vscode로 Flutter 애플리케이션을 작성하고 사용하는 방법
- hzc원래의
- 2020-06-09 14:20:534250검색

vscode로 flutter 애플리케이션을 작성하고 사용하는 방법은 다음과 같습니다.
1. 플러그인 구성
vscode에서 플러그인을 다운로드해야 합니다


이 두 플러그인을 찾아 다운로드하세요. vscode를 다시 로드하세요.
2. Run
flutter 프로젝트의 실행 명령은 flutter run입니다.
하지만 flutter와 React-native의 차이점은 Flutter 실행 후 연결된 장치가 없는지 감지한다는 것입니다. , 실행되지 않습니다.
플러터 기기를 사용할 수 있음은 물론, 안드로이드 환경을 구성한다면 dab 명령어와 adb 기기도 사용할 수 있습니다.
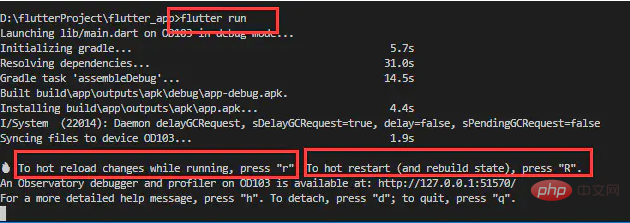
프로젝트가 실행된 후 아래 터미널에 컴파일 시간, 디버깅 패키지, 설치 등을 포함한 일부 출력 정보가 표시됩니다.
몇 가지 프롬프트 메시지도 있습니다

핫 리로딩이 필요할 때 r을 누르고, 애플리케이션을 다시 시작해야 할 때 R을 누르세요.
그래서 코드를 작성하고 저장할 때마다 r을 다시 누르면 최신 효과를 볼 수 있고 flutter의 핫 로딩은 rn보다 빠릅니다.
3. 첫 번째 Flutter 애플리케이션을 작성하세요.
flutter 중국어 웹사이트(https://flutterchina.club/get-started/codelab/)
를 팔로우하여 첫 번째 Flutter 애플리케이션을 작성하세요.
개인적으로 문제가 발생했습니다.
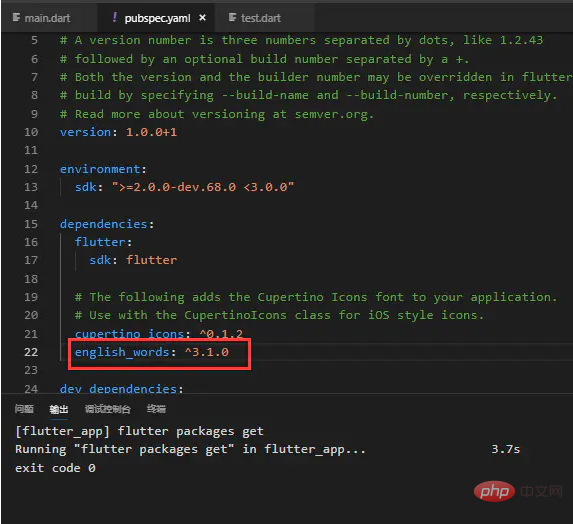
2단계에서는 외부 패키지를 사용하여

pubspec.yaml 파일에서 플러그인 종속성을 선언하고 이를 저장한 후 자동으로 다운로드한 다음 main.dart 파일에서 플러그인을 참조하여 다음을 찾습니다. Tip. 자동완성 기능이 없습니다. 경로를 모두 손으로 적어놨는데 찾을 수 없다고 나오네요.
그런 다음 vscode를 다시 열어보세요. 이것을 읽는 데 문제가 있을 것입니다.
그런 다음 중국어 코드에 따라 계속 작성하세요. Flutter에도 상태가 있는데, 이는 React의 상태 개념을 기반으로 추가된다고 합니다.
개인 경험
flutter 프로젝트는 rn보다 매끄럽고, 컴파일도 빠르고, 핫로드도 빠르고, 애플리케이션도 더 원활하게 실행되지만, dart 구문이 정말 고통스럽습니다.
fluuter 중국어 웹사이트에서 작성한 문서는 그다지 느껴지지 않습니다. 친절하고 핵심적인 내용이 많이 있습니다. 글이 충분히 구체적이지 않거나 전혀 작성되지 않았습니다.
상태에 대한 설명도 없고 상태 사용에 대한 지침도 없으며 라우팅도 마찬가지입니다.
추천 튜토리얼: "vscode 입문 튜토리얼"
위 내용은 vscode로 Flutter 애플리케이션을 작성하고 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

