vscode가 그림을 그릴 수 없는 이유는 무엇입니까?
- 藏色散人원래의
- 2020-04-02 09:23:103947검색

왜 vscode에서는 그림을 그릴 수 없나요?
UML 다이어그램 그리기는 마크다운을 기반으로 합니다.
추천 학습: vscode 튜토리얼
환경 준비
먼저 npm과 cnpm을 [전역적으로] 설치하세요.
Vue를 설치할 때 이미 설치했기 때문입니다. 여기 생략
1 vscode를 통해 Markdown Preview Enhanced 플러그인을 설치하세요.
이 플러그인은 md 파일의 미리보기 기능을 제공합니다.
md 파일의 내용을 마우스 오른쪽 버튼으로 클릭하고 선택하세요.
2 puppeteer 설치
puppeteer는 pdf, html 내보내기 등의 기능을 제공합니다. 이미지를 미리 보려면 마우스 오른쪽 버튼을 클릭하세요.> Chrome(Puppeteer) >> PNG를 사용하여 이미지를 생성합니다.
sudo cnpm install -g puppeteer
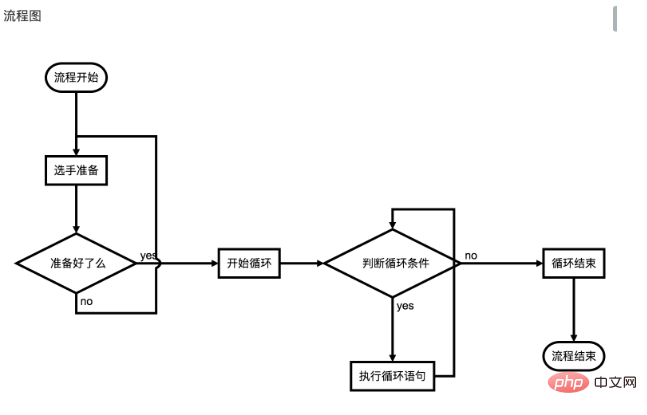
Flowchart 데모
Flowchart
```flow st=>start: 流程开始 e=>end: 流程结束 op1=>operation: 选手准备 op2=>operation: 开始循环 op3=>operation: 执行循环语句 op4=>operation: 循环结束 cond1=>condition: 准备好了么 cond2=>condition: 判断循环条件 st->op1->cond1 cond1(yes, right)->op2(right)->cond2 cond1(no)->op1 cond2(yes)->op3->cond2 cond2(no)->op4->e

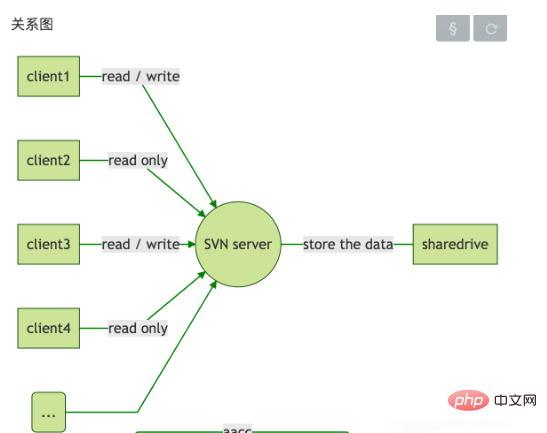
관계 다이어그램 데모
관계 다이어그램
```mermaid graph LR client1-->|read / write|SVN((SVN server)) client2-->|read only|SVN client3-->|read / write|SVN client4-->|read only|SVN client5(...)-->SVN SVN---|store the data|sharedrive

참고:
관계 다이어그램의 기본 색상이 보기 흉할 수 있습니다. [사용자 설정]의 [인어 테마]를 [숲]으로 수정할 수 있습니다
위 내용은 vscode가 그림을 그릴 수 없는 이유는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

