집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿은 어떻게 데이터를 캐시하고 획득합니까?
WeChat 애플릿은 어떻게 데이터를 캐시하고 획득합니까?
- 青灯夜游앞으로
- 2020-04-14 09:49:206781검색

각 WeChat 애플릿은 자체 로컬 캐시를 가질 수 있으며, 이는 wx.setStorage(wx.setStorageSync), wx.getStorage(wx.getStorageSync), wx.clearStorage(wx.clearStorageSync)를 통해 수정될 수 있습니다. 설정, 가져오기 및 정리 . 동일한 WeChat 사용자 및 동일한 미니 프로그램의 저장 용량 제한은 10MB입니다. localStorage는 사용자 차원에서 격리됩니다. 사용자 A는 동일한 장치에서 사용자 B의 데이터를 읽을 수 없습니다.
데이터는 주로 어디에 사용되나요?
데이터 요구량이 적은 기록, 장바구니 이벤트 등의 경우 캐싱을 위해 스토리지를 사용할 수 있습니다. 스토리지는 로컬 캐시의 지정된 키에 데이터를 저장하며 반복되면 해당하는 원본 콘텐츠를 덮어씁니다. 키는 미니 프로그램 개발 매뉴얼의 WeChat Storage를 참조하세요
데이터 캐싱을 위해 비동기 인터페이스를 사용하는 방법은 무엇입니까?
로컬 캐시의 지정된 키에 데이터를 저장하면 키에 해당하는 원본 콘텐츠를 덮어쓰게 됩니다. 이는 비동기 인터페이스입니다.
OBJECT 매개변수 설명:

샘플 코드
wx.setStorage({ key:key,
data:value })setStorage 이후 개발자 도구에 가서 저장된 값이 없는지 확인할 수 있습니다

키 값이 없는 것을 확인할 수 있으므로 입력 검색으로 이동하면
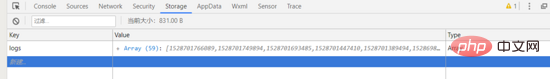
마지막으로 저장소로 이동하여
를 확인하고 "history" 키가 있는 배열 배열을 가져온 다음 저장소를 살펴보고
배열을 가져오지만 그렇지 않습니다. 덮어썼는데 어떻게 달성할 수 있나요? 모직 천? 먼저 js 코드를 살펴보겠습니다
search.js
데이터 설정
data: {
status:false,
inputsearch:\'\',
job:[],
history:[],
},먼저 저장소의 값을 가져옵니다
onLoad: function (options) {
var that =this;
wx.getStorage({
key: \'history\',
success: function(res){
that.setData({
history:res.data,
})
if(that.data.history.length==0){
that.setData({
status:false
});
}else{
that.setData({
status:true
})
}
},
fail: function(res) {
console.log(res+\'aaaaa\')
}
});
},데이터를 검색하여 저장소에 캐시합니다
search:function(e){
var that =this;
var sear =this.data.inputsearch;
var jobs=this.data.job;
var input = new RegExp(sear);
var temp = [];
if(sear == \'\'){
wx.showToast({
title: \'请输入要搜索信息\',
icon:none,
duration: 1000
});
return false;
}else{
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})
for(let i =0;i<jobs.length;i++){< span="" style="margin: 0px; padding: 0px;">
if(input.test(jobs[i].job) || input.test(jobs[i].company) || input.test(jobs[i].address)){
temp.push(jobs[i]);
var detail=temp;
app.globalData.details=detail;
}
}
if(temp ==\'\'){
wx.showToast({
title: \'暂无此信息\',
icon:none,
duration: 1000
});
this.setData({
inputsearch:\'\'
})
}else if(temp){
wx.navigateTo({
url:\'../about/about\'
})
this.setData({
inputsearch:\'\'
})
}
}
},저장소의 키 값을 기록으로 설정
wx.setStorage({
key: \'history\',
data: that.data.history,
)} 스토리지의 값을 가져오기 위해 배열 히스토리 빈 배열을 정의하세요. 먼저 키 값이 있는지 확인하세요. 그렇지 않으면 실패합니다. 히스토리는 여전히 빈 배열입니다.
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
},
})히스토리를 반환한 후 inputsearch의 값을 추가하세요. 히스토리에 오해가 있습니다
입력 값 inputsearch를 새로운 빈 배열에 푸시한 다음 이 새 배열을 히스토리 배열에 푸시할 수도 있지만 이 방법은 분명히 가능하지 않습니다. 추가한 후에는 새 배열이 됩니다. 히스토리 배열의 첫 번째 첨자 아래에 저장되어 있으며 히스토리 배열에는 값이 두 개뿐입니다
자, 다시 말씀드리고 싶은 점은 히스토리에 입력 검색을 추가하는 방법은 unshift 메서드나 push 메서드를 사용하면 됩니다. , 여기서는 unshift를 사용해야 합니다. 각각의 새 값은 기록의 첫 번째 위치에 저장되어야 합니다. 이것은 실제로 사용자 경험 문제입니다
var that =this;
var sear =this.data.inputsearch;
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})좋아, 원래 키 값이 "덮어쓰여지지" 않도록 문제
권장 사항: "미니 프로그램 개발 튜토리얼"
위 내용은 WeChat 애플릿은 어떻게 데이터를 캐시하고 획득합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



