jQuery를 사용하여 속성을 가져오고 설정하고 삭제하는 방법
- 帅杰杰원래의
- 2020-04-30 20:15:542364검색
속성 가져오기 및 설정
작은 이미지의 src 속성을 가져오고, 큰 이미지의 src 속성값을 설정하고, 큰 이미지가 연속적으로 전환되도록 하려면 속성을 가져오고 설정하는 jQuery 방법을 마스터해야 합니다.
예: 특정 사진의 ID가 "pto"인 경우 JavaScript에서는 다음 방법을 사용하여 src 속성 값을 가져올 수 있습니다.
var img=document.getElementById("pto");
var path=img.src; //获取属性
img.src="路径"; //设置属性值
img.getAttribute("src"); //获取属性
img.getAttribute("src","路径"); //获取属性值jQuery에서 attr() 메서드를 사용하여 요소 속성을 가져오고 설정하세요.
이미지의 src 속성을 얻으려면 속성 이름인 attr() 메소드에 매개변수를 전달하면 됩니다.
var $img=$("#pto"); //获取图片<img src="/static/imghwm/default1.png" data-src="01.jpg" class="lazy" alt="jQuery를 사용하여 속성을 가져오고 설정하고 삭제하는 방법" >元素
var path=$img.attr("src"); //获取图片<img src="/static/imghwm/default1.png" data-src="01.jpg" class="lazy" alt="jQuery를 사용하여 속성을 가져오고 설정하고 삭제하는 방법" >元素节点src属性이미지의 src 속성 값을 설정하려면 attr() 메서드를 계속 사용하세요. 차이점은 속성 이름과 해당 값이라는 두 가지 매개 변수를 전달해야 한다는 것입니다.
$img.attr("src","路径"); //设置图片<img src="/static/imghwm/default1.png" data-src="01.jpg" class="lazy" alt="jQuery를 사용하여 속성을 가져오고 설정하고 삭제하는 방법" >元素节点src属性值동일한 요소에 대해 여러 속성을 동시에 설정해야 하는 경우:
$img.attr({"src":"路径","title":"图片提示文字"}); //同时设置同一个元素多个属性속성 제거
문서에서 요소의 특정 속성을 삭제하려면 RemoveAttr() 메서드를 사용하여 다음을 수행할 수 있습니다. 이것.
$("#pto").removeAttr("title");구현 결과:
旧:<img src="/static/imghwm/default1.png" data-src="01.jpg" class="lazy" title="123" alt="jQuery를 사용하여 속성을 가져오고 설정하고 삭제하는 방법" > 新:<img src="/static/imghwm/default1.png" data-src="01.jpg" class="lazy" alt="jQuery를 사용하여 속성을 가져오고 설정하고 삭제하는 방법" >
attr(),removeAttr()메소드를 익힌 후 마우스를 요소로 이동하면 속성값을 변경할 수 있습니다.
참고: jQuery 파일을 적용하려면 먼저 먼저 삽입해야 합니다.
/*html内容*/
<img src="/static/imghwm/default1.png" data-src="img/img1/fw1.jpg" class="lazy" id="test" title="test"/ alt="jQuery를 사용하여 속성을 가져오고 설정하고 삭제하는 방법" ><br /> /*大图*/
<div> /*小图*/
<img src="/static/imghwm/default1.png" data-src="img/img1/22.jpg" class="lazy" / alt="jQuery를 사용하여 속성을 가져오고 설정하고 삭제하는 방법" >
<img src="/static/imghwm/default1.png" data-src="img/img1/33.jpg" class="lazy" / alt="jQuery를 사용하여 속성을 가져오고 설정하고 삭제하는 방법" >
<img src="/static/imghwm/default1.png" data-src="img/img1/44.jpg" class="lazy" / alt="jQuery를 사용하여 속성을 가져오고 설정하고 삭제하는 방법" >
</div>
//jQuery内容
$(function(){
$("div img").mouseover(function(){
var big_src=$(this).attr("src"); //获取小图的src属性
$("#test").attr("src",big_src); //设置大图的src属性
});
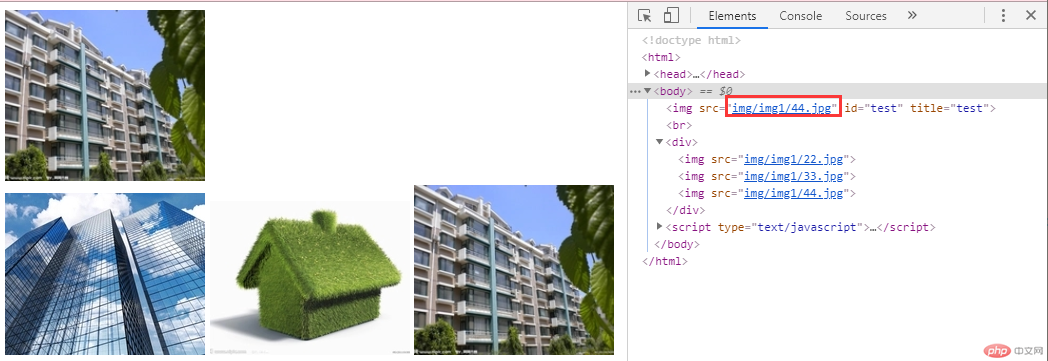
});프로그램을 실행하면 커서가 작은 이미지로 이동하면 작은 이미지가 큰 이미지로 표시됩니다. 이미지 표시 영역.

요약:
attr()을 사용하여 속성과 속성 값을 설정하거나 가져옵니다.
동일한 요소에 여러 속성을 설정하려면 속성과 속성값을 중괄호 안에 넣어야 하며 속성과 속성값 사이에는 쉼표를 사용해야 합니다.
속성을 삭제하려면 RemoveAttr("속성 이름")을 직접 사용하세요.
위 내용은 jQuery를 사용하여 속성을 가져오고 설정하고 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

