이 글의 목표:
1. CSS3에서 선형 그라데이션 구현 방법을 마스터하세요.
질문:
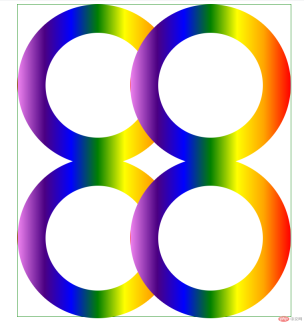
순수 DIV+CSS를 사용하여 다음 효과를 얻으려면 지식 포인트 선형 그라데이션을 사용해야 합니다. 중앙에 표시

추가 사항:
1. 컬러링의 크기는 400px*400px이고, 내부의 빈 링의 크기는 260px*260px
2입니다. 고리와 왼쪽 고리는 120px
3입니다. 아래쪽 고리와 위쪽 고리 사이의 위쪽 이동 거리는 20px
아이디어 분석:
1 가장 바깥쪽 레이어는 녹색 테두리가 있는 div입니다. 4개의 링으로 감싸져 있습니다
2 div는 위쪽과 아래쪽으로 나누어져 있는데, 위쪽 부분만 구현하면 아래쪽 부분은 실제로 복사가 가능하지만 여백 윗부분은 그대로 복사해야 합니다. 변경됨
3. 각 링은 실제로 동일하며 위치만 다릅니다. 따라서 하나의 그래디언트 링만 구현하면 다른 모든 링은 첫 번째 링을 복사할 수 있습니다.
이제 특정 작업을 수행해 보겠습니다
1. .html을 작성하고 아키텍처
아키텍처 아이디어를 작성하세요.
1. 외부 컨테이너는 .container 컨테이너라고 하며, .top과 .bottom의 두 부분으로 나뉩니다. 각 부분에는 두 개의 div 링,
두 개의 div가 있습니다. 링은 수평으로 배열되어야 하므로 float가 반드시 필요합니다. float이므로 float를 지우려면 컨테이너 끝에 .clear div를 추가해야 합니다. 이렇게 하면 컨테이너가 두 개의 float를 계속 래핑할 수 있습니다. ring divs
2. 각 링은 실제로 외부 색상 링과 내부 작은 흰색 링의 두 부분으로 구성됩니다.
분석에 따르면 다음 아키텍처 코드가 얻어집니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>渐变圆环</title>
</head>
<body>
<div class="container">
<div class="top">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
<div class="bottom">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
</div>
</body>
</html>2. style
1. 모든 CSS 파일을 쉽게 관리할 수 있도록 CSS 폴더를 만듭니다. 여기에 스타일을 작성하는 방법은 다음과 같습니다.
1. 분석을 생각해보세요
1. 컨테이너에 있는 모든 요소의 공통 스타일을 설정하려면 이러한 공개 코드를 .container * 스타일에 작성할 수 있습니다.
그러므로 index.css에 다음과 같이 코드를 추가하세요.
.container *{
padding:0;
margin: 0;
}2. colorcircle
사고 분석
1. 요구 사항에 따라 너비: 400px, 높이: 400px이므로 원형이므로 테두리 둥근 모서리를 400px, 즉 border-radius: 400px;,
2. 배경은 7가지 색상이므로 선 그라데이션을 사용해야 하며, 색상 그라데이션은 왼쪽부터 빨간색, 주황색, 노란색, 녹색, 파란색, 보라색이므로 코드는 background-image:linear-gradient( 왼쪽, 빨간색, 주황색, 노란색, 녹색, 파란색, 남색, 보라색);
3. 그런 다음 둥근 모서리를 사용하고 테두리를 설정해야 합니다. 그렇지 않으면 적용되지 않지만 테두리는 투명합니다. 따라서 코드는 border: 1px solid transparent입니다.
4. 링이 평행하게 정렬되도록 하려면 float :left
분석에 따라 index.css에 코드를 계속 추가하세요.
.colorcircle{
width:400px;
height:400px;
border-radius: 400px;
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
border:1px solid transparent;
float: left;
}3. 링 안의 작은 흰색 원.smallcircle
아이디어 분석:
1. 요구 사항에 따라 너비: 260px, 높이: 260px이므로 테두리를 설정해야 합니다. 둥근 모서리를 260px, 즉 border-radius: 260px;, background-color: white;
중앙에 맞춰야 하기 때문에 왼쪽 간격과 위쪽 간격은 70px =(400-260)/2
2입니다. 그런 다음 둥근 모서리가 사용되고 테두리를 설정해야 합니다. 그렇지 않으면 적용되지 않지만 테두리가 투명하므로 변환된 코드는 border: 1px solid transparent;
계속해서 색인에 다음 코드를 추가합니다. css:
.smallcircle{
width: 260px;
height: 260px;
border-radius: 260px;
background-color: white;
margin:70px auto;
border:1px solid transparent;
}4. .clear 스타일
아이디어 분석:
1. Float를 지워야 하므로 float:none,clear:both
2. 레이아웃에 영향을 주지 않습니다. 너비와 높이를 0
다음과 같이 계속해서 index.css에 코드를 추가해야 합니다.
.clear{
clear: both;
float: none;
width: 0;
height: 0;
}5. 오른쪽 Circle.circle2
아이디어 분석:
1. 요구 사항에 따라 왼쪽 이동 양은 120px이므로 margin-left:-120px
다음과 같이 index.css에 코드를 계속 추가합니다.
.circle2{
margin-left:-120px;
}6. 하단 부분.bottom
사고 분석:
1. 요구사항에 따르면 위쪽 이동량은 20px이므로 margin-top:-20px
다음과 같이 index.css에 코드를 계속 추가하세요.
.bottom{
margin-top:-20px;
}7. 모든 것이 중앙에 위치해야 하므로 코드로 변환하세요. margin:0 auto ; border: 1px solid green
2 중앙에 위치시키려면, 너비를 설정해야 합니다. width=684px(400+400+4 [ring 4 borders] -120), height=784(400+400+4【Ring 4 borders】-20)
계속해서 다음 코드를 추가하세요 index.css에:
.container{
border:1px solid green;
width:684px;
margin:0 auto;
height: 784px;
}지금까지 index.css의 모든 내용은 다음과 같습니다.
.container *{
padding:0;
margin: 0;
}
.colorcircle{
width:400px;
height:400px;
border-radius: 400px;
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
border:1px solid transparent;
float: left;
}
.smallcircle{
width: 260px;
height: 260px;
border-radius: 260px;
background-color: white;
margin:70px auto;
border:1px solid transparent;
}
.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
.circle2{
margin-left:-120px;
}
.bottom{
margin-top:-20px;
}
.container{
border:1px solid green;
width:684px;
margin:0 auto;
height: 784px;
} 그런 다음 index.html에 index.css를 도입하세요
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>渐变圆环</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<div class="top">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
<div class="bottom">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
</div>
</body>
</html>실행 결과는 다음과 같습니다.
发现下面部分.bottom的margin-top好像失效了,其实如果我们将.bottom的border设置成红色,可以看出,其实也是上移了20px,但是因为里面圆环是float的,且默认的postion为relative,所以圆环是无法再上移的,怎么办呢?这里提供两种解决方案:
1、我们将.bottom的postion设置为absoute
index.css中.bottom代码修改如下:
.bottom{
margin-top:-20px;
position: absolute;
}我们再来运行效果:

我们发现效果实现了
还有一种方法就是
2、通过让.top,.bottom上下两个div都float:left,也可以解决,只不过这样在.container的最后需要添加.clear 块
index.html代码修改如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>渐变圆环</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<div class="top">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
<div class="bottom">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
<!--如果.top,.bottom都float了,需要加上此行-->
<div class="clear"> </div>
</div>
</body>
</html>index.css代码如下:
.container *{
padding:0;
margin: 0;
}
.colorcircle{
width:400px;
height:400px;
border-radius: 400px;
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
border:1px solid transparent;
float: left;
}
.smallcircle{
width: 260px;
height: 260px;
border-radius: 260px;
background-color: white;
margin:70px auto;
border:1px solid transparent;
}
.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
.circle2{
margin-left:-120px;
}
/* 解决上移问题 */
.bottom{
margin-top:-20px;
float: left;
}
.top{
float: left;
}
/* end */
.container{
border:1px solid green;
width:684px;
margin:0 auto;
height: 784px;
}运行结果为:

效果还是一样的
到此为止,我们就实现了全部的需求
总结:
1、学习了CSS3中线线渐变的语法如
linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
其中方向left也可以是right,后面的颜色,可以2个或者3个都可以自定义
希望本文能给大家带来一定的帮助,谢谢!!!
위 내용은 CSS3 선형 그래디언트는 4개의 연결된 링을 구현합니다(코드 예).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Google 글꼴을 태그하고 Goofonts.com을 작성한 방법Apr 12, 2025 pm 12:02 PM
Google 글꼴을 태그하고 Goofonts.com을 작성한 방법Apr 12, 2025 pm 12:02 PMGoofonts는 개발자 부인과 디자이너 남편이 서명 한 사이드 프로젝트로, 둘 다 타이포그래피의 큰 팬입니다. 우리는 Google에 태그를 지정했습니다
 JavaScript API 상태로 GraphQL 쿼리를 연습하십시오Apr 12, 2025 am 11:33 AM
JavaScript API 상태로 GraphQL 쿼리를 연습하십시오Apr 12, 2025 am 11:33 AMGraphQL API를 구축하는 방법을 배우는 것은 매우 어려울 수 있습니다. 그러나 10 분 안에 GraphQL API를 사용하는 방법을 배울 수 있습니다! 그리고 그것은 완벽하게 얻었습니다
 오프셋 경로로 원에 유형을 설정하십시오Apr 12, 2025 am 11:00 AM
오프셋 경로로 원에 유형을 설정하십시오Apr 12, 2025 am 11:00 AM여기 Yuanchuan의 합법적 인 CSS 속임수입니다. 이 CSS 속성 오프셋 경로가 있습니다. 옛날 옛적에, 그것은 모션 경로라고 불렸다가 이름이 바뀌 었습니다. 나


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.












