PHP에서 연관검색을 구현할 수 있나요?
- 藏色散人앞으로
- 2020-06-13 14:42:492739검색
PHP에서 연관 검색을 구현하는 방법은 무엇입니까?
연관 검색
1. 연관 기능에는 데이터베이스가 필요합니다.
2. 각 단어 연관에는 값을 전달하기 위해 ajax도 필요합니다.
그러나 여기서는 속도 때문에 ajax를 사용하지 않습니다. ajax이므로 jquery 호출을 사용합니다.
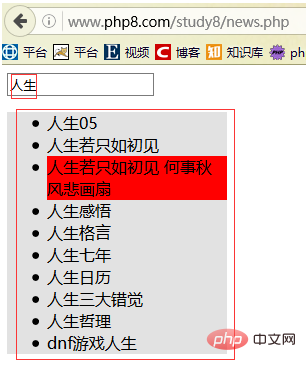
효과 표시:

코드 구현:
호출 시 먼저 jquery를 소개합니다
<meta charset="utf-8">
<input type="text" value="" id="wd">
<div style='background: #e1e1e1;width:220px;display:none;' id="rs">
<ul>
</ul>
</div>
<script src="jq.js"></script>
<script>
$(function(){
$("#wd").keyup(function(){
var word=$(this).val();
$.ajax({
url:'http://suggestion.baidu.com/su?wd='+word+'&cb=showli',
dataType:'jsonp',
jsonpCallback:'showli',
success:function(txt){
var arr=txt.s;
var li="";
$.each(arr,function(i,val){
li+="<li>"+val+"</li> ";
});
$("#rs ul").html(li);
$("#rs").slideDown('fast');
//鼠标经过元素的背景颜色改变
$("#rs ul li").bind('mouseenter',function(){$(this).css({'background':'yellow'})});
$("#rs ul li").bind('mouseleave',function(){$(this).css({'background':'#e1e1e1'})});
$("#rs ul li").bind('click',function(){
$("#wd").val($(this).html());
$("#rs").slideUp('fast');
});
}})
})
})
</script>위 내용은 PHP에서 연관검색을 구현할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:PHP에서 일반적으로 사용되는 헤더 요약다음 기사:PHP에서 일반적으로 사용되는 헤더 요약

