Laui Open 버튼 색상 변경
- 尚앞으로
- 2020-06-10 17:38:326010검색

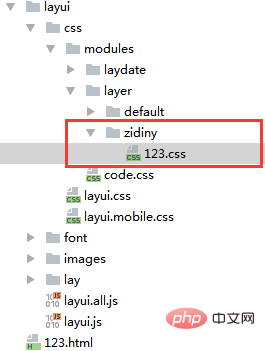
1 레이어 아래에 새 폴더와 CSS 파일을 만듭니다.

css 콘텐츠:
body .layui-ext-yourskin .layui-layer-btn0{
border-color: #55ff83;
background-color: #5aff53;
color: #4736ff;
}HTML 콘텐츠:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<button id="button" >一个标准的按钮</button>
<script src="layui/layui.js"></script>
<script>
layui.use(['form','layer','jquery'], function(){
var form = layui.form;
var layer=layui.layer;
var $=layui.jquery;
layer.config({
extend: 'zidiny/123.css' //同样需要加载新皮肤
});
$("#button").click(function () {
layer.open({
title: '在线调试'
,skin: 'layui-ext-yourskin' //只对该层采用myskin皮肤
,content: '可以填写任意的layer代码'
});
})
});
</script>
</body>
</html>효과는 다음과 같습니다.
더 보기 레이 ui지식 PHP 중국어 웹사이트layui 튜토리얼 칼럼을 주목해주세요
위 내용은 Laui Open 버튼 색상 변경의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 cnblogs.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:Layui가 테이블 셀 병합을 구현하는 방법다음 기사:Layui가 테이블 셀 병합을 구현하는 방법


