HTML에서 이미지를 가운데 정렬하는 방법은 무엇입니까?
- 青灯夜游원래의
- 2020-04-21 14:34:4321591검색
HTML에서 이미지를 중앙 정렬하는 방법은 무엇입니까? 다음 기사에서는 이를 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

HTML의 기본이라고 할 수 있는 이미지를 중앙에 배치하는 방법에는 여러 가지가 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
width: 200px;
height: 200px;
border: 3px solid skyblue;
}
</style>
</head>
<body>
<div>
<img src="1.jpg" style="max-width:90%" / alt="HTML에서 이미지를 가운데 정렬하는 방법은 무엇입니까?" >
</div>
</body>
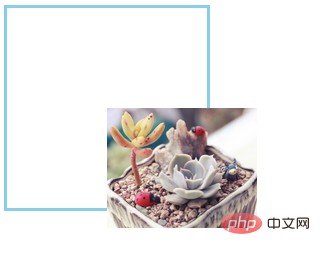
</html>위 코드 렌더링:
방법 1:
img{
position: relative;
left: 50%;
top: 50%;
margin: -60px 0 0 -75px;
}img 태그의 위치 위치를 설정합니다. 위치: 상대, 왼쪽: 50%는 각각 변경을 의미합니다. 요소를 오른쪽으로 이동합니다. 상위 컨테이너 너비의 절반과 상위 컨테이너 높이의 절반 이동 거리가 상위 컨테이너 높이와 너비의 절반이므로 효과는 다음과 같습니다.

이 그림은 더 크므로 div의 범위를 벗어납니다. . .
그런 다음 img 요소가 중앙에 표시될 수 있도록 img를 뒤로 이동해야 합니다. Margin: -60px 0 0 -75px; 이는 img 요소를 왼쪽으로 75px, 위로 60px 이동하는 것을 의미합니다. 사용된 그림 자료의 높이는 150*120), 이미지가 중앙에 배치됩니다.
방법 2:
img{
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}사실 위의 방법과 비슷하지만 개인적으로 이 방법이 더 실용적이라고 생각합니다. 왜냐하면 방법 1의 문제점은 마진 값이 마진 값의 크기를 따라야 하기 때문입니다. img 요소 변경, img 요소의 크기가 모두 같은지는 중요하지 않지만 이 요구 사항은 약간 높습니다.
이 방법은 2D 변환, 변환: 변환(x축 이동 값, y축 이동 값)을 사용합니다. 이 방법의 장점은 img의 너비와 높이를 측정할 필요가 없다는 것입니다. 요소를 선택하고 백분율을 직접 설정합니다. 변환: 변환()에서 사용되는 백분율은 실제로 요소 자체의 너비와 높이를 기준으로 합니다.
방법 3:
첫 번째 수준의 상위 컨테이너로 표시: 테이블을 설정하여 첫 번째 수준의 상위 컨테이너를 테이블 유형으로 변환합니다.
이후에는 두 번째 수준으로 설정합니다. , 이는 img의 이전 수준입니다. 첫 번째 수준 상위 컨테이너에 display: table-cell을 설정하고,
첫 번째 수준 상위 컨테이너에 text-align: center를 설정하고,
두 번째 수준의 상위 컨테이너에 Vertical-align: middle을 설정합니다. 수준 상위 컨테이너를 사용하면 이미지를 중앙에 맞추는 목적을 달성할 수 있습니다.
방법 4:
주 교차 축 정렬 설정
<div class="a"> <img src="img/MEIZU.png" alt="HTML에서 이미지를 가운데 정렬하는 방법은 무엇입니까?" > </div>
div.a{
width: 600px;
height: 200px;
border: 1px solid saddlebrown;
display: flex;
justify-content: space-around;
align-items: center;
}
div.a img{
border: 1px solid red;
}디스플레이 설정: 상위 컨테이너로 조정하고 상위 컨테이너를 망원경 상자로 변환 , 이는 주 교차축 정렬을 적용하는 데 필요하기 때문입니다. . . .
그런 다음 주축 정렬을 justify-content: space-around로 설정합니다.
참고: Internet Explorer 10 및 이전 브라우저는 justify-content 속성을 지원하지 않습니다.
참고: Safari 6.1 이상에서는 -webkit-justify-content 속성을 통해 이 속성을 지원합니다.
그런 다음 상위 컨테이너의 교차 축 정렬을 설정합니다. align-items: center;
참고: Internet Explorer 10 및 이전 브라우저는 align-items 속성을 지원하지 않습니다.
참고: Safari 7.0 이상에서는 -webkit-align-items 속성을 통해 이 속성을 지원합니다.
무엇을 보고 계시나요? 사진이 이미 중앙에 와 있습니다.
Internet Explorer 10 및 이전 브라우저가 지원하지 않는다는 사실만 아니었다면 이 방법이 실제로 가장 적합할 것입니다.
추천 튜토리얼: html 튜토리얼
위 내용은 HTML에서 이미지를 가운데 정렬하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
태그란 무엇인가요?다음 기사:
태그란 무엇인가요?



