CSS로 하단 탭바 효과를 얻는 방법
- 王林앞으로
- 2020-05-16 08:57:152649검색

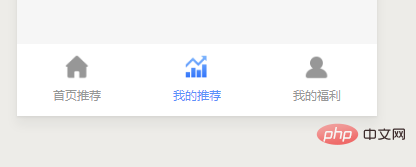
먼저 구현 효과를 살펴보겠습니다.

css 코드:
*{
margin: 0;
padding: 0;
text-decoration: none;
list-style: none;
}
.foot {
width: 100%;
height: 68px;
background: #FFFFFF;
position: fixed;
bottom: 0;
display: flex;
justify-content: space-around;
z-index: 999;
/*line-height: 20px;*/
}
.foot li {
height: 100%;
}
.foot li a {
display: block;
width: 100%;
height: 100%;
/* color: #979797;*/
}
.foot li a img {
/*display: block;*/
width: 26px;
height: 26px;
margin-top: 10px;
}
.foot li a p {
font-size: 12px;
width: 100%;
text-align: center;
/* color: #979797;*/
margin-top: 7px;
}
.botm-title{
color: #979797;
}
.actives {
color: #5C91FA;
}
.xz-img{
text-align: center;
}html 코드:
<%--底部tapbar--%>
<ul class="foot">
<li class="Imgbox" img="/images/tuiJianCus/index-wxz-icon.png" data-img="/images/tuiJianCus/index-xz-icon.png">
<a href="/views/tuiJianCus/index.jsp">
<div class="xz-img">
<img src="/static/imghwm/default1.png" data-src="/images/tuiJianCus/index-wxz-icon.png" class="lazy" / alt="CSS로 하단 탭바 효과를 얻는 방법" >
</div>
<p class="botm-title">首页推荐</p>
</a>
</li>
<li class="Imgbox" img="/images/tuiJianCus/tuijiang-wxz-icon.png" data-img="/images/tuiJianCus/tuijiang-xz-icon.png">
<a href="/views/tuiJianCus/tuijian_speed.jsp">
<div class="xz-img">
<img src="/static/imghwm/default1.png" data-src="/images/tuiJianCus/tuijiang-xz-icon.png" class="lazy" / alt="CSS로 하단 탭바 효과를 얻는 방법" >
</div>
<p class="botm-title actives ">我的推荐</p>
</a>
</li>
<li class="Imgbox" img="/images/tuiJianCus/my-wxz-icon.png" data-img="/images/tuiJianCus/my-xz-icon.png">
<a href="/views/tuiJianCus/usercenter.jsp">
<div class="xz-img">
<img src="/static/imghwm/default1.png" data-src="/images/tuiJianCus/my-wxz-icon.png" class="lazy" / alt="CSS로 하단 탭바 효과를 얻는 방법" >
</div>
<p class="botm-title ">我的福利</p>
</a>
</li>
</ul>추천 튜토리얼: CSS 기본 튜토리얼
위 내용은 CSS로 하단 탭바 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 jb51.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:CSS 색상을 사용하는 방법은 무엇입니까?다음 기사:CSS 색상을 사용하는 방법은 무엇입니까?

