브라우저 이벤트 루프
- hzc앞으로
- 2020-06-12 11:02:551811검색
머리말
브라우저 이벤트 루프, 대부분 기본 인터뷰에서 질문을 받게 됩니다. 이 글에서는 이 지식 포인트에 대해 이야기하겠습니다.
이벤트 루프 메커니즘
이벤트 루프는 코드 실행, 이벤트 수집 및 처리, 대기열의 하위 작업 실행을 담당하는 메커니즘 집합입니다.
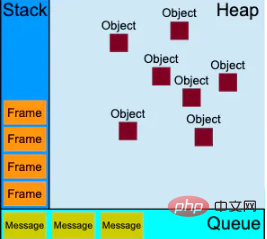
이벤트 루프 메커니즘에서 사용되는 스택 데이터 구조는 함수가 호출될 때마다 해당 실행 컨텍스트가 생성되어 스택에 푸시됩니다. 힙 데이터 구조는 주로 구조화되지 않은 A를 나타내는 데 사용됩니다. 메모리 영역은 객체를 저장합니다. 사용되는 큐 데이터 구조는 주로 비동기 작업을 저장하는 데 사용되는 작업 큐입니다. 아래와 같이

실행 컨텍스트 스택
JavaScript 코드가 실행되는 동안 실행이 시작되면 먼저 전역 환경으로 들어갑니다. 전역 컨텍스트가 먼저 생성되고, 함수가 호출되면 해당 함수 환경에 들어갑니다. 이때 해당 함수 컨텍스트가 생성되어 스택에 푸시됩니다. 스택의 맨 위가 실행되면 스택에서 팝됩니다. 여기서 언급된 스택은 실행 컨텍스트입니다.
작업 대기열
이벤트 루프 메커니즘에는 매크로 작업 대기열과 마이크로 작업 대기열로 구분되는 여러 작업 대기열이 있습니다.
매크로 작업
매크로 작업에는 setTimeout, setInterval, I/O 및 UI 렌더링이 포함됩니다.
Microtasks
Microtasks에는 Promise, Object.observe(구식), MutationObserver(html5의 새로운 기능)가 포함됩니다.
이벤트 루프 메커니즘의 흐름
1. 메인 스레드는 전체 JavaScript 코드를 실행하여 다양한 작업 소스를 만나면 응답 결과를 받은 후 지정된 비동기 작업을 일시 중지합니다. , it 비동기 작업은 실행 컨텍스트 스택에 전역 컨텍스트만 남을 때까지 해당 작업 대기열에 배치됩니다.
2. 마이크로 작업 대기열의 모든 작업 대기열을 우선 순위에 따라 스택에 푸시하고, 단일 작업 대기열을 선입선출 방식으로 스택에 추가하고 모든 마이크로 작업 대기열이 지워질 때까지 실행합니다.
3. 매크로 작업 대기열에서 우선 순위가 가장 높은 작업 대기열에 있는 비동기 작업을 푸시합니다. 선입선출 방식으로 스택하고 실행합니다.
4. 모든 매크로 작업 대기열과 마이크로 작업 대기열이 지워지고 전역 컨텍스트가 스택에서 제거될 때까지 2 3단계를 반복합니다.
간단히 말하면 이벤트 루프 메커니즘의 프로세스는 메인 스레드가 전체 JavaScript 코드를 실행한 후 각 작업 소스에서 지정한 작업을 각 작업 대기열에 배포한 다음 마이크로 작업 대기열과 매크로를 배포하는 것입니다. -작업 대기열은 모든 작업 대기열을 지우고 전역 컨텍스트를 팝할 때까지 실행을 위해 번갈아 스택에 푸시됩니다.
마지막으로
Node.js에도 이벤트 루프가 있지만 브라우저의 이벤트 루프와는 완전히 다릅니다. Node.js는 V8을 js의 구문 분석 엔진으로 사용하고 I/O 처리를 위해 자체적으로 설계된 libuv를 사용합니다. libuv는 다양한 운영 체제의 일부 기본 기능을 캡슐화하고 통합 API를 제공하는 이벤트 기반 크로스 플랫폼 추상화 계층입니다. 외부 세계에는 이벤트 루프 메커니즘도 구현되어 있습니다. 여기서는 자세히 다루지 않겠습니다. 더 알고 싶으면 설명서를 직접 읽어보세요.
읽어주셔서 감사합니다!
위챗으로 소통이 필요하시면 메시지를 남겨주세요!
추천 튜토리얼: "JS Tutorial"
위 내용은 브라우저 이벤트 루프의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

