CSS의 위치 속성 사용법에 대한 자세한 설명
- angryTom앞으로
- 2020-04-02 18:10:176958검색
이 글은 CSS에서 위치 속성의 사용법, 분류, 사용 효과 표시에 대해 소개합니다. CSS를 배우는 친구들에게 도움이 되길 바랍니다!

CSS에서 위치 속성 사용법에 대한 자세한 설명
1. 위치 속성의 역할은 무엇인가요?
CSS 위치 속성은 문서에서 요소의 위치를 지정하는 데 사용됩니다. 상단, 오른쪽, 하단 및 왼쪽 속성은 요소의 최종 위치를 결정합니다. (MDN 정의).
(추천 학습: CSS 튜토리얼)
2. 직위 분류는 어떻게 되나요?
1. static
일반적인 레이아웃 동작, 문서의 일반적인 흐름에서 요소의 현재 레이아웃 위치입니다. 현재 위쪽, 오른쪽, 아래쪽, 왼쪽 및 Z-색인 속성은 효과가 없습니다.
그 입장은 변함이 없습니다.
2.relative
이 키워드에서는 위치 지정이 추가되지 않은 위치에 요소가 먼저 배치된 다음 페이지 레이아웃을 변경하지 않고 요소의 위치가 조정됩니다(따라서 해당 위치에 공백이 남습니다). 위치 지정이 추가되지 않은 경우 요소의) ). position:relative는 table-*-group, table-row, table-column, table-cell, table-caption 요소에 유효하지 않습니다.
자체 위치를 기준으로 오프셋됩니다.
3. Absolute
는 요소를 위한 공간을 예약하지 않으며 가장 가까운 비정적 위치의 상위 요소를 기준으로 요소의 오프셋을 지정하여 요소의 위치를 결정합니다. 절대적으로 배치된 요소에는 여백이 설정될 수 있으며 다른 여백과 병합되지 않습니다.
이 요소가 존재하지 않았던 것처럼 요소의 오프셋은 이 요소의 비정적 조상 요소를 기반으로 결정됩니다.
4.fixed
는 요소를 위한 공간을 예약하지 않지만 화면 뷰포트(뷰포트)를 기준으로 요소의 위치를 지정하여 요소의 위치를 지정합니다. 화면이 스크롤될 때 요소의 위치는 변경되지 않습니다. 인쇄할 때 요소는 각 페이지의 고정된 위치에 나타납니다. 고정 속성은 새로운 스택 컨텍스트를 생성합니다. 요소 조상의 변환 속성이 없음이 아닌 경우 컨테이너는 뷰포트에서 해당 조상으로 변경됩니다.
낮은 버전의 IE는 호환되지 않습니다.
5. 끈끈함
상자 위치는 일반 흐름(이를 일반 흐름의 위치라고 함)에 따라 계산된 다음 흐름 루트(BFC) 및 포함 블록(가장 가까운 블록 수준 상위 요소)을 기준으로 배치됩니다. ) 흐름에 있는 요소의 . 모든 경우에(위치가 지정된 요소가 테이블인 경우에도) 이 요소의 위치 지정은 후속 요소에 영향을 주지 않습니다. 요소 B가 고정 위치에 있을 때 후속 요소의 위치는 여전히 위치가 지정되지 않았을 때의 B 위치에 따라 결정됩니다. position: Sticky는 테이블 요소에 대한 position:relative와 동일한 효과를 갖습니다.
동시에 Sticky에는 다음과 같은 문제가 있습니다.
1. Sticky는 BFC를 실행하지 않습니다.
2. 스타일 시트 Z-색인이 잘못되었습니다. 쓰기 스타일 인라인이 유효합니다.
3. 끈적임은 컨테이너와 관련되어 있습니다. 즉, 끈적임 기능은 해당 컨테이너에만 적용됩니다. 이 점이 강조되는 이유는 실제 사용 시 몸체 높이를 100%로 설정하면 끈끈한 요소가 특정 위치에서 멈추기 때문입니다.
3. 테스트 코드
테스트 코드의 공개 코드는 다음과 같습니다.
<html html>
<head>
<meta charset="utf-8">
<title>position</title>
</head>
<style>
.main-app{
display: flex;
justify-content: center;
align-items: center;
}
.app-container {
width: 100%;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
}
#the-box{
position: static;
/* position: relative;
top:100px;
left:200px; */
}
.sub-box {
width: 50px;
height: 50px;
}
</style>
<body>
<div class="main-app">
<div class="app-container">
<div class="sub-box" style="background: gray;"></div>
<div id="the-box" class="sub-box" style="background: green;"></div>
<div class="sub-box" style="background: yellow;"></div>
<div class="sub-box" style="background: red;"></div>
</div>
</div>
</body>
</html>이번에 테스트 대상으로 두 번째 요소를 선택했고, 테스트 환경은 크롬 75 버전입니다.
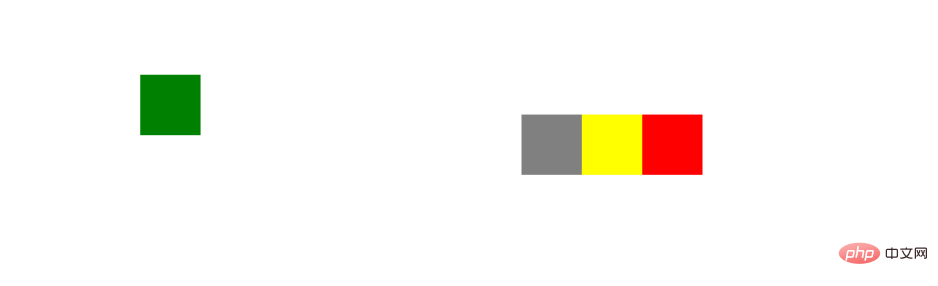
1, static
#the-box{
position: static;
}Result:
정상적인 문서 흐름 표시

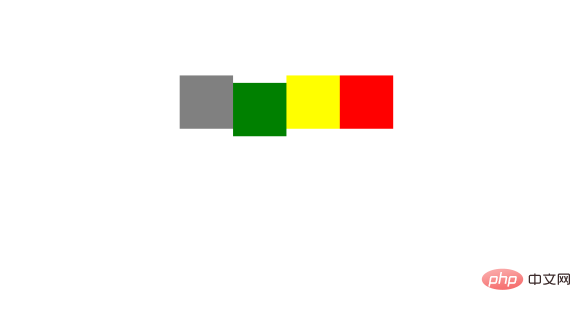
2,relative
#the-box{
position: relative;
top:100px;
left:200px;
}Result:

원래 위치를 기준으로 설정된 위치를 오프셋하지만 원래 위치는 보존.
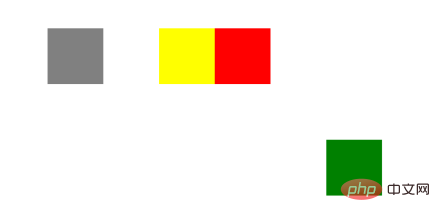
3. Absolute
#the-box{
position: absolute;
top: 100px;
left: 200px;
}결과:

원래 고정 위치는 다른 요소에 의해 점유됩니다. 상위 요소는 비정적(flex)이므로 현재 요소는 상위 요소를 기준으로 설정된 위치에 의해 오프셋됩니다. 요소.
4. 끈적임
끈적한 위치 지정을 효과적으로 수행하려면 위쪽, 오른쪽, 아래쪽 또는 왼쪽의 4가지 임계값 중 하나를 지정해야 합니다. 그렇지 않으면 동작은 상대 위치 지정과 동일합니다.
이 기능은 뷰포트에서 요소의 위치가 고정되는 것입니다. 페이지에 스크롤 축이 없으면 이 기능이 표시되지 않습니다. 이 때 스크롤 축이 나타나도록 상위 요소를 약간 변경합니다. 페이지에서.
.app-container {
width: 100%;
height: 3000px;
display: flex;
justify-content: center;
align-items: center;
}
#the-box{
position: sticky;
top: 100px;
}결과:

페이지를 스크롤하고 요소가 상단에서 100px 이상인 경우 아래로 스크롤할 때 현재 요소 위치가 뷰포트를 기준으로 변경되지 않습니다. 이 기능은 고정 테이블로 사용할 수 있습니다. 헤더.
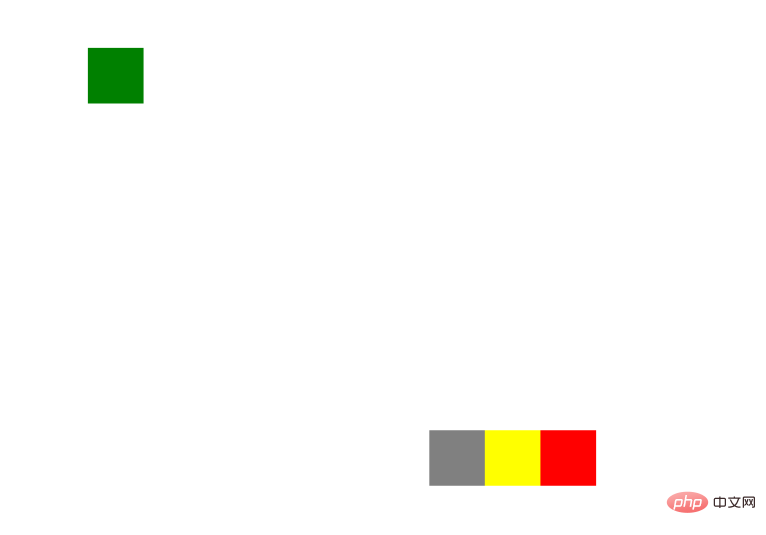
5.fixed
는 IE7 이하 버전에서는 사용할 수 없습니다. 실제로는 브라우저 창에서 요소의 위치를 고정하는 것과 같습니다.
#the-box{
position: fixed;
top: 100px;
left: 200px;
}결과:

스크롤 축을 어떻게 스크롤하더라도 요소 위치는 항상 동일하게 유지됩니다.
6、상속
위치 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
7.initial
initial 키워드는 CSS 속성을 기본값으로 설정하는 데 사용되며 모든 CSS 스타일에 적용할 수 있습니다. (IE에서는 이 키워드를 지원하지 않습니다.)
8. unset
이름에서 알 수 있듯이 unset 키워드는 단순히 설정하지 않는다는 의미로 이해하면 됩니다. 실제로는 초기 키워드와 상속 키워드의 조합입니다.
CSS 속성에 unset을 설정하는 경우:
속성이 기본 상속 속성인 경우 값은 상속과 동일합니다.
속성이 상속되지 않은 속성인 경우 값은 초기
9와 동일합니다. revert
아직 사양에 포함되지 않았습니다.
위 내용은 CSS의 위치 속성 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

