vscode에서 ts를 디버깅하는 방법
- 藏色散人원래의
- 2020-04-08 10:23:137261검색

vscode로 TS를 디버깅하는 방법은 무엇인가요?
vscode 디버그 TypeScript
environment
typescript:2.5.2
vscode:1.16.0
vscode 디버그 ts 파일 직접
소스 코드: github
(https://github.com / mete or199 /my-demo/tree/master/typescript/vscode-debug)

typescript 종속성 설치
npm install typescript --save-dev
tsconfig.json 추가
주로 sourceMap을 true로 설정합니다.
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"outDir": "./dist",
"sourceMap": true
},
"include": [
"src/**/*"
]
}자동 컴파일 구성
vscode의 작업을 사용하여 ts를 js로 자동 컴파일하세요. gulp, webpack 등과 같은 다른 방법을 사용하여 컴파일할 수도 있습니다.
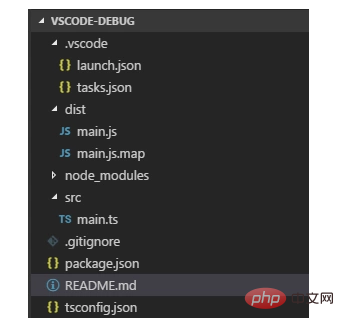
파일 추가: /.vscode/tasks.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for thedocumentation about the tasks.json format
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
//-p 指定目录;-w watch,检测文件改变自动编译
"args": ["-p", ".","-w"],
"showOutput": "always",
"problemMatcher": "$tsc"
}자동 컴파일을 켜려면 단축키 Ctrl + Shift + B를 사용하세요.
디버깅 구성
디버깅할 때 vscode의 launch.json 파일을 구성해야 합니다. 이 파일은 시작 옵션을 기록합니다.
/.vscode/launch.json 파일을 추가하거나 편집하세요.
{
"version": "0.2.0",
"configurations": [
{
"name": "launch",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/dist/main.js",
"args": [],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}
]
}참고: 디버깅하려는 TS에 의해 생성된 해당 js로 프로그램을 설정해야 합니다.
/src/main.ts를 디버그해야 하는 경우 ${workspaceRoot}/dist/main.js입니다.
디버깅
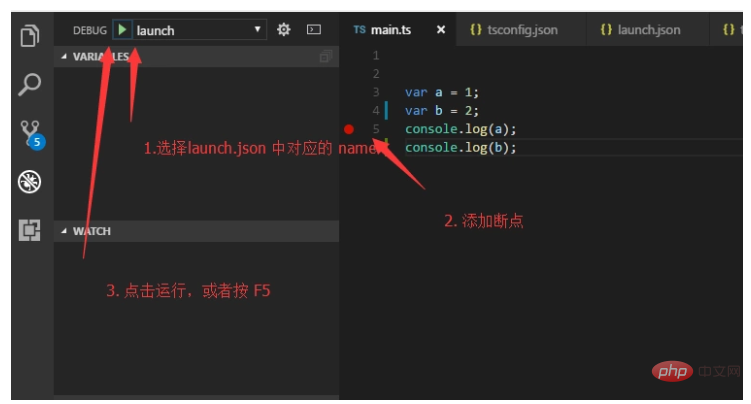
main.ts를 열고 디버깅을 위해 왼쪽에 중단점을 추가하세요.

ts-node를 사용하여 ts 파일 디버깅
소스 코드: github(https://github.com/meteor199/my-demo/tree/master/typescript/vscode-debug-without-compiling)
출처: ts-node
ts-node를 사용하여 컴파일하지 않고 VS Code에서 TypeScript 디버깅 ts 파일을 디버깅할 때 js는 명시적으로 생성되지 않습니다. js로 컴파일하고 디버그하고 싶지 않다면 이 방법을 고려해 볼 수 있습니다.
npm 종속성 패키지 설치
npm install typescript --save-dev npm install ts-node --save-dev
tsconfig.json 구성
주로 sourceMap을 true로 설정하세요.
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"outDir": "./dist",
"sourceMap": true
},
"include": [
"src/**/*"
]
}launch.json 구성
DEBUG 인터페이스를 열고 구성을 추가
하거나 /.vscode/launch.json을 편집하세요.
{
"version": "0.2.0",
"configurations": [
{
"name": "Current TS File",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/ts-node/dist/_bin.js",
"args": [
"${relativeFile}"
],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}
]
}Debugging
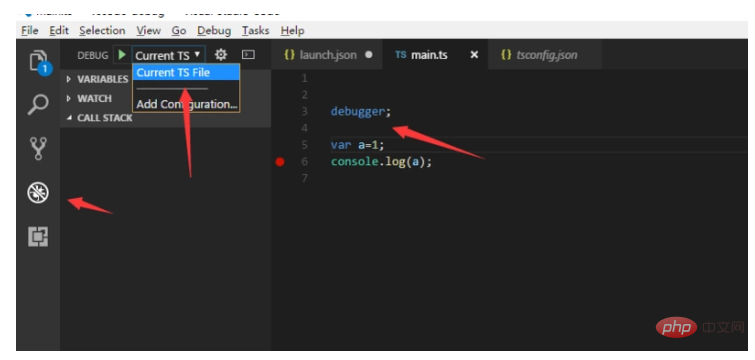
디버깅할 ts 파일을 열고 디버거를 추가하세요.
디버그 인터페이스를 엽니다.
디버그 후 launch.json에서 해당 구성을 선택합니다. 여기에 현재 TS 파일이 있습니다.
실행 버튼을 클릭하거나 F5를 눌러 실행하세요.

추천 관련 튜토리얼: vscode 튜토리얼
위 내용은 vscode에서 ts를 디버깅하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

