폭포 흐름 레이아웃은 오늘날 PC나 휴대폰과 같은 모바일 장치에서 이미지를 표시하는 매우 일반적인 방법이 되었습니다. 레이아웃 그림에는 대략 세 가지 스타일이 있습니다. 동일한 높이 및 동일한 너비, 동일한 너비 및 동일하지 않은 높이, 동일한 높이 및 동일하지 않은 너비 다음으로, 동일한 너비 및 동일하지 않은 높이의 가장 일반적인 형식을 예로 들어 보겠습니다.
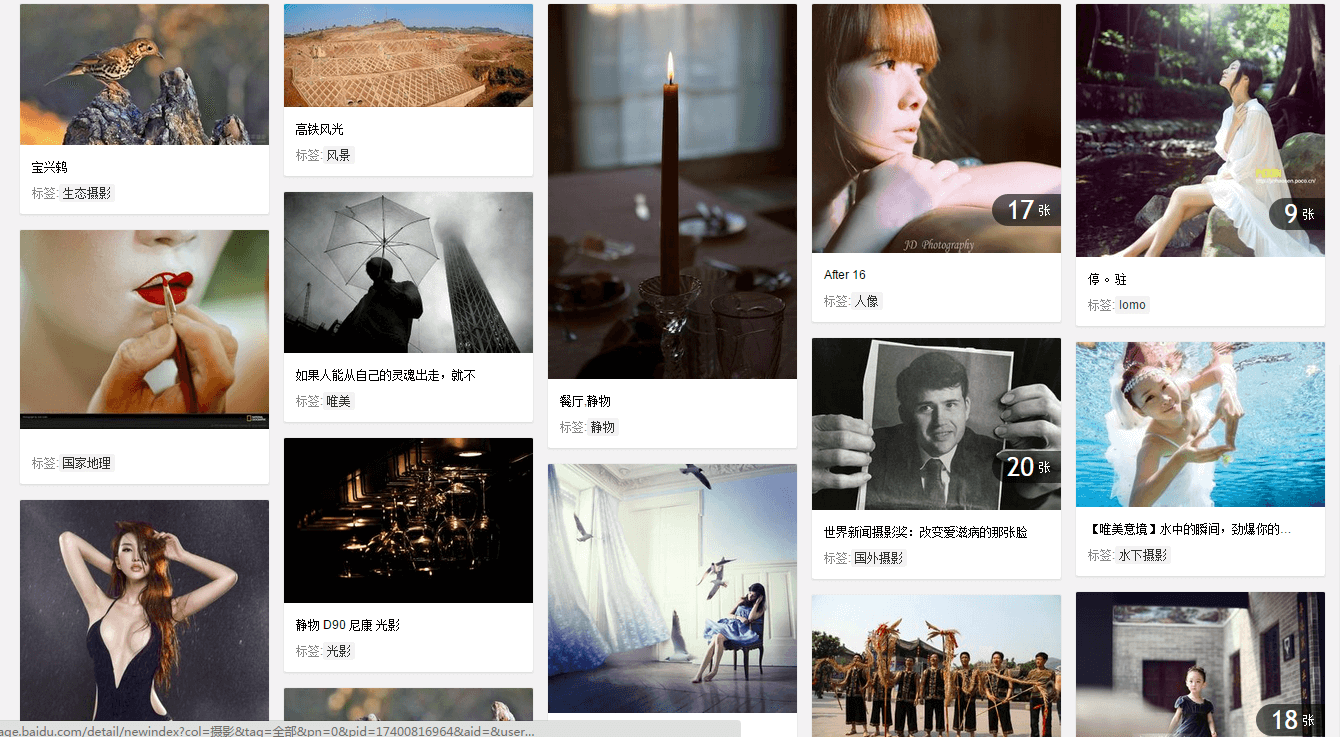
Baidu 사진을 예로 사용합니다.

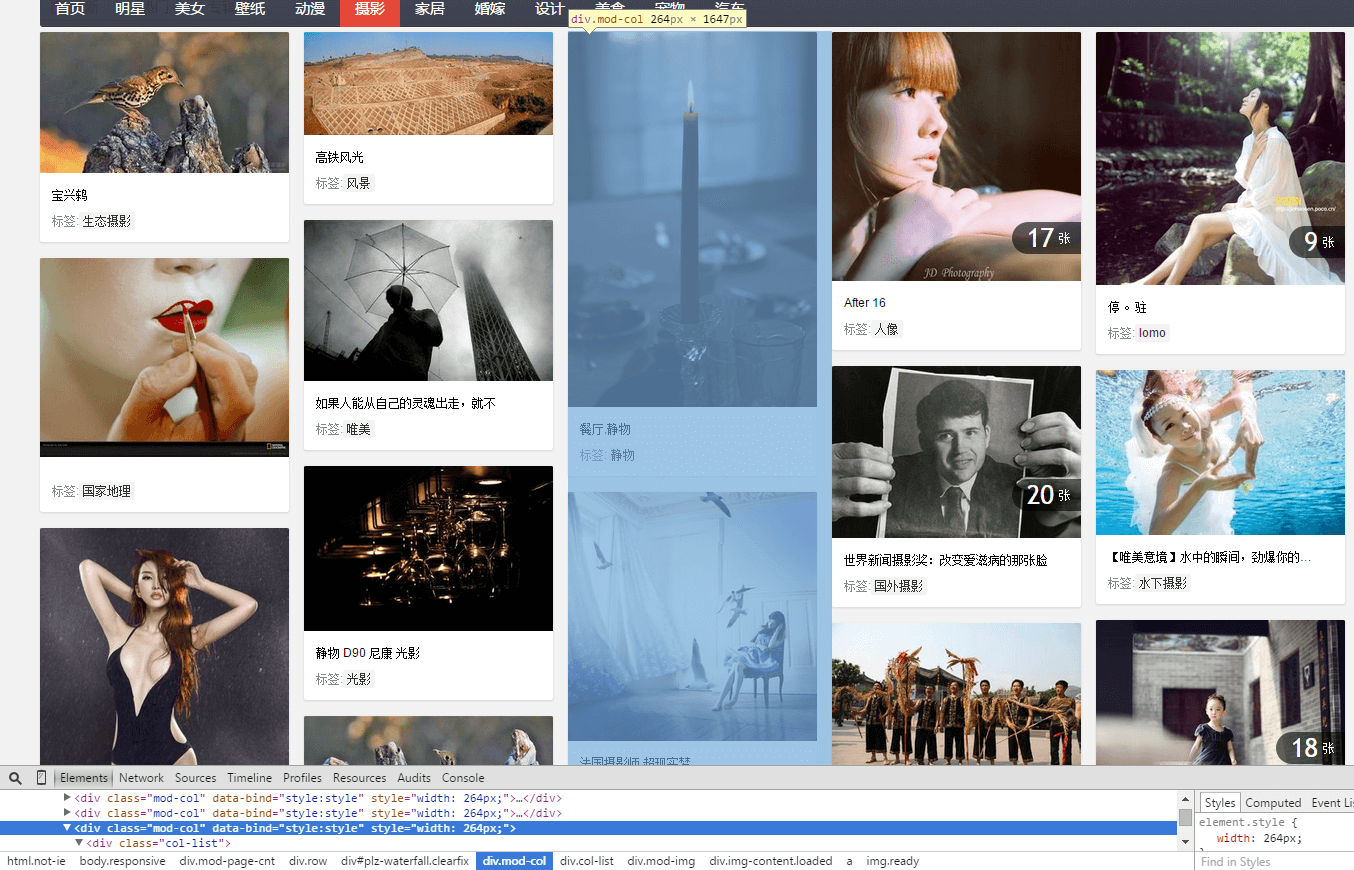
이것은 PC에서 흔히 사용되는 폭포 흐름 레이아웃 방법입니다. 다음으로 요소가 Baidu 사진에서 어떻게 레이아웃되어 있는지 살펴보겠습니다.

보시다시피 실제로는 너비가 같은 여러 개의 열 컨테이너가 포함되어 있으며 이미지는 계산을 통해 다른 컨테이너로 푸시됩니다. 본 글에서 소개하는 표시 방법은 위치 지정을 통한 최종 레이아웃 표시 방법은 다르지만 이전 알고리즘은 비교적 유사합니다.
살려보세요
먼저 다음 스타일의 여러 유닛을 본문에 작성하고 "상자"를 왼쪽에 띄웁니다.
<div class="box"> <img class="img lazy" src="/static/imghwm/default1.png" data-src="./resource/images/1.jpg" / alt="Waterfall Flow 레이아웃의 jQuery 구현에 대한 자세한 설명(PC 및 모바일)_jquery" > <div class="desc">Description</div> </div> <div class="box"> <img class="img lazy" src="/static/imghwm/default1.png" data-src="./resource/images/2.jpg" / alt="Waterfall Flow 레이아웃의 jQuery 구현에 대한 자세한 설명(PC 및 모바일)_jquery" > <div class="desc">Description</div> </div> <div class="box"> <img class="img lazy" src="/static/imghwm/default1.png" data-src="./resource/images/3.jpg" / alt="Waterfall Flow 레이아웃의 jQuery 구현에 대한 자세한 설명(PC 및 모바일)_jquery" > <div class="desc">Description</div> </div>
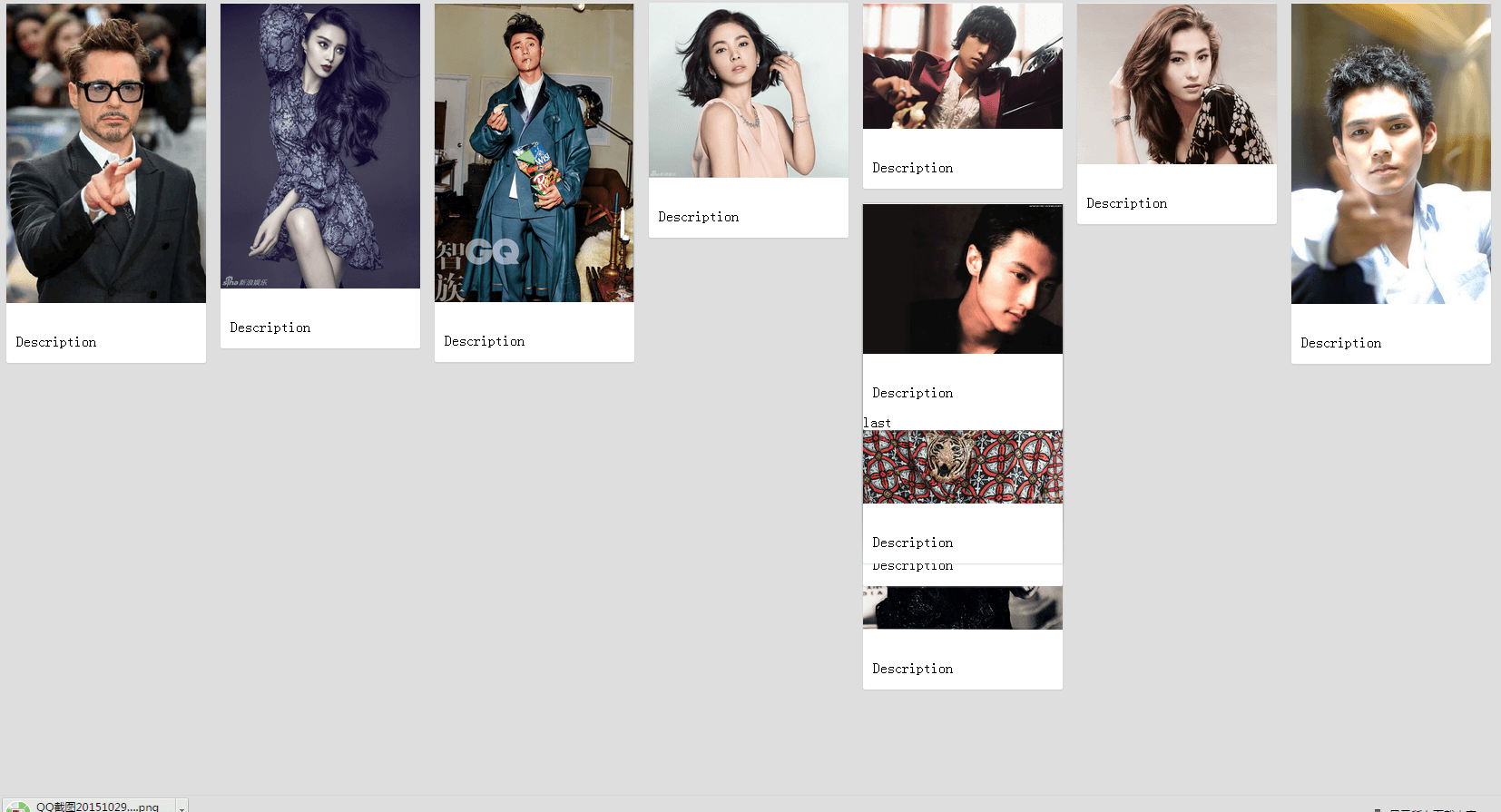
다음 효과를 얻습니다:

다음:
var boxArr = $('.box'),
num = Math.floor(document.body.clientWidth / boxArr.eq(0).outerWidth(true)),
columnHeightArr = [];
columnHeightArr.length = num;
boxArr.each(function(index, item) {
if (index < num) {
columnHeightArr[index] = $(item).outerHeight(true);
} else {
var minHeight = Math.min.apply(null, columnHeightArr),
minHeightIndex = $.inArray(minHeight,columnHeightArr);
$(item).css({
position: 'absolute',
top: minHeight,
left: boxArr.eq(minHeightIndex).position().left
});
}
});
위 코드는 대략 다음과 같습니다.
1. 먼저 브라우저에서 한 줄에 수용할 수 있는 이미지 수(num)를 계산합니다. 여기서는 externalWidth가 사용되며 여백, 패딩을 포함한 요소의 모든 상자 모델 속성 크기가 사용됩니다. , 테두리가 반환됩니다.
2. 각 열의 높이를 저장하는 배열(columnHeightArr)을 만듭니다. 배열의 길이는 num 값입니다.
3. 모든 사진을 탐색하고 첫 번째 행의 사진 높이를 열 높이 배열(columnHeightArr)에 저장합니다. 두 번째 행부터 시작하여 모든 열의 최소 높이(minHeight)를 계산합니다. (최소 높이 인덱스). 그런 다음 최소 높이의 열 아래 두 번째 행부터 이미지를 배치하면 효과는 다음과 같습니다.

var boxArr = $('.box'),
num = Math.floor(document.body.clientWidth / boxArr.eq(0).outerWidth(true)),
columnHeightArr = [];
columnHeightArr.length = num;
boxArr.each(function(index, item) {
if (index < num) {
columnHeightArr[index] = $(item).outerHeight(true);
} else {
var minHeight = Math.min.apply(null, columnHeightArr),
minHeightIndex = $.inArray(minHeight, columnHeightArr);
$(item).css({
position: 'absolute',
top: minHeight,
left: boxArr.eq(minHeightIndex).position().left
});
columnHeightArr[minHeightIndex] += $(item).outerHeight(true);
}
});

참고: 위 코드는 window.onload 메서드에서 실행되어야 합니다. 페이지의 모든 이미지 리소스가 로드될 때만 각 이미지의 높이가 변경되기 때문입니다. 효율적이다.
따라서 매우 심각한 문제가 발생할 수 있습니다. 네트워크가 좋지 않으면 사진이 완전히 로드되지 않고 사진이 불완전하게 표시되고 높이가 누락됩니다. 이는 모바일 측에서 명백합니다. 그리고 더 많이 로드하면 새로 추가된 이미지가 로드되었는지 판단하기가 더 어려워집니다.실제 제작에서는 처음부터 HTML로 이미지를 작성할 수 없기 때문에 보통 아래와 같은 방법으로 합니다.
우선, 이미지 주소를 얻을 때 이미지의 너비와 높이도 가져와야 합니다. 이는 서버 백엔드에서는 어렵지 않습니다. 백엔드 형제에게 이미지의 너비와 높이 데이터 철자를 요청하면 됩니다. 이미지를 JSON으로 변환하여 전달하세요. ;
* 다음으로 매우 실용적인 작은 요령 을 소개하겠습니다. 요소의 크기가 어떻게 변하더라도 비율은 그대로 유지됩니다. 항상 일관성을 유지하세요. 이 기술은 요소가 반응형으로 만들기 위해 백분율을 사용하는 경우가 많기 때문에 모바일에서 특히 효과적입니다.
휴대폰 페이지에 이미지가 있는 경우 너비는 화면의 절반이어야 하며 가로세로 비율은 어떤 해상도에서도 휴대폰에서 변경되지 않고 유지되어야 합니다. 어떻게 하나요? 요소에 다음 특성을 설정합니다.
.box {
width: 50%;
height: 0;
padding-bottom: 100%;
}
不设置高度,而是用padding“挤”出元素高度,而padding的百分比值都是基于父级容器的宽度。padding需要挤多少呢?就是宽度乘以高宽比(width和padding值均为百分比值),这就是我们为什么需要获得图片尺寸的原因。
效果:

可以看到在chrome手机模拟器中ipone4和肾6Plus的显示效果是完全一样的。在手机页面中宽是固定的,而高会随着页面内容的多少而变化,这个技巧利用元素padding百分比的值其实是基于其父级容器的宽,将高的值巧妙的转化成与宽相关。
说到现在可能有人终于忍不住要问了,讲了这么多和瀑布流有什么关系!简单就是一句话,我们要抛弃 img 标签,而采用背景图的方式。为了使用背景图,就得保持元素的比例永远与图片保持一致。
通过这种方式,可以不用判断图片都加载完毕,直接产生一些与图片同比例的div,再为其设置背景图,如下:

这里比如最外层的box宽度为220px,里面的img元素宽度就可以为100%,高度就可以通过padding挤出了。
懒加载
使用背景图的方式还有好处那就是可以比较方便的实现懒加载。那什么是懒加载呢?就是当元素在我们的视野中时才展示图片,滚动时屏幕下方的图片并不展示,这可以很好的增加加载速度提升体验。
首先我们给最外层的box增加一个box-item类名(之后有用),将图片url并不设置给backgroundImage属性,而是赋给一个自定义属性:data-src。
<div class="box box-item"> <div class="img" data-src="./resource/images/1.jpg"></div> <div class="desc">Description</div> </div>
接下来我们编写懒加载函数:
function lazyLoad() {
var boxArr = $('.box-item');
boxArr.each(function(index, item) {
var viewTop = $(item).offset().top - $(window).scrollTop(),
imgObj = $(item).find('.img');
if ((viewTop < $(window).height()) && (($(item).offset().top + $(item).outerHeight(true)) > $(window).scrollTop())) {
imgObj.css('backgroundImage','url('+imgObj.attr("data-src")+')').removeClass('data-src');
$(item).removeClass('box-item');
}
})
}
首先我们获取所有拥有 .box-item 类名的元素,遍历。viewTop 为图片相对于浏览器窗口的相对高度,类似于position:fixed感觉。
通过条件进行判断,只有当该图片在浏览器窗口内(之上或之下都不行)时,将需要设置背景图元素的 data-src 值展示出来,并删除该属性。
之后将最外层元素的 box-item 删除,因为已经展示出来的图片不需要再进行这些判断,删除了该类名下一次滚动时就不会获取到已经展示过的元素,需要遍历的次数就会越来越少,这样能起到一个优化的作用。
该函数需要在你的元素已经append进页面时调用,以及在滚动时调用:
lazyLoad();
$(window).scroll(lazyLoad);
滚动加载
说完了懒加载,再说说滚动加载。所谓滚动加载就是当页面滚动到底部附近时加载新的图片。我这里选择的是滚动到高度最小的列底部时加载新的数据,你也可以根据自己的喜好来做判断。
function scrollLoad() {
var viewHeight = $(window).scrollTop() + $(window).height(),
minHeight = Math.min.apply(null, columnHeightArr);
if (viewHeight >= minHeight) {
//loadMore...
}
}
滚动加载也是在window的滚动事件中进行监听,可以与懒加载一起进行:
$(window).scroll(function() {
scrollLoad();
lazyLoad();
});
说完了PC端,我们来说下手机端。其实原理是一样的,只是从多列变成固定的两列了。
var boxArr = $('.box'),
columnHeightArr = [];
columnHeightArr.length = 2;
boxArr.each(function(index, item) {
if (index < 2) {
columnHeightArr[index] = $(item).outerHeight(true);
} else {
var minHeight = Math.min.apply(null, columnHeightArr),
minHeightIndex = $.inArray(minHeight, columnHeightArr);
$(item).css({
position: 'absolute',
top: minHeight,
left: boxArr.eq(minHeightIndex).position().left
});
columnHeightArr[minHeightIndex] += $(item).outerHeight(true);
}
});
不同的是为了适应不同屏幕的手机,最外层的box容器宽度和边距要设置成百分比的形式。

最后有一点要注意,因为我们没有像百度一样用一个个列盒子去装,而是用定位的方式。导致的问题是图片元素的父级没法自适应高度,如果你有相关的需求我们可以计算出所有列中最长的长度,并将这个值赋值给父容器的min-height属性:
$('body').css('minHeight',Math.max.apply(null, columnHeightArr));
整理下完整的代码,瀑布流的全套服务就到这了
var dataArr = [
{picUrl:'./resource/images/1.jpg',width:522,height:783},
{picUrl:'./resource/images/2.jpg',width:550,height:786},
{picUrl:'./resource/images/3.jpg',width:535,height:800},
{picUrl:'./resource/images/4.jpg',width:578,height:504},
{picUrl:'./resource/images/5.jpg',width:1440,height:900}
];
$.each(dataArr, function(index, item) {
$("body").append('<div class="box box-item">' +
'<div class="img" style="height:0;padding-bottom:'+cRate(item) * 100 + "%"+'" data-src="'+item.picUrl+'"></div>' +
'<div class="desc">Description</div>' +
'</div>');
});
var boxArr = $('.box'),
num = Math.floor(document.body.clientWidth / boxArr.eq(0).outerWidth(true)),
columnHeightArr = [];
columnHeightArr.length = num;
arrangement();
$('body').css('minHeight',Math.max.apply(null, columnHeightArr));
lazyLoad();
function arrangement() {
boxArr.each(function(index, item) {
if (index < num) {
columnHeightArr[index] = $(item).outerHeight(true);
} else {
var minHeight = Math.min.apply(null, columnHeightArr),
minHeightIndex = $.inArray(minHeight, columnHeightArr);
$(item).css({
position: 'absolute',
top: minHeight,
left: boxArr.eq(minHeightIndex).position().left
});
columnHeightArr[minHeightIndex] += $(item).outerHeight(true);
}
});
}
function lazyLoad() {
var boxArr = $('.box-item');
boxArr.each(function(index, item) {
var viewTop = $(item).offset().top - $(window).scrollTop(),
imgObj = $(item).find('.img');
if ((viewTop < $(window).height()) && ($(item).offset().top + $(item).outerHeight(true) > $(window).scrollTop())) {
// console.log($(item).attr('data-src'));
imgObj.css('backgroundImage','url('+imgObj.attr("data-src")+')').removeClass('data-src');
$(item).removeClass('box-item');
}
})
}
function cRate(obj) {
return obj.height / obj.width;
}
function scrollLoad() {
var viewHeight = $(window).scrollTop() + $(window).height(),
minHeight = Math.min.apply(null, columnHeightArr);
if (viewHeight >= minHeight) {
//loadMore...
}
}
$(window).scroll(function() {
lazyLoad();
scrollLoad();
});
以上就是为大家分享的关于jQuery瀑布流布局,内容很丰富,需要大家一点点的理解消化,真正的做到学以致用,希望能够帮助到大家。
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.






