JS 정렬 알고리즘 - 프런트엔드
- coldplay.xixi앞으로
- 2020-06-16 17:09:592205검색

소개
라는 말이 있습니다.
Lei Feng이 Leifeng Pagoda를 무너뜨렸고, Java는 JavaScript를 구현했습니다.
그때 저는 Java를 채택하여 유명해지고 싶었고 심지어 JavaScript(이전의 이름)까지 바꿨습니다. LiveScript)가 이제 밝게 빛나고 있습니다. Node JS의 출현으로 JavaScript를 프런트엔드와 백엔드 모두에서 사용할 수 있게 되었습니다. Java가 여전히 엔터프라이즈급 소프트웨어 개발 분야를 지배하고 있지만(C/C++ 마스터 여러분, 저를 때리지 마세요...) 웹 세계에서는 JavaScript가 비교할 수 없을 만큼 뛰어나며 최고의 자리를 차지하고 있습니다.
그러나 전통적인 컴퓨터 알고리즘과 데이터 구조 분야에서는 대부분의 전문 교과서와 서적의 기본 언어가 Java 또는 C/C++입니다. 최근에 알고리즘과 데이터 구조에 대한 지식을 보충하고 싶었던 나에게 이것이 문제를 일으켰다. 자바스크립트를 기본 언어로 하는 알고리즘 책을 찾고 싶었기 때문이다. 오라일리의 동물책 시리즈에 “데이터 구조와 알고리즘 자바스크립트 설명”이라는 책이 있다는 걸 알고 이틀 동안 신나게 이 책을 처음부터 끝까지 읽었습니다. 이 책은 프론트엔드 개발자를 위한 좋은 입문용 알고리즘 책입니다. 그러나 이 책에는 큰 결함이 있습니다. 즉, 저 같은 중견 프로그래머도 볼 수 있을 만큼 명백한 작은 오류가 많이 있다는 것입니다. 보세요. 또 다른 문제는 이 책에서 중요한 알고리즘과 자료구조 지식이 많이 언급되지 않는다는 점이다. 이러한 문제는 말기 강박 장애 환자인 나에게는 참을 수 없는 일입니다. 그래서 의견이 다를 때마다 정보를 찾아보고 알고리즘을 직접 요약하기로 했습니다. 그래서 알고리즘 필드정렬 알고리즘 중 가장 기본적인 지식 포인트부터 정리해보겠습니다.
다음 코드에는 제가 찾을 수 없는 버그나 오류, 문법적 불규칙성이 있을 것이라고 생각합니다. 오류를 지적해 주시길 바랍니다. 이를 지속적으로 수정해야만 장기적인 발전을 이룰 수 있기 때문입니다. .
10대 고전 알고리즘 정렬 요약 및 비교
그림 요약:

주류 정렬 알고리즘 개요
용어 설명:
n: 데이터 규모
k: "버킷" 수
In-place: 일정한 메모리를 점유하고 추가 메모리 없음
Out-place: 추가 메모리를 점유
안정성: 정렬 후 두 개의 동일한 키 값의 순서는 해당 키 값과 동일합니다. 정렬하기 전에 주문하세요
버블 정렬
버블 정렬 지침:
가장 간단한 정렬 알고리즘 중 하나인 버블 정렬은 단어장에 나오는 Abandon과 같은 느낌을 줍니다. 첫 페이지라 가장 익숙하다. . . 플래그를 설정하는 버블 정렬을 위한 또 다른 최적화 알고리즘이 있습니다. 이는 시퀀스 탐색 중에 요소가 교환되지 않으면 시퀀스가 올바른지 증명합니다. 그러나 이러한 개선은 성능 향상에 큰 도움이 되지 않습니다. . .
가장 빠른 경우(최고 사례):
입력 데이터가 이미 양수인 경우(이미 양수인 경우 버블 정렬의 용도는 무엇입니까...)
가장 느린 경우는 언제입니까? 사례):
입력 데이터가 역순인 경우(for 루프를 작성하면 데이터가 역순으로 출력되는데 왜 버블 정렬을 사용해야 합니까, 혹시...)
버블 정렬 애니메이션 데모 속보 :

버블 정렬 애니메이션 데모 알고리즘 시각화 소스: http://visualgo.net/
버블 정렬 JavaScript 코드 구현:
function bubbleSort(arr) {
var len = arr.length;
for (var i = 0; i arr[j+1]) { //相邻元素两两对比
var temp = arr[j+1]; //元素交换
arr[j+1] = arr[j];
arr[j] = temp;
}
}
}
return arr;
}
Selection Sort
Selection 정렬에 대한 참고 사항:
가장 안정적인 것 중 하나 어떤 데이터를 입력하더라도 시간 복잡도는 O(n²)이므로 정렬 알고리즘을 사용하면 됩니다. . . 따라서 사용할 때에는 데이터 크기가 작을수록 좋습니다. 유일한 장점은 추가 메모리 공간을 차지하지 않는다는 것입니다.
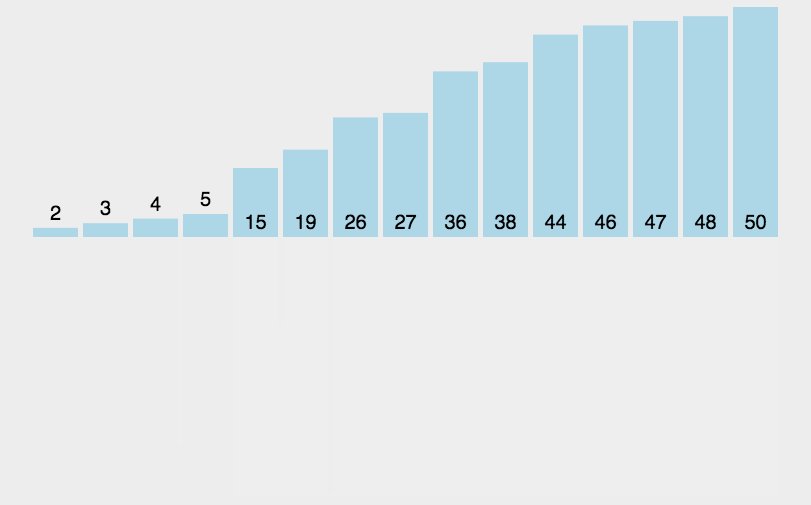
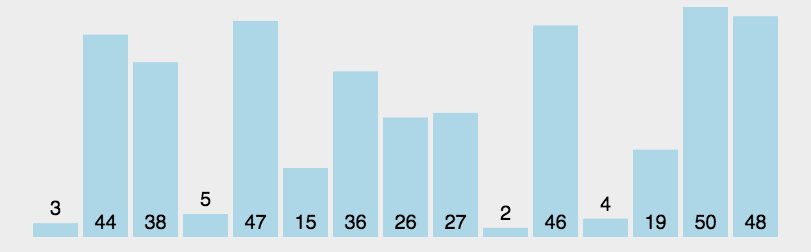
선택 정렬 GIF 데모:

선택 정렬 GIF 데모 알고리즘 시각화 출처: http://visualgo.net/
选择排序JavaScript代码实现:
function selectionSort(arr) {
var len = arr.length;
var minIndex, temp;
for (var i = 0; i
插入排序(Insertion Sort)
插入排序须知:
插入排序的代码实现虽然没有冒泡排序和选择排序那么简单粗暴,但它的原理应该是最容易理解的了,因为只要打过扑克牌的人都应该能够秒懂。当然,如果你说你打扑克牌摸牌的时候从来不按牌的大小整理牌,那估计这辈子你对插入排序的算法都不会产生任何兴趣了。。。
插入排序和冒泡排序一样,也有一种优化算法,叫做拆半插入。对于这种算法,得了懒癌的我就套用教科书上的一句经典的话吧:感兴趣的同学可以在课后自行研究。。。
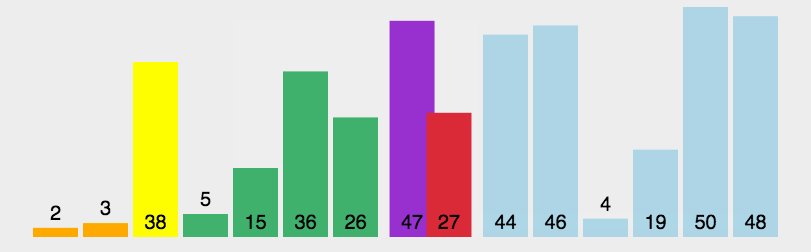
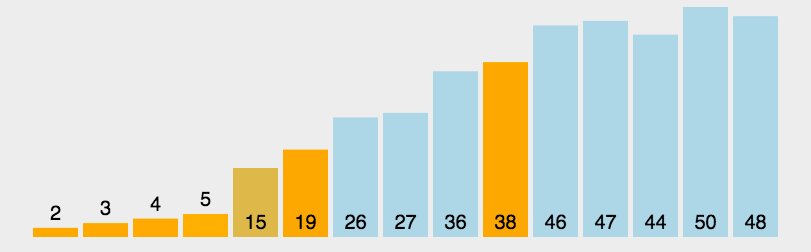
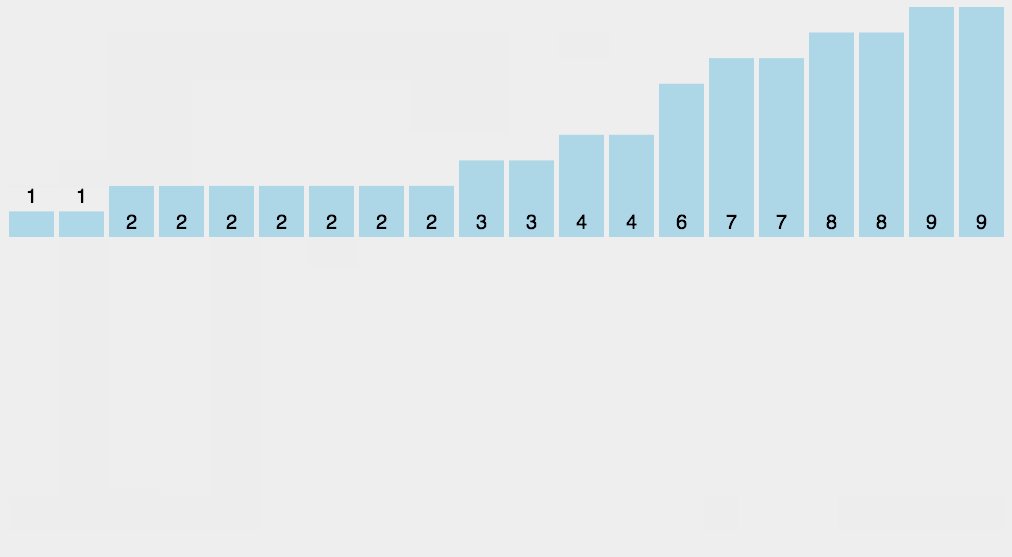
插入排序动图演示:

Insertion Sort 动图演示 算法可视化来源:http://visualgo.net/
插入排序JavaScript代码实现:
function insertionSort(arr) {
var len = arr.length;
var preIndex, current;
for (var i = 1; i = 0 && arr[preIndex] > current) {
arr[preIndex+1] = arr[preIndex];
preIndex--;
}
arr[preIndex+1] = current;
}
return arr;
}
希尔排序(Shell Sort)
希尔排序须知:
希尔排序是插入排序的一种更高效率的实现。它与插入排序的不同之处在于,它会优先比较距离较远的元素。希尔排序的核心在于间隔序列的设定。既可以提前设定好间隔序列,也可以动态的定义间隔序列。动态定义间隔序列的算法是《算法(第4版》的合著者Robert Sedgewick提出的。在这里,我就使用了这种方法。
希尔排序JavaScript代码实现:
function shellSort(arr) {
var len = arr.length,
temp,
gap = 1;
while(gap 0; gap = Math.floor(gap/3)) {
for (var i = gap; i = 0 && arr[j] > temp; j-=gap) {
arr[j+gap] = arr[j];
}
arr[j+gap] = temp;
}
}
return arr;
}
归并排序(Merge Sort)
归并排序须知:
作为一种典型的分而治之思想的算法应用,归并排序的实现由两种方法:
- 自上而下的递归(所有递归的方法都可以用迭代重写,所以就有了第2种方法)
- 自下而上的迭代
在《数据结构与算法JavaScript描述》中,作者给出了自下而上的迭代方法。但是对于递归法,作者却认为:
However, it is not possible to do so in JavaScript, as the recursion goes too deep
for the language to handle.
然而,在 JavaScript 中这种方式不太可行,因为这个算法的递归深度对它来讲太深了。
说实话,我不太理解这句话。意思是JavaScript编译器内存太小,递归太深容易造成内存溢出吗?还望有大神能够指教。
和选择排序一样,归并排序的性能不受输入数据的影响,但表现比选择排序好的多,因为始终都是O(n log n)的时间复杂度。代价是需要额外的内存空间。
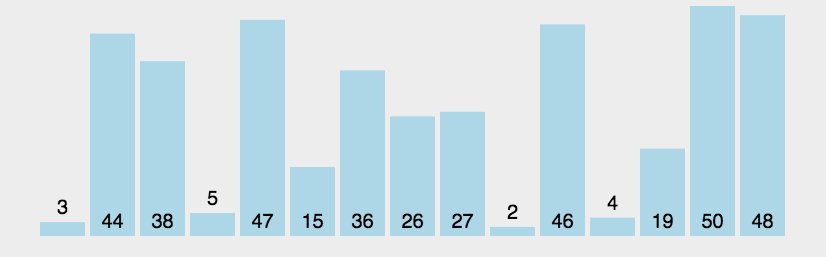
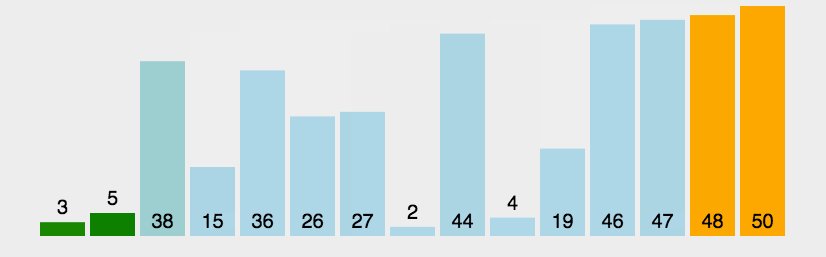
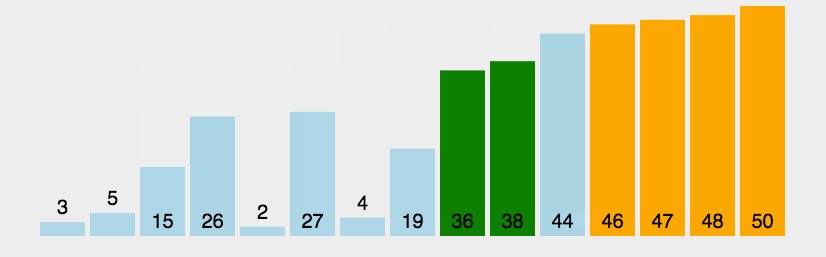
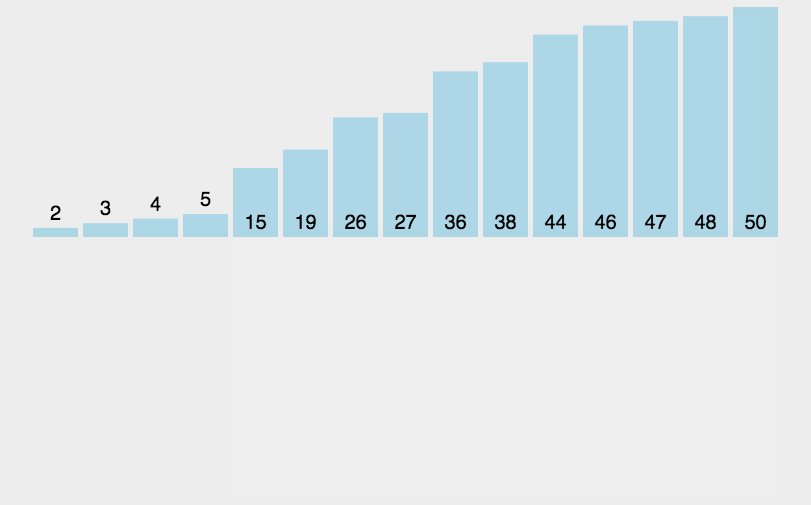
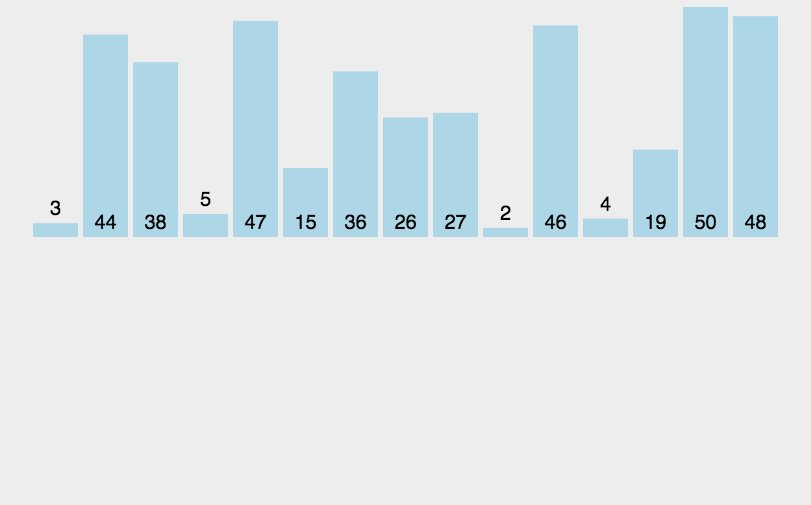
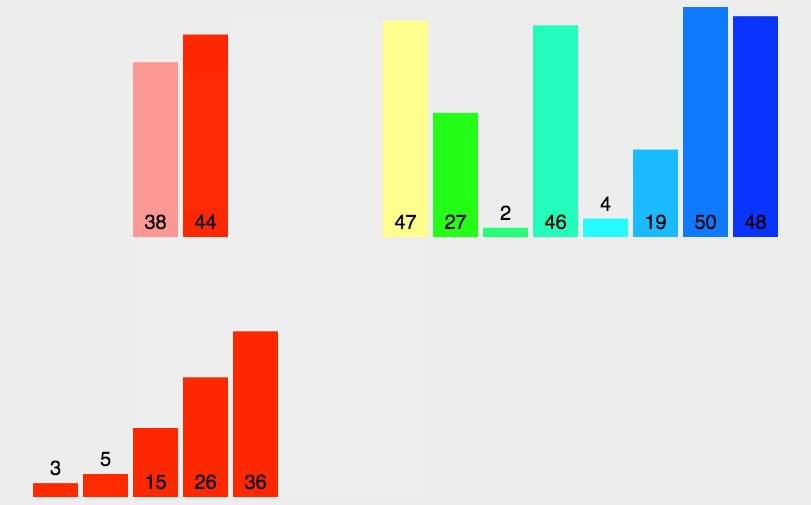
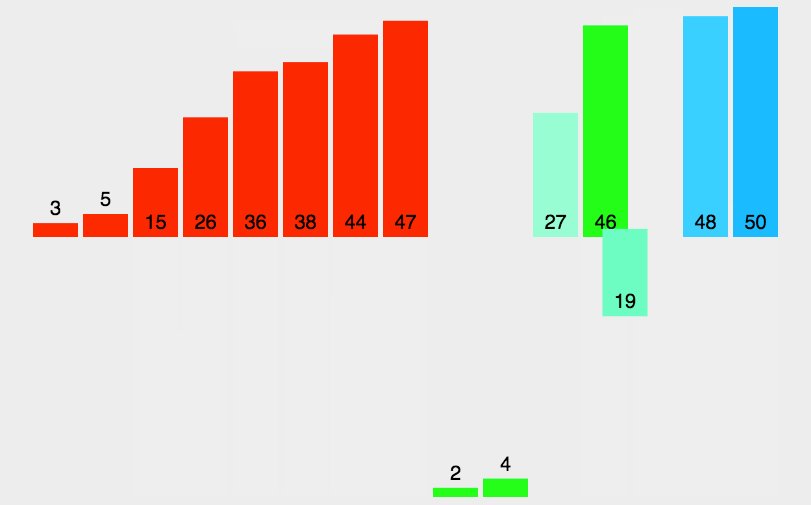
归并排序动图演示:

Merge Sort 动图演示 算法可视化来源:http://visualgo.net/
归并排序JavaScript代码实现:
function mergeSort(arr) { //采用自上而下的递归方法
var len = arr.length;
if(len =>
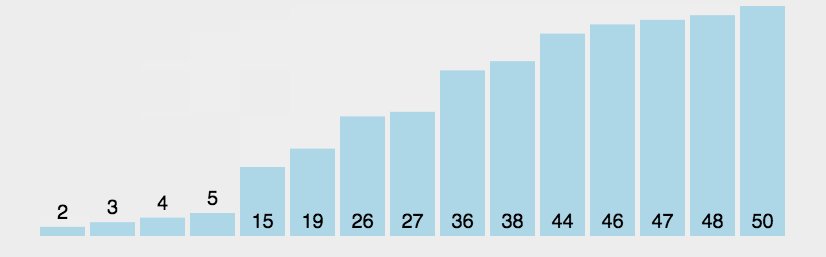
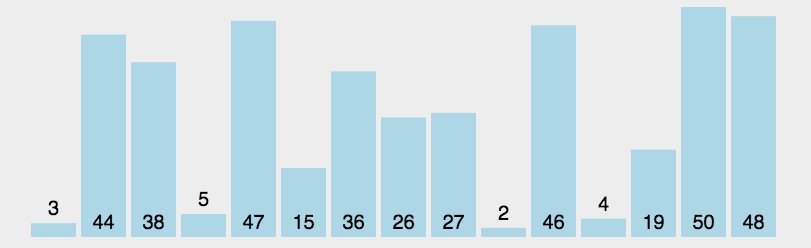
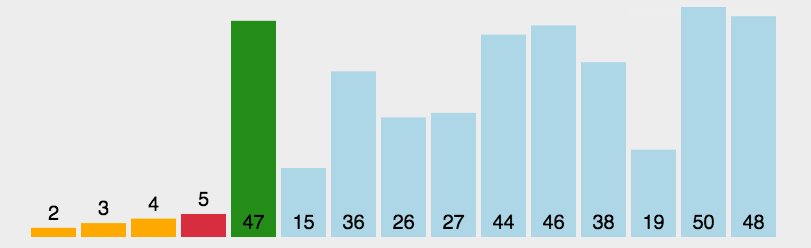
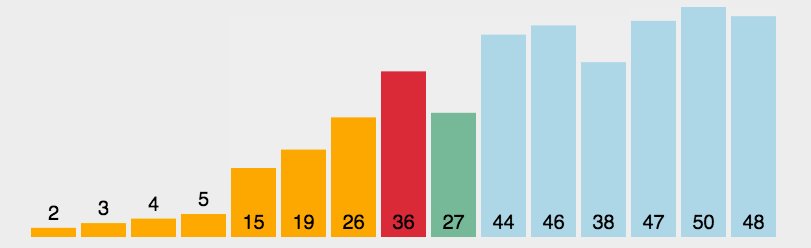
快速排序(Quick Sort)
快速排序须知:
又是一种分而治之思想在排序算法上的典型应用。本质上来看,快速排序应该算是在冒泡排序基础上的递归分治法。
快速排序的名字起的是简单粗暴,因为一听到这个名字你就知道它存在的意义,就是快,而且效率高! 它是处理大数据最快的排序算法之一了。虽然Worst Case的时间复杂度达到了O(n²),但是人家就是优秀,在大多数情况下都比平均时间复杂度为O(n log n) 的排序算法表现要更好,可是这是为什么呢,我也不知道。。。好在我的强迫症又犯了,查了N多资料终于在《算法艺术与信息学竞赛》上找到了满意的答案:
快速排序的最坏运行情况是O(n²),比如说顺序数列的快排。但它的平摊期望时间是O(n log n) ,且O(n log n)记号中隐含的常数因子很小,比复杂度稳定等于O(n log n)的归并排序要小很多。所以,对绝大多数顺序性较弱的随机数列而言,快速排序总是优于归并排序。
快速排序动图演示:

Quick Sort 动图演示 算法可视化来源:http://visualgo.net/
快速排序JavaScript代码实现:
function quickSort(arr, left, right) {
var len = arr.length,
partitionIndex,
left = typeof left != 'number' ? 0 : left,
right = typeof right != 'number' ? len - 1 : right;
if (left =>
堆排序(Heap Sort)
堆排序须知:
堆排序可以说是一种利用堆的概念来排序的选择排序。分为两种方法:
- 大顶堆:每个节点的值都大于或等于其子节点的值,在堆排序算法中用于升序排列
- 小顶堆:每个节点的值都小于或等于其子节点的值,在堆排序算法中用于降序排列
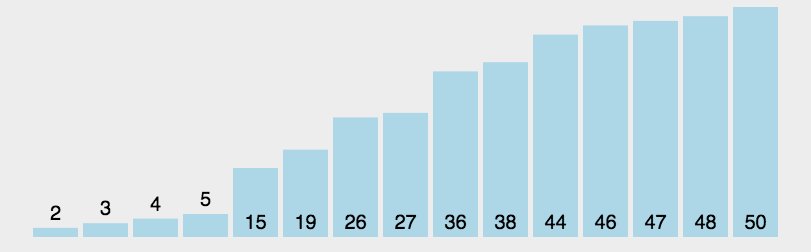
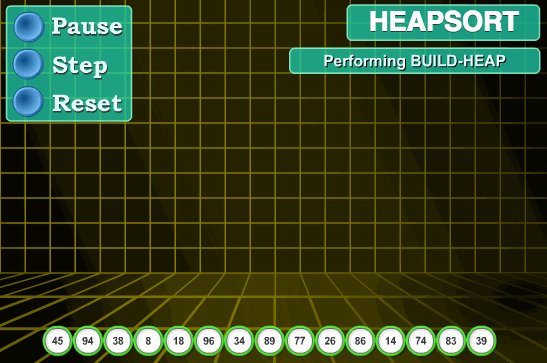
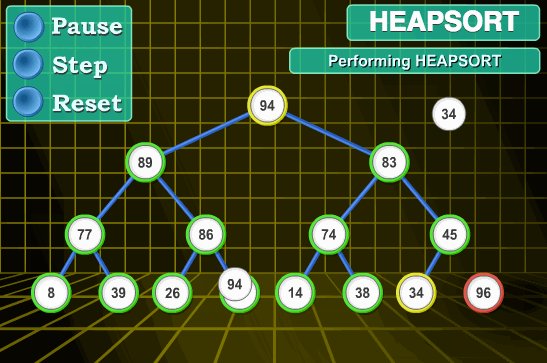
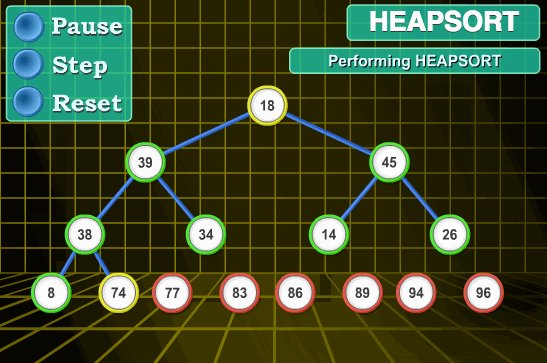
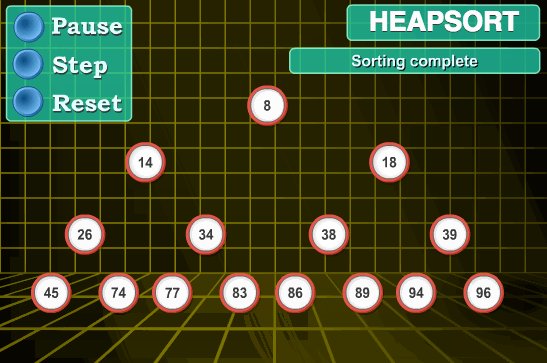
堆排序动图演示:

Heap Sort 动图演示 算法可视化来源:http://www.ee.ryerson.ca/~courses/coe428/sorting/heapsort.html
堆排序JavaScript代码实现:
var len; //因为声明的多个函数都需要数据长度,所以把len设置成为全局变量
function buildMaxHeap(arr) { //建立大顶堆
len = arr.length;
for (var i = Math.floor(len/2); i >= 0; i--) {
heapify(arr, i);
}
}
function heapify(arr, i) { //堆调整
var left = 2 * i + 1,
right = 2 * i + 2,
largest = i;
if (left arr[largest]) {
largest = left;
}
if (right arr[largest]) {
largest = right;
}
if (largest != i) {
swap(arr, i, largest);
heapify(arr, largest);
}
}
function swap(arr, i, j) {
var temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
function heapSort(arr) {
buildMaxHeap(arr);
for (var i = arr.length-1; i > 0; i--) {
swap(arr, 0, i);
len--;
heapify(arr, 0);
}
return arr;
}
计数排序(Counting Sort)
计数排序须知:
计数排序的核心在于将输入的数据值转化为键存储在额外开辟的数组空间中。
作为一种线性时间复杂度的排序,计数排序要求输入的数据必须是有确定范围的整数。
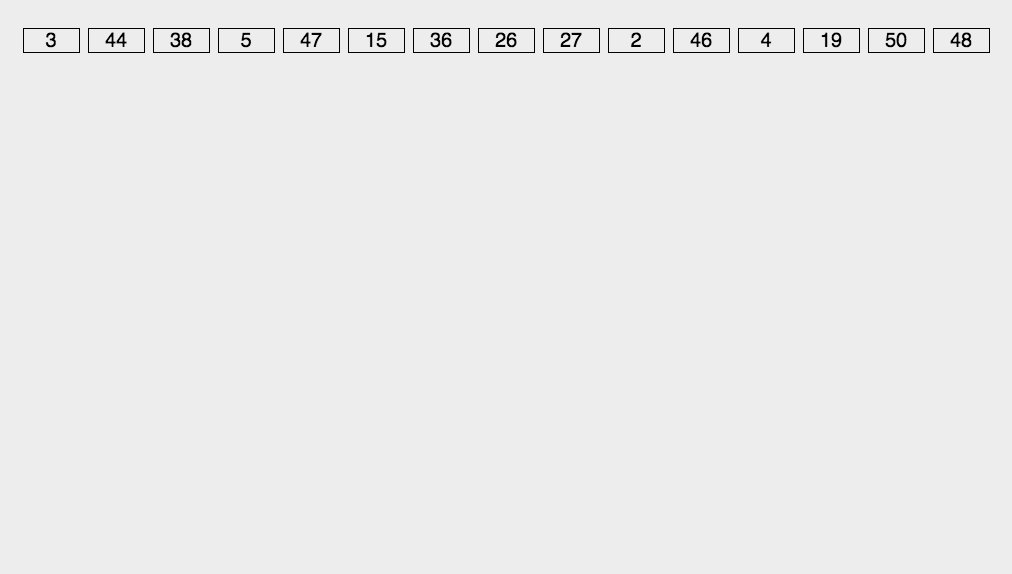
计数排序动图演示:

Counting Sort 动图演示 算法可视化来源:http://visualgo.net/
计数排序JavaScript代码实现:
function countingSort(arr, maxValue) {
var bucket = new Array(maxValue+1),
sortedIndex = 0;
arrLen = arr.length,
bucketLen = maxValue + 1;
for (var i = 0; i 0) {
arr[sortedIndex++] = j;
bucket[j]--;
}
}
return arr;
}
桶排序(Bucket Sort)
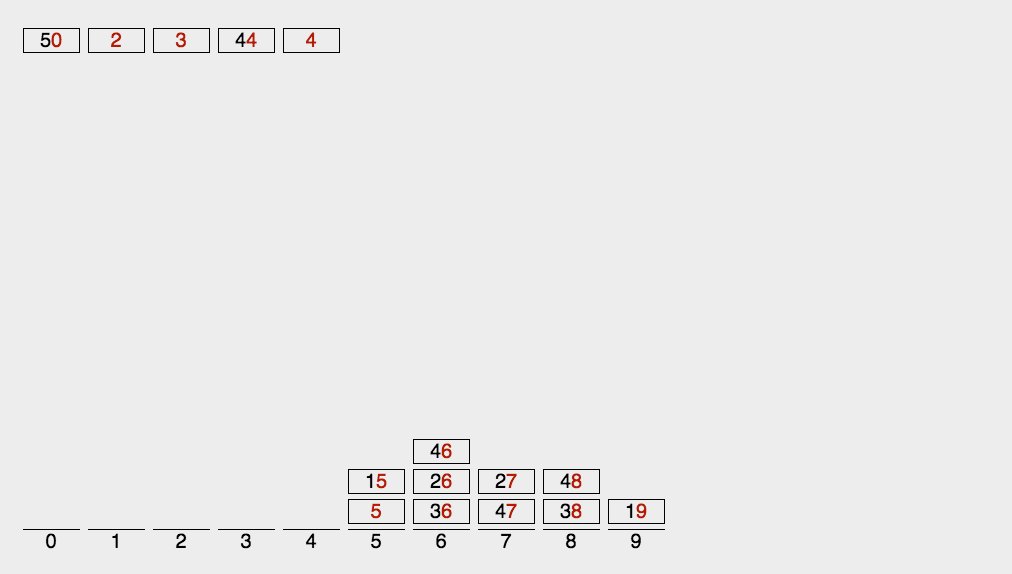
桶排序须知:
桶排序是计数排序的升级版。它利用了函数的映射关系,高效与否的关键就在于这个映射函数的确定。
为了使桶排序更加高效,我们需要做到这两点:
- 在额外空间充足的情况下,尽量增大桶的数量
- 使用的映射函数能够将输入的N个数据均匀的分配到K个桶中
同时,对于桶中元素的排序,选择何种比较排序算法对于性能的影响至关重要。
什么时候最快(Best Cases):
当输入的数据可以均匀的分配到每一个桶中
什么时候最慢(Worst Cases):
当输入的数据被分配到了同一个桶中
桶排序JavaScript代码实现:
function bucketSort(arr, bucketSize) {
if (arr.length === 0) {
return arr;
}
var i;
var minValue = arr[0];
var maxValue = arr[0];
for (i = 1; i maxValue) {
maxValue = arr[i]; //输入数据的最大值
}
}
//桶的初始化
var DEFAULT_BUCKET_SIZE = 5; //设置桶的默认数量为5
bucketSize = bucketSize || DEFAULT_BUCKET_SIZE;
var bucketCount = Math.floor((maxValue - minValue) / bucketSize) + 1;
var buckets = new Array(bucketCount);
for (i = 0; i
基数排序(Radix Sort)
基数排序须知:
基数排序有两种方法:
- MSD 从高位开始进行排序
- LSD 从低位开始进行排序
基数排序 vs 计数排序 vs 桶排序
这三种排序算法都利用了桶的概念,但对桶的使用方法上有明显差异:
基数排序:根据键值的每位数字来分配桶
计数排序:每个桶只存储单一键值
桶排序:每个桶存储一定范围的数值
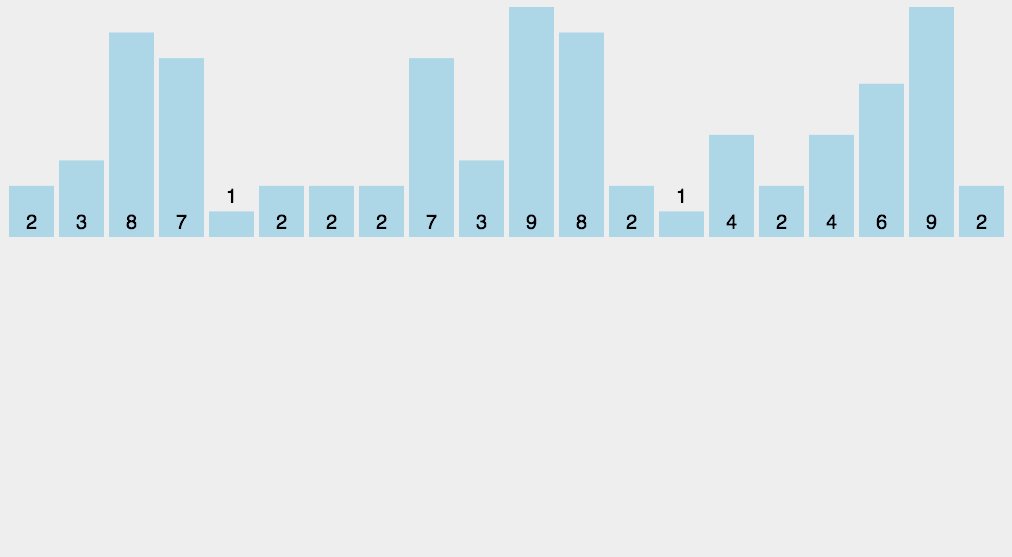
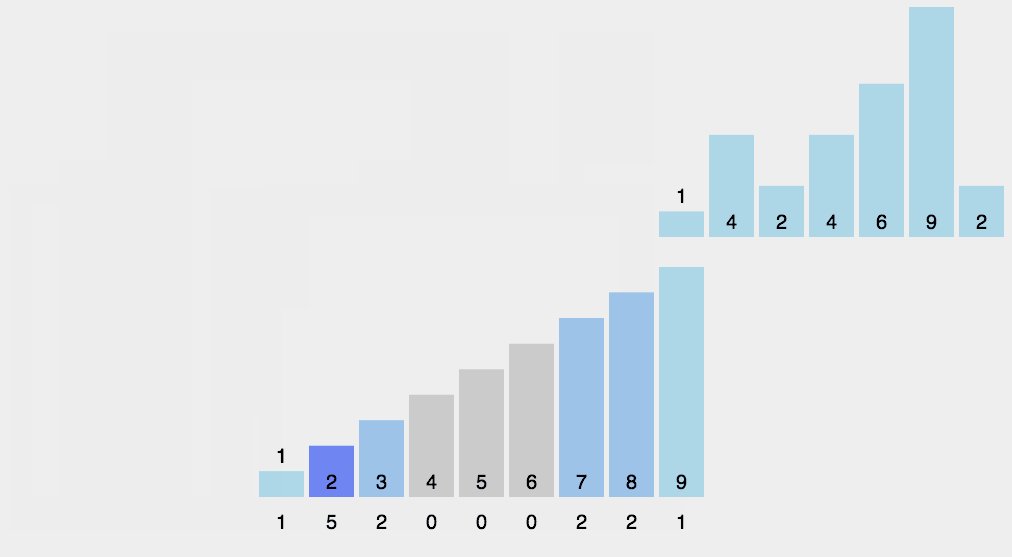
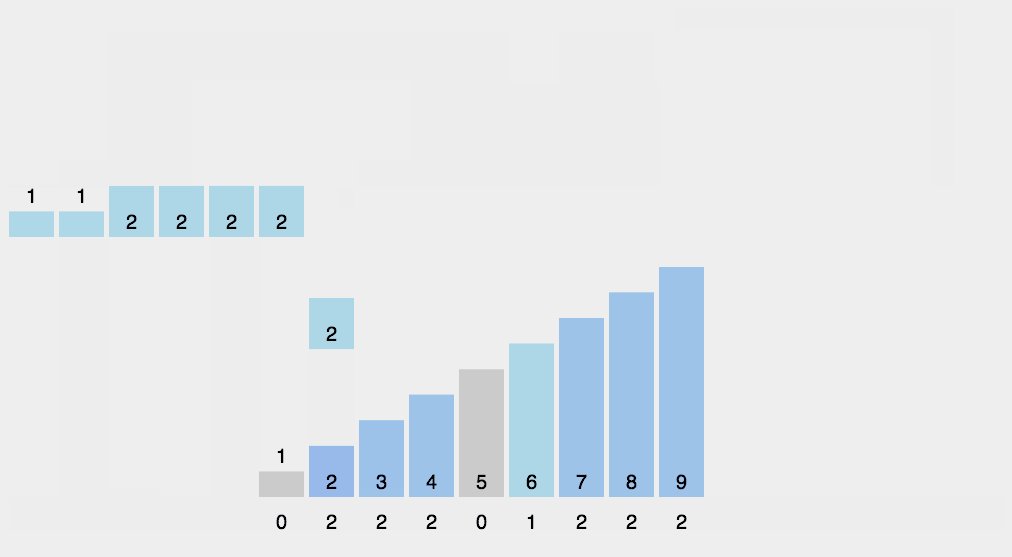
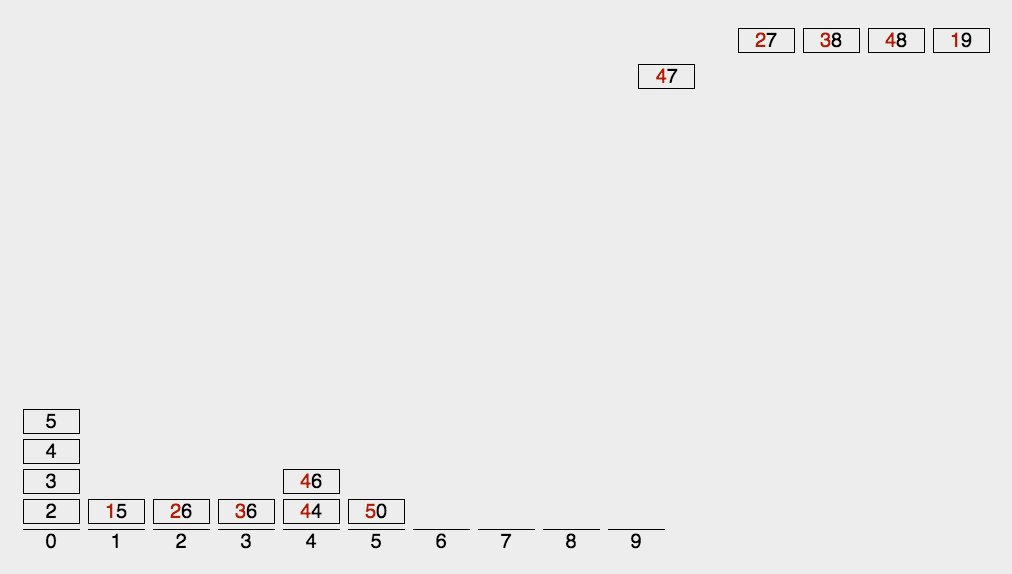
LSD基数排序动图演示:

Radix Sort 动图演示 算法可视化来源:http://visualgo.net/
基数排序JavaScript代码实现:
//LSD Radix Sort
var counter = [];
function radixSort(arr, maxDigit) {
var mod = 10;
var dev = 1;
for (var i = 0; i
写在最后
排序算法实在是博大精深,还有hin多hin多我没有总结到或者我自己还没弄明白的算法,仅仅是总结这十种排序算法都把我写哭了。。。
因此,以后如果我掌握了更多的排序姿势,我一定还会回来的!
推荐教程:《javascript基础教程》
위 내용은 JS 정렬 알고리즘 - 프런트엔드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

