텍스트가 넘칠 때 줄임표를 표시하는 CSS
- 王林앞으로
- 2020-06-04 16:39:332990검색

1. 한 줄 텍스트 오버플로
한 줄 텍스트의 오버플로와 줄임표 표시를 구현하려면 text-overflow:ellipsis 속성도 추가해야 합니다. 부분 탐색과 호환되는 너비 속성.
구현 방법:
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
효과는 다음과 같습니다:

2. 여러 줄의 텍스트 오버플로
구현 방법:
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
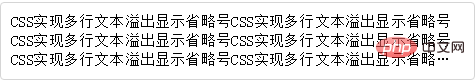
효과는 다음과 같습니다:

해당 범위:
WebKit의 CSS 확장 속성이 사용되며 이 방법은 WebKit 브라우저 및 모바일 단말기에 적합합니다.
참고:
-webkit-line-clamp는 블록 요소에 표시되는 텍스트 줄 수를 제한하는 데 사용됩니다. 이 효과를 얻으려면 다른 WebKit 속성과 결합해야 합니다. 일반적으로 결합되는 속성: 디스플레이: -webkit-box; 개체를 유연한 상자 모델로 표시하려면 결합해야 합니다.
-webkit-box-orient는 플렉스 박스 객체의 하위 요소 배열을 설정하거나 검색하기 위해 속성과 결합되어야 합니다.
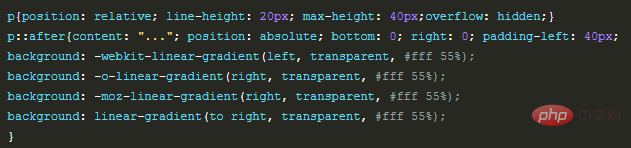
구현 방법:

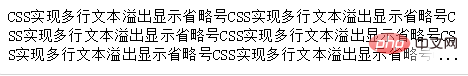
효과는 그림과 같습니다:

적용 범위:
이 방법은 응용 범위가 넓지만 텍스트가 텍스트를 초과하지 않는 경우에도 줄임표가 나타납니다. 이 방법은 js로 최적화할 수 있습니다.
참고:
과잉 텍스트가 노출되는 것을 방지하려면 높이를 줄 높이의 정수배로 설정하세요.
텍스트의 절반만 표시되는 것을 방지하려면 p::after에 그라데이션 배경을 추가하세요.
ie6-7은 콘텐츠 콘텐츠를 표시하지 않으므로 ie6-7과 호환되도록 태그를 추가해야 합니다(예: ...). ::after를 :after로 바꿔야 합니다.
추천 튜토리얼: Css로 빠른 시작
위 내용은 텍스트가 넘칠 때 줄임표를 표시하는 CSS의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

