일반적으로 사용되는 CSS 배경 속성 소개
- 王林원래의
- 2020-05-26 17:24:043079검색

1. background-color
이 속성은 요소의 배경색을 정의합니다.
페이지의 배경색은 다음과 같이 본문 선택기에 사용됩니다.

렌더링:

CSS에서 색상 값은 일반적으로 다음과 같은 방식으로 정의됩니다.
1. - 예: "#ff0000"
2. RGB - 예: "rgb(255,0,0)"
3. 색상 이름 - 예: "red"
(추천 비디오 튜토리얼: css 비디오 tutorial)
2. background-image
이 속성은 요소의 배경 이미지를 설명합니다.
기본적으로 background-image 속성은 페이지를 가로 또는 세로로 타일링합니다.
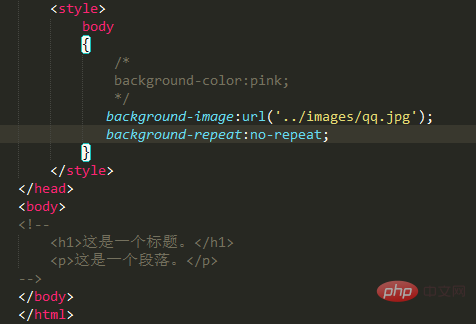
예:

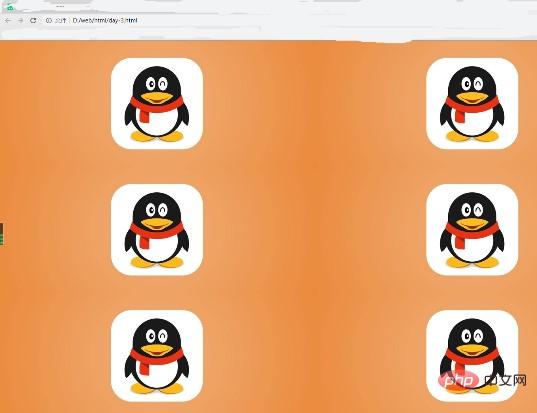
결과:

3. background-repeat
이미지를 타일링하지 않으려면 background-repeat 속성을 사용할 수 있습니다.
예:
속성 소개:
repeat-x: 수평 타일
no-repeat: 타일 없음

결과:

더 많은 관련 지식을 보려면 PHP 중국어 웹사이트를 방문하세요. 소개 에 CSS 기초컬럼.
위 내용은 일반적으로 사용되는 CSS 배경 속성 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

