HTML은 온라인 파일 미리보기 기능을 구현합니다(자세한 그래픽 및 텍스트 설명).
- 烟雨青岚앞으로
- 2020-06-16 16:53:1110569검색

html 온라인 파일 미리보기 기능 구현 (자세한 사진 및 텍스트 설명)
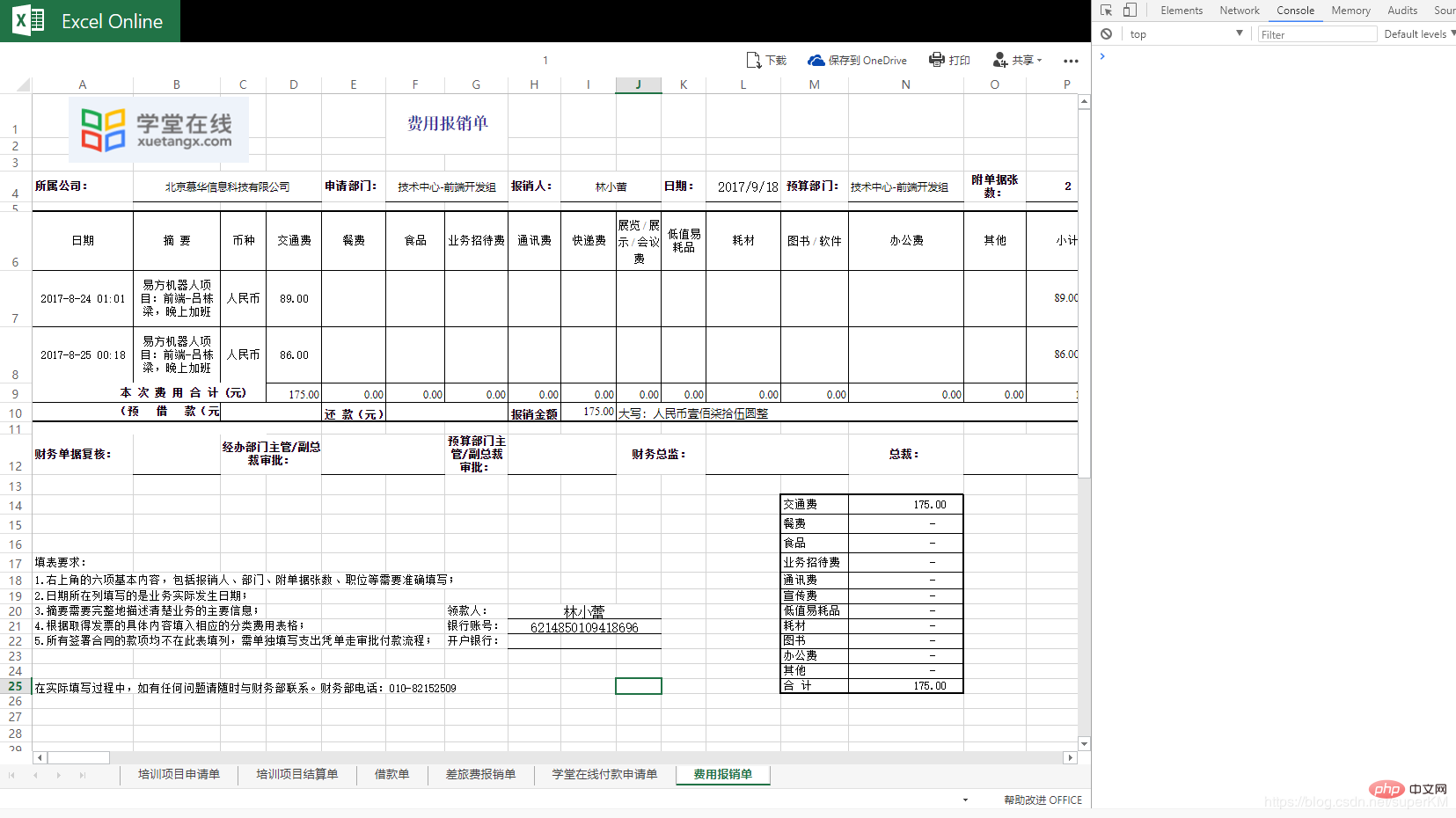
word+excle+pdf 테이블 온라인 브라우징
iframe을 통해 Microsoft에서 제공하는 방법을 직접 인용
<iframe src='https://view.officeapps.live.com/op/view.aspx?src=http://storage.xuetangx.com/public_assets/xuetangx/PDF/1.xls' width='100%' height='100%' frameborder='1'> </iframe>
https: //view .officeapps.live.com/op/view.aspx?src= 마지막에 미리보기가 필요한 콘텐츠를 추가하세요
참고: 중국어가 포함된 링크는 URL 인코딩이 필요하며 문서는 인터넷에서 공개적으로 액세스 가능
공식 사용 문서

pdf 온라인 검색
PDF.js 다운로드 주소
http://jhyt.oss-cn-shanghai.aliyuncs.com/images/1531367199089_PDFObject.js
Usage
pdf.js 파일 소개
<script src="./js/PDF/PDFObject.js" type="text/javascript"></script>c
디스플레이용 p 생성
<p id="example1"></p>
js를 통해 탐색해야 하는 pdf 주소를 동적으로 추가
var options = {
height: "550px",
pdfOpenParams: {view: 'FitV', page: '0' },
name:"mans",
fallbackLink: "<p>您的浏览器暂不支持此pdf,请下载最新的浏览器</p>"
};
PDFObject.embed(url, "#example1",options);미리보기 효과

모두에게 감사드립니다 읽으시면서 많은 도움이 되셨으면 좋겠습니다.
이 기사는 다음에서 복제되었습니다: https://blog.csdn.net/superKM/article/details/81013304
추천 튜토리얼: "HTML Tutorial"
위 내용은 HTML은 온라인 파일 미리보기 기능을 구현합니다(자세한 그래픽 및 텍스트 설명).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

