웹 뷰에서 vue.js를 사용하는 동적 스타일 변위 실패가 vue.js를 사용하는 이유를 분석합니다.
 TamperMonkey에서 여러 링크에 대한 동시 GET 요청을 구현하고 순서대로 반환 결과를 결정하는 방법은 무엇입니까?Apr 04, 2025 pm 09:15 PM
TamperMonkey에서 여러 링크에 대한 동시 GET 요청을 구현하고 순서대로 반환 결과를 결정하는 방법은 무엇입니까?Apr 04, 2025 pm 09:15 PM동시 링크에 대한 요청을 여러 링크와 순서대로 판단하여 결과를 반환하는 방법은 무엇입니까? 탬퍼 몬키 스크립트에서는 종종 여러 체인을 사용해야합니다 ...


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

드림위버 CS6
시각적 웹 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

뜨거운 주제
 1374
1374 52
52 40
40 19
19


