웹 페이지 디자인 크기 사양 소개
- 王林원래의
- 2020-05-09 15:22:066495검색

웹 페이지 디자인 크기 사양
웹 페이지를 만들 때 선택하는 해상도는 72픽셀/인치이고 사용되는 캔버스 크기는 1920픽셀*1080픽셀입니다.
그러나 이것이 캔버스 전체에 그림을 그릴 수 있다는 의미는 아닙니다.
웹페이지에는 왼쪽-오른쪽 레이아웃과 가운데 레이아웃의 두 가지 기본 레이아웃이 있습니다. 레이아웃의 불일치로 인해 디자인 가능한 공간도 달라집니다.
1. 왼쪽 및 오른쪽 레이아웃
은 유연성이 뛰어나고 UI 제한이 적습니다.
왼쪽 사이드바는 탐색 모음으로, 특정 너비 제한이 없으며 실제 상황에 따라 조정될 수 있습니다. 오른쪽은 웹사이트 콘텐츠 표시 영역인 콘텐츠 섹션 범위입니다.

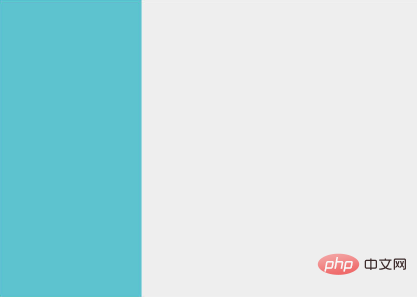
2. 중앙 레이아웃
중앙의 파란색 부분은 웹사이트 콘텐츠를 표시하는 데 사용되는 효과적인 표시 영역입니다.
즉, 양면이 공백이고 실용성이 없으며 적응용으로만 존재합니다.

일반적으로 웹사이트 콘텐츠가 표시되는 영역은 여전히 대부분의 국내 웹사이트에서 1000픽셀을 제한으로 사용하고 있습니다. 따라서 1000픽셀 이상이면 큰 화면에서 보기에 적합하고 작은 화면에서는 빽빽하게 보입니다. 따라서 웹사이트 너비가 1000픽셀 이내이면 대부분의 사용자가 편안하게 웹을 탐색할 수 있습니다.
위 내용은 웹 페이지 디자인 크기 사양 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

