AJAX 및 AJAX 교차 도메인이 무엇인지 파악하는 데 도움이 되는 한 단계
- 帅杰杰원래의
- 2020-05-06 16:19:47284검색
AJAX 작동 방식
AJAX = 비동기 JavaScript 및 XML 간단히 말하면 AJAX는 전체 웹 페이지를 다시 로드하지 않고도 백그라운드에서 데이터를 로드하고 웹 페이지에 표시합니다.
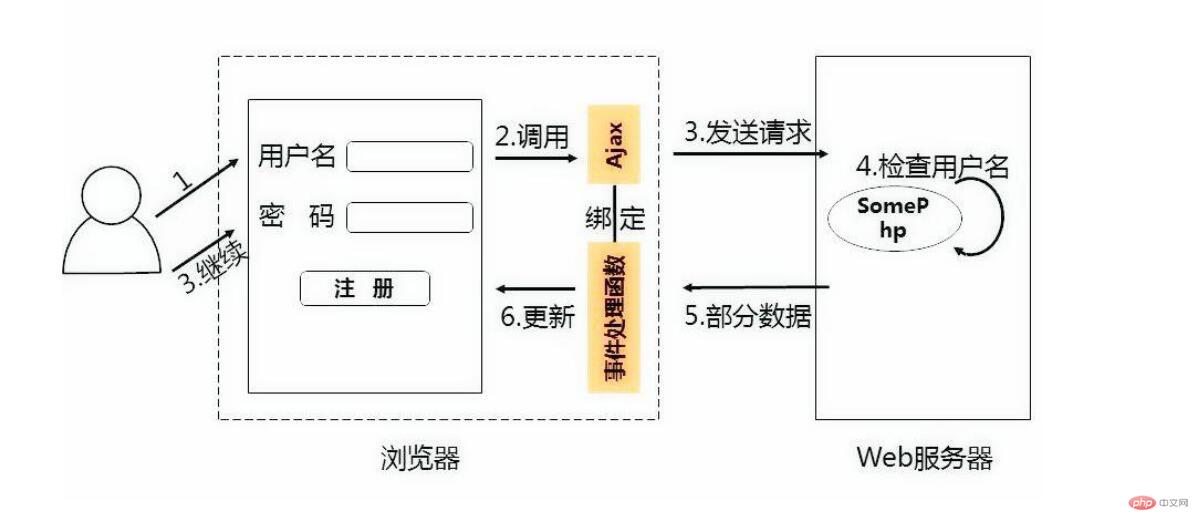
Ajax 작동 원리 다이어그램:

브라우저가 서버를 요청하기 위해 URL 주소를 입력하면 http 요청이 Ajax를 통해 서버로 전송되고, 서비스의 응답 결과도 먼저 Ajax로 돌아가서 먼저 Ajax 처리를 한 다음 브라우저로 돌아와서 페이지에 표시됩니다. Ajax가 없는 경우에는 그림의 위쪽과 아래쪽 연결선으로 표현되는데, 브라우저는 서버에 직접 http 요청을 보내고, 서버가 요청을 처리한 후 응답 결과를 브라우저에 직접 반환하여 표시한다.
Ajax의 기능은 js 또는 jQuery를 통해 http 요청을 보내는 것입니다. http 요청에는 URL 주소, 데이터 및 데이터 값 전송 방법이 포함되며 서버가 응답한 후 반환 결과가 있어야 합니다.
AJAX 기술 구성 요소:
JavaScript, CSS, DOM, XMLHttpRequest
AJAX 기본 작성 방법:
Ajax의 핵심은 Ajax 구현의 핵심인 XMLHttpRequest 개체로, 비동기 요청 보내기, 받기 응답 및 콜백 실행은 이를 통해 수행됩니다.
//第一步:
var xhr=new XMLHttpRequest();
//第二步:
xhr.open("post","test.php");
//第三步:
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//第四步:
xhr.send("a=1&b=10"); //get请求报文体写法
//第五步:
xhr.onreadystatechange=function(){
if(xhr.status=200 && xhr.readyState==4){
var result=xhr.responseText; //获取结果
alert(result);
}
}jQuery의 AJAX 구문:
jQuery는 jQuery AJAX 메서드를 통해 Get 또는 Post를 사용하여 원격 서버에서 텍스트, HTML, XML 또는 JSON을 요청합니다. 그러면 이 외부 데이터가 웹 페이지의 선택된 요소에 직접 로드됩니다.
$.ajax({
url:"请求的url地址",
type:"get|post",
data:"数据" ,
dataType:"text|json|xml|script",
success:function(re){
//服务器回传数据处理
}
});AJAX의 get() 및 post() 메서드
jQuery의 get() 및 post() 메서드는 HTTP GET 또는 POST 요청을 통해 서버에 데이터를 요청하는 데 사용됩니다. GET은 지정된 리소스에서 데이터를 요청하는 것이고, POST는 지정된 리소스에서 처리할 데이터를 제출하는 것입니다.
jQuery에서 Ajax를 작성하는 다른 방법은 다음과 같습니다.
$.get(url,data,callback,dataType) $.post(url,data,callback,dataType)
| 매개변수 이름 | Description |
| url | 요청된 URL 주소 |
| data(선택 사항) | 서버로 전송됨 키-값 유형 데이터 |
| 콜백(선택 사항) | 성공적인 로딩을 위한 콜백 함수 |
| dataType(선택 사항) | 서버에서 반환하는 콘텐츠 형식(xml, html, json 포함) |
AJAX cross-domain
cross-domain의 "도메인"은 두 개의 도메인 이름을 나타냅니다. Cross-domain은 도메인 이름 A 아래에 프로그램 A가 있고 도메인 이름 B 아래에 프로그램 B가 있다는 것을 의미합니다. 이제 프로그램 A는 다음을 수행해야 합니다. 도메인 이름으로 Ajax 프로그램 B를 통해 B에 액세스하면 이러한 형태의 액세스가 브라우저에서 거부됩니다. AJAX는 다른 도메인 이름으로 프로그램을 직접 요청할 수 없습니다. 이 문제에 대한 해결책은 요청 시 jsonp 형식으로 반환 데이터가 반환되고, 요청이 성공한 후 fun1이 호출되므로 데이터가 있음을 선언해야 합니다. fun1의 매개변수이고 이 매개변수의 데이터는 B입니다. 도메인 이름으로 프로그램 B에서 반환된 데이터는 fun1에서 교차 도메인이 달성되는 것을 볼 수 있습니다.
AJAX의 이점:
서버 부하를 줄이고 탐색 속도를 높입니다.
사용자 상호 작용이 많아지면 더 나은 사용자 경험이 제공됩니다.
표준화되고 널리 지원되는 기술을 기반으로 이제 플러그인을 다운로드할 필요가 없습니다. 이제 브라우저는 도메인 전반에 걸쳐 AJAX 기술을 지원합니다.
페이지 표시와 데이터의 분리를 더욱 촉진하세요.
위 내용은 AJAX 및 AJAX 교차 도메인이 무엇인지 파악하는 데 도움이 되는 한 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

