vue 프로젝트를 jsp 페이지에 삽입하는 방법은 무엇입니까? (방법 소개)
- 青灯夜游앞으로
- 2020-06-16 10:01:495436검색
jsp 페이지에 vue 프로젝트를 삽입하는 방법은 무엇입니까? 다음 글에서는 vue 프로젝트에 jsp 페이지를 삽입하는 방법을 샘플 코드를 통해 자세히 소개하겠습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Embedding jsp Pages in vue projects
오늘의 프로젝트에서 기능 모듈은 다른 시스템에서 jsp를 사용하여 개발한 페이지를 현재 vue 프로젝트에 직접 삽입하려고 생각하고 있습니다. 개발 비용을 절감하기 위해 노력했지만 생각보다 간단하지 않습니다
jsp 페이지를 로드하기 위한 server.vue 구성 요소 만들기
1. 첫 번째 유형(jsp 렌더링에는 v-html 사용)
server.vue
<template>
<div class="docker-server">
<div v-html="pageContent"></div>
</div>
</template>
<script type="text/ecmascript-6">
export default {
name: "server",
data(){
return{
pageContent:'',
}
},
created(){
this.getDockerPage();
},
methods:{
getDockerPage() {
// $post为全局的axios post请求对象;dockerMange 为后端ip
let url = `${api_config.dockerMange}/core/funcs/system/docker/server/index.jsp`;
this.$post(url).then(res => {
console.log(res);
this.pageContent = res.data;
}).catch(err => {
console.log(err)
});
}
}
}
</script>
<style scoped>
</style>Request return jsp 데이터 형식

백그라운드에서 반환된 index.jsp의 내용은 다음과 같습니다.
<!DOCTYPE html>
<script type="text/javascript">
/** 常量定义 **/
var TDJSCONST = {
YES: 1,
NO: 0
};
/** 变量定义 **/
var contextPath = "/docker";
var imgPath = "/docker/core/styles/style1/img";
var ssoUrlGPower = "";
var limitUploadFiles = "jsp,java,jspx,exe"
var signFileServiceUrl = http://**/BjfaoWeb/TitleSign";
var isOnlineEval = "0";
var useSearchFunc = "1";
var maxUploadSize = 500;
var isDev = "0";
var ostheme = "1";
</script>
<html style="overflow: hidden;">
<head>
<title>Docker容器服务器管理</title> <!-- http://** 我为保护服务ip 而手动更改了 -->
<link rel="stylesheet" href="http://**/docker/core/styles/style1/css/views.css" type="text/css"/>
<link rel="stylesheet" href="http://**/docker/core/styles/style1/css/cmp/tab.css" type="text/css"/>
<link rel="stylesheet" href=http://**/docker/dist/css/common.css">
<link rel="stylesheet" href="http://**/dist/css/iconfont.css">
<script type="text/Javascript" src=http://**/docker/core/js/datastructs.js"></script>
<script type="text/Javascript" ></script>
<script type="text/Javascript" src="http://**/docker/core/js/prototype.js"></script>
<script type="text/Javascript" src="http://**/docker/core/js/smartclient.js"></script>
<script type="text/Javascript" src="http://**/docker/core/js/cmp/tab.js"></script>
<script type="text/javascript">
function doInit() {
var tabArray = [{
title: "容器服务器管理",
content: "",
contentUrl: "http://**/docker/core/funcs/system/docker/server/manage.jsp",
imgUrl: "http://**" + imgPath + "/cmp/tab/sys_config.gif",
useIframe: true
},
{
title: "新增容器服务器",
content: "",
contentUrl: "http://**/docker/core/funcs/system/docker/server/edit.jsp",
imgUrl: "http://**" + imgPath + "/cmp/tab/sys_config.gif",
useIframe: true
}];
buildTab(tabArray, 'contentDiv');
}
</script>
</head>
<body onload="doInit();">
<div id="contentDiv"></div>
</body>
</html>페이지는 다음과 같이 표시됩니다.

때문에: jsp 페이지는 몇 개의 태그만 작성하고 다른 데이터는 외부 js를 통해 전달됩니다. 그러나 v-html을 사용하면 jsp 페이지만 현재 페이지에 로드되고 js는 다시 로드되지 않습니다. 페이지에 몇 가지 쓸모없는 태그가 있습니다! 최종적으로 이 방법은 불가능하다는 것이 확인되었습니다
2. 두 번째 방법(jsp 임베딩을 위해 iframe 사용)
modified server.vue
<template>
<div class="docker-server">
<iframe name = "iframeChild" id = "iframeChild" v-bind:
width="100%" :height="iframeHeight"
frameborder="0" scrolling="no" ref="iframeDom"
></iframe>
</div>
</template>
<script type="text/ecmascript-6">
export default {
name: "server",
data(){
return{
iframeHeight:500,
getPageUrl:`${api_config.dockerMange}/core/funcs/system/docker/server/index.jsp?MySessionId=${JSON.parse(sessionStorage.getItem("userInfo")).userToken}`
}
},
mounted: function () {
this.$nextTick(() => {
if(this.$refs.iframeDom)
this.iframeHeight = window.innerHeight - this.$refs.iframeDom.$el.offsetTop;
})
},
}
</script>
<style scoped>
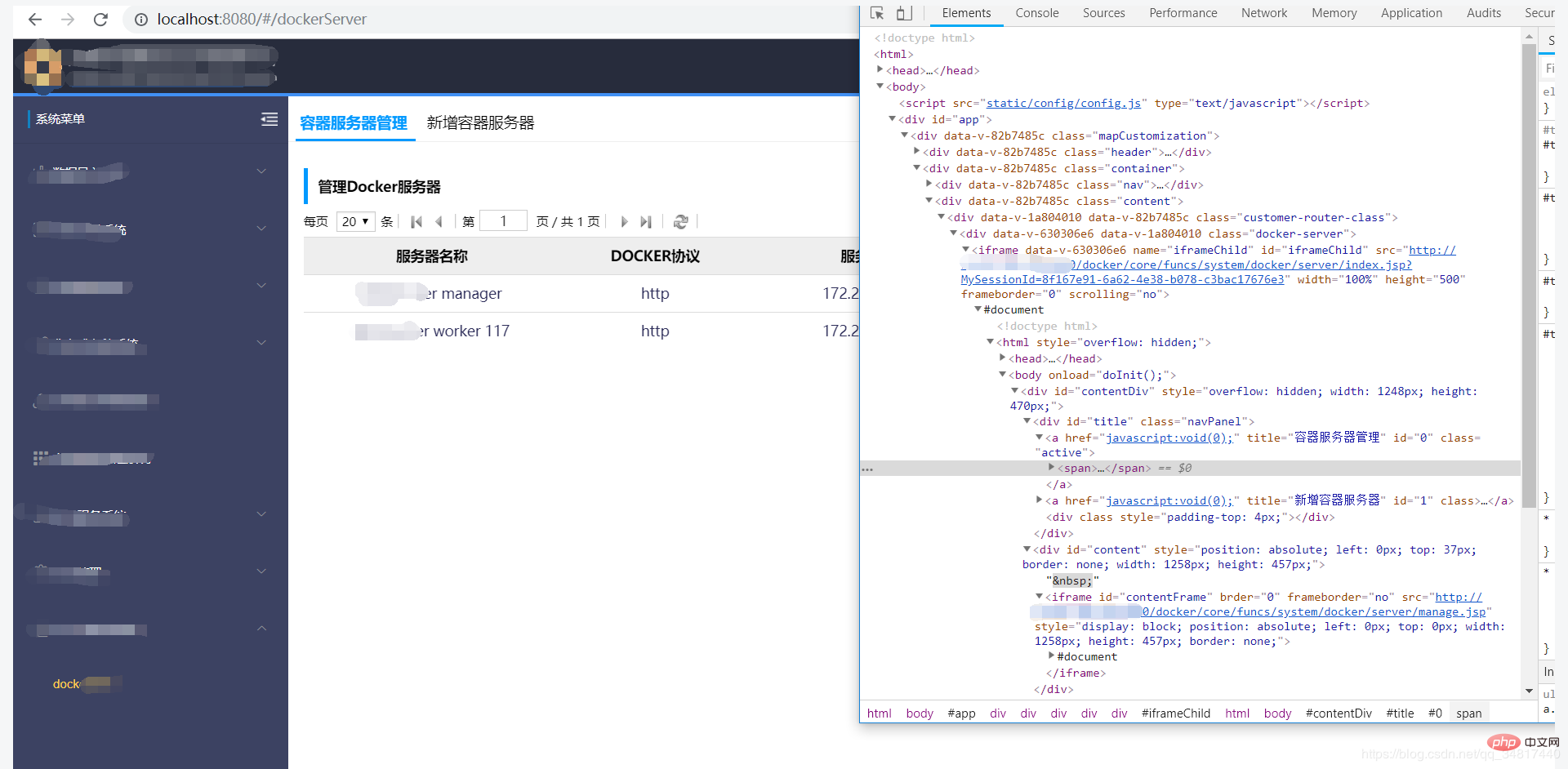
</style>이번에 드디어 다음과 같은 실행 효과를 얻었습니다.

아직 구식입니다. 테스트를 통해 이 방법이 실현 가능하고 문제를 완벽하게 해결한다는 것이 입증되었습니다.
이 기사는 https://blog.csdn.net/qq_34817440/article/details/99764511
에서 복제되었습니다. 더 많은 관련 지식을 보려면 PHP 중국어 웹사이트를 방문하세요! !
위 내용은 vue 프로젝트를 jsp 페이지에 삽입하는 방법은 무엇입니까? (방법 소개)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

