5가지 실용적인 VSCode 확장(공유)
- 青灯夜游앞으로
- 2020-05-15 10:31:585798검색
이 기사에서는 개발에 유용한 5가지 VSCode 확장을 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

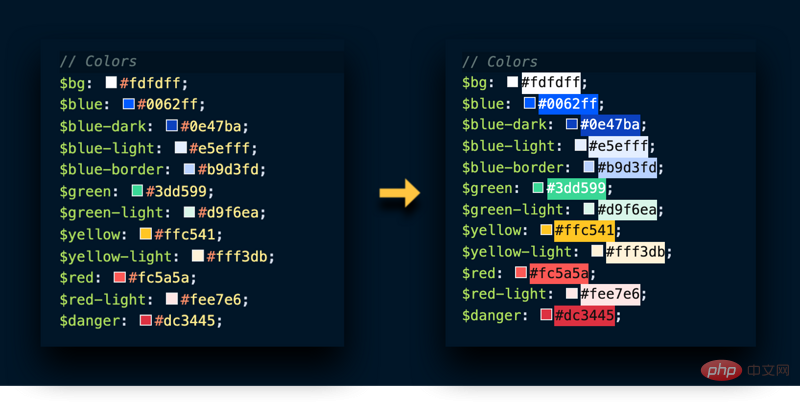
1. 컬러 하이라이트
16진수 코드를 모두 기억하는 사람은 누구일까요? 어쨌든 기억이 나지 않습니다.
VSCode에서는 참고용으로 작은 색상 상자를 제공하지만 유사한 색상 간의 차이를 구분할 만큼 크지는 않습니다. 컬러 하이라이트는 각 16진수 코드를 색상으로 묶어서 더 큰 미리보기를 제공합니다.

주소: https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight
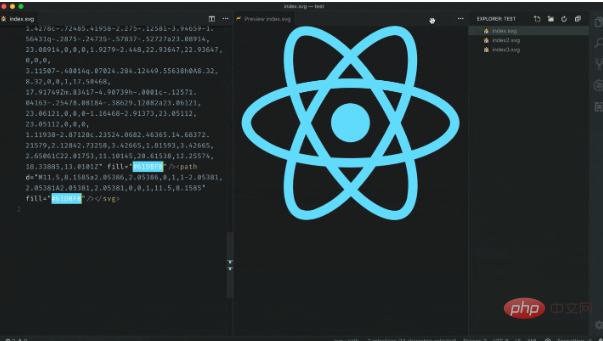
2, SVG Preview
VS 코드에는 이미지 미리보기 창이 내장되어 있습니다. 하지만 .svg 파일을 클릭하면 코드만 표시됩니다.
SVG 미리보기를 사용하면 이미지를 미리 볼 수 있는 추가 측면 창이 생기고 SVG 코드를 변경할 때 이미지를 업데이트할 수도 있습니다.

주소: https://marketplace.visualstudio.com/items?itemName=SimonSiefke.svg-preview
3, i18n Ally
몇 달 전부터 i18n을 사용하기 시작했는데, 덕분에 내 웹 앱을 여러 언어로 현지화하는 것이 놀라울 정도로 쉬워졌습니다. 유일한 어려움은 처리 중인 실제 파일에서 번역을 편집할 수 없다는 것입니다.
대신 locales/language.json 파일을 열고 올바른 위치까지 아래로 스크롤한 다음 거기에 있는 텍스트를 편집해야 합니다(그때쯤이면 우리가 찾고 있는 내용을 잊어버렸습니다).
i18n Ally는 기본 언어 텍스트의 인라인 미리보기를 제공하므로 새 키를 만들고, 기존 키를 보고, 템플릿에서 직접 편집할 수 있습니다.


i18n Ally에는 프로젝트 현지화 완료가 얼마나 가까이 왔는지 보여주는 멋진 사이드바 디스플레이(위)도 함께 제공됩니다.
주소: https://marketplace.visualstudio.com/items?itemName=antfu.i18n-ally
4 코드 철자 검사기
영어가 모국어가 아닌 대부분의 사용자에게 적극 권장됩니다. 다양한 변수 이름을 쓰고 싶지 않은 프로그래머에게는 여전히 다양한 단어를 정확하게 외우고 철자를 맞추는 것이 큰 도전입니다. 모호할 때 온라인 사전을 찾아봐야 할 때와는 달리, 이 플러그인은 단어의 철자가 실시간으로 정확합니다. 철자 오류로 인해 많은 버그가 발생합니다.

주소: https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
5. JavaScript Booster
JavaScript Booster: var를 const 또는 let으로 교체, 쓸모 없는 else 문 제거, 변수 선언 및 변수 초기화 병합과 같은 구성 도구입니다. Webstorm에서 많은 영감을 받았다고 해야 할까요?

주소: https://marketplace.visualstudio.com/items?itemName=sburg.vscode-javascript-booster
VS Code Icons
현재 4백만 명 이상의 사용자가 있으며, 아마도 이미 이 기능을 사용하고 있을 것이므로 이 기능이 이 목록에서 상위에 있는 이유입니다.
그것이 없다면 지금 설치하고 긴 파일 및 폴더 목록에서 원하는 것을 10배 더 빠르게 찾으세요. 각 파일 형식에 추가되는 고유한 아이콘을 통해 파일 검색이 직관적이고 쉬워집니다.

마지막에 작성했는데, 이 5가지 확장 프로그램이 여러분에게 도움이 되기를 바랍니다.
추천: vscode 기본 튜토리얼
위 내용은 5가지 실용적인 VSCode 확장(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

