집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램의 수명주기에 대한 간략한 토론
미니 프로그램의 수명주기에 대한 간략한 토론
- 青灯夜游앞으로
- 2020-05-11 09:14:592256검색

미니 프로그램 개발 과정에는 미니 프로그램의 수명주기가 포함됩니다. 다른 앱 개발과 마찬가지로 미니 프로그램에도 수명주기가 있습니다.
1: 페이지의 수명 주기
그림 1에 표시된 코드를 초기 페이지에 추가합니다: index.js

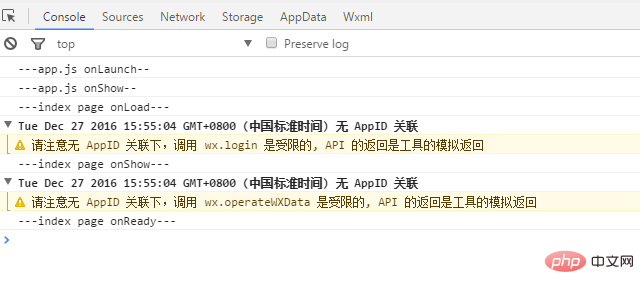
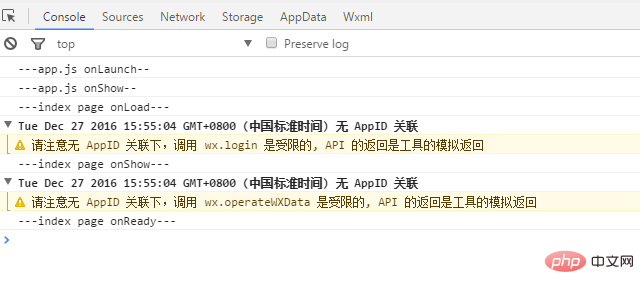
"컴파일"을 클릭한 후 이 작은 프로그램을 실행합니다. 로그는 다음과 같습니다. 그림 2: 초기 페이지 index.js 시작은 js 앱의 수명 주기 메서드 호출에서 시작됩니다. onLaunch---onShow, 그런 다음 index.js 페이지에서 수명 주기 메서드 호출이 시작됩니다. onLoad---onShow- --onReady, "Backstage"를 클릭하면 그림 3과 같이 index.js 페이지가 배경으로 들어가고 수명 주기 메서드 onHide가 호출됩니다. "Foreground"를 다시 클릭하면 페이지가 전경으로 돌아갑니다. 및 페이지 수명 주기 메서드: onShow가 다시 호출됩니다(참고, 현재 onLoad에 대한 콜백은 없음)

2: 페이지 점프
아래 그림과 같이 index.wxml 코드를 작성하세요

텍스트 구성 요소가 이벤트에 바인딩되어 있음을 볼 수 있습니다: itemClick, itemClick 메서드 구현 세부 정보:
itemClick: function (){
console.log(---index page itemClick---);
wx.navigateTo({
url: \'../logs/logs\'
})그중: wx.navigateTo는 index.js 페이지에서 페이지/로그/로그 페이지로 점프하는 것을 나타냅니다. 참고: NavigationTo는 로그 페이지로 이동하는 것을 의미합니다. 로그 페이지 아래에서는 로그 페이지 왼쪽 상단의 돌아가기 버튼을 통해 인덱스 페이지로 돌아갈 수 있습니다. RedirectTo를 사용하면 인덱스 페이지가 삭제되고 로그 페이지에서 인덱스 페이지로 돌아갈 수 없습니다. 여기서는 wx.navigateTo만 예로 들어보겠습니다.

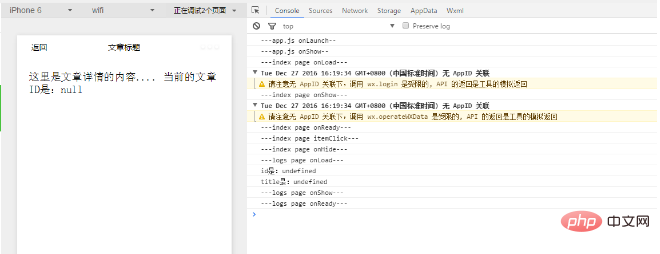
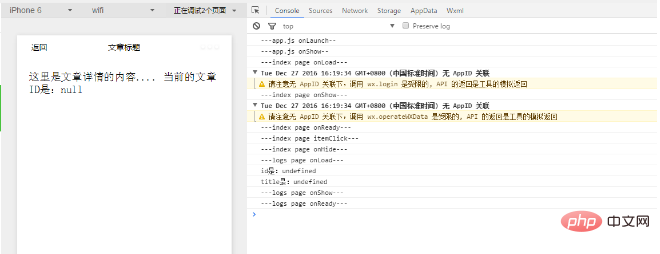
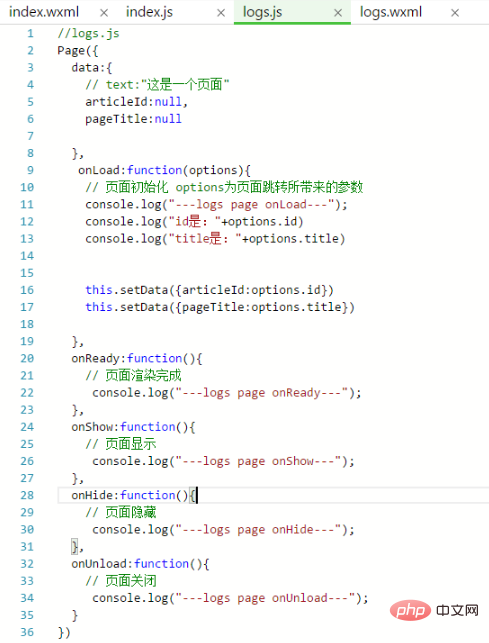
시뮬레이터에서 기사 2의 텍스트 구성 요소를 클릭하면 위 그림과 같이 해당 로그 인터페이스 로그로 이동합니다. 로그 페이지의 해당 js 코드는 아래 그림에 나와 있습니다. 비교해보면 인덱스 페이지에서 시작할 때 로그 페이지로 점프하는 과정에서 먼저 인덱스 생명주기 메소드인 onHide를 호출해야 한다는 것을 알 수 있다(wx.redirectTo 모드로 점프한다면 인덱스도 호출해야 한다). 수명 주기 메서드 onUnload), 로그 페이지의 수명 주기 메서드를 순서대로 호출합니다. onLoad--- onShow---onReady

권장: "Mini 프로그램 개발 튜토리얼"
위 내용은 미니 프로그램의 수명주기에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

