간단한 16단계로 Laravel Echo를 사용해보세요
- 藏色散人앞으로
- 2020-03-27 11:41:322786검색

영어로 몇 단어로 시작하여 Laravel Echo의 역할에 대해 이야기해 보겠습니다.
laravel tutorial내가 가장 좋아하는 프로젝트 중 하나 Laravel 생태계에는 Echo가 있습니다. Echo는 WebSocket을 사용하여 실시간 웹 애플리케이션을 활성화하고 Laravel의 이벤트 브로드캐스팅 기능에 직접 연결됩니다. 이는 개발자가 매우 일반적인 사용 사례인 친숙한 PHP API를 사용할 수 있음을 의미합니다. 이러한 유형의 기능에는 알림 또는 채팅 시스템이 있습니다. -echo-server-docker-and-traefik
공식 문서에서는 Pusher 또는 laravel-echo-server(WebSocket) 사용을 권장합니다. NodeJS + Socket.IO를 사용하여 구현된 서버). 추천:
중국에서는 액세스 속도에 영향을 미치기 때문에 개인적으로 Pusher를 사용하지 않는 것이 좋습니다. 상업용 제품 . 오늘은 Laravel Echo를 사용하기 위해 가장 간단한 "16" 단계를 사용하여 laradock과 laravel-echo-server를 통합하는 코드를 살펴보겠습니다.
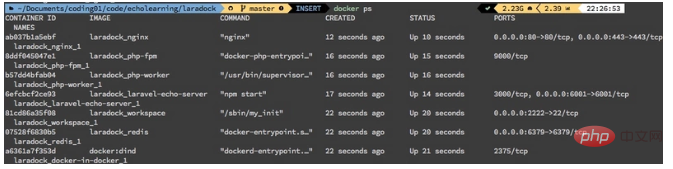
기본 환경 구축// 1. new project laravel new echolearning // 2. 使用 laradock git clone https://github.com/Laradock/laradock.git // 3. 创建 .env cp env-example .env // 4. 创建 container docker-compose up -d php-worker laravel-echo-server nginx redis
// 5. 进入 workspace 容器 docker-compose exec --user=laradock workspace bash // 6. 安装插件 // 6.1 推荐使用 laravel-china 维护的 composer 国内镜像 composer config -g repo.packagist composer https://packagist.laravel-china.org // 6.2 并行下载插件 composer global require "hirak/prestissimo" // 6.3 配置 yarn 国内镜像 yarn config set registry 'https://registry.npm.taobao.org' // 注:以上可以在 laradock 中配置 // 6.4 执行安装 composer install yarn install // 7. 创建 .env 和 key cp .env.example .env php artisan key:generate자, 브라우저에 입력해 볼까요 : http://localhost, 웹사이트가 실행 중입니다

Laravel Echo 서버 사용
// 8. 配置广播驱动和 redis 服务器 BROADCAST_DRIVER=redis REDIS_HOST=redis // 9. 安装 predis composer require predis/predis백엔드 구성을 마친 후 프런트엔드 플러그인 설치에 들어갔습니다. 결국 Laravel Echo는 프런트엔드 도구입니다.
// 10. 安装 socket.io-client laravel-echo yarn add socket.io-client laravel-echoResources/assets/js/bootstrap.js에서 Echo 인스턴스화:
// 11. 实例化 Echo
import Echo from 'laravel-echo'
window.io = require('socket.io-client')
window.Echo = new Echo({
broadcaster: 'socket.io',
host: window.location.hostname + ':6001'
});
// Laravel 官方推荐使用 pusher
// window.Pusher = require('pusher-js');
// window.Echo = new Echo({
// broadcaster: 'pusher',
// key: process.env.MIX_PUSHER_APP_KEY,
// cluster: process.env.MIX_PUSHER_APP_CLUSTER,
// encrypted: true
// });다음으로 Echo 인스턴스를 사용하여 백엔드에서 보낸 브로드캐스트 또는 알림을 수신할 수 있습니다. 먼저 주어진 exampleComponent를 사용하여 수정하고 Echo 리스너를 생성한 다음 데이터가 도착할 때까지 기다린 다음 페이지에 표시합니다. 코드는 간단합니다. <template>
<div>
<div class="row justify-content-center">
<div>
<div class="card card-default">
<div>Example Component</div>
<div>
<ul>
<li v-for="name in names" :key="name">{{ name }}</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data () {
return {
names: []
}
},
mounted() {
let that = this
// 12. 创建 Echo 监听
Echo.channel('rss')
.listen('RssCreatedEvent', (e) => {
that.names.push(e.name)
});
}
}
</script>백엔드에 RSS 생성 이벤트 RssCreatedEvent를 추가하고 ShouldBroadcast를 상속합니다. // 13. 创建 RssCreatedEvent 事件 php artisan make:event RssCreatedEvent효과를 쉽게 볼 수 있도록 가짜 데이터를 사용하여 현재 시간으로 되돌립니다.
<?php
namespace App\Events;
use Carbon\Carbon;
use Illuminate\Broadcasting\Channel;
use Illuminate\Queue\SerializesModels;
use Illuminate\Broadcasting\PrivateChannel;
use Illuminate\Broadcasting\PresenceChannel;
use Illuminate\Foundation\Events\Dispatchable;
use Illuminate\Broadcasting\InteractsWithSockets;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class RssCreatedEvent implements ShouldBroadcast
{
use Dispatchable, InteractsWithSockets, SerializesModels;
/**
* Create a new event instance.
*
* @return void
*/
public function __construct()
{
//
}
/**
* Get the channels the event should broadcast on.
*
* @return \Illuminate\Broadcasting\Channel|array
*/
public function broadcastOn()
{
// 14. 创建频道
return new Channel('rss');
}
/**
* 指定广播数据。
*
* @return array
*/
public function broadcastWith()
{
// 返回当前时间
return ['name' => Carbon::now()->toDateTimeString()];
}
} 그러면 예약된 작업을 만들어 1분마다 만들 수 있습니다 , 한 번 방송: protected function schedule(Schedule $schedule)
{
// 15. 每隔一分钟执行一次
$schedule->call(function () {
event(new RssCreatedEvent());
})->everyMinute();
}마지막으로 홈페이지에서 vue 구성 요소를 로드하고 테스트를 새로 고칩니다. <!doctype html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="csrf-token" content="{{ csrf_token() }}">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
</head>
<body>
<div id="app">
<example-component></example-component>
</div>
<script src="{{ asset('js/app.js') }}"></script>
</body>
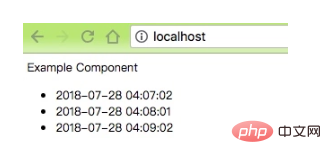
</html>참고: <meta name="csrf-token" content="{{ csrf_token() }}">을 소개해야 합니다. 프런트 엔드를 컴파일하기 위한 헤더: // 16. 运行 watch yarn run watch-poll실행 효과를 보려면 웹 페이지를 새로 고치세요:
원하는 대로 , 1분마다 한 번씩 방송되는 프런트엔드 laravel-echo는 방송을 듣고 캡처한 다음 데이터를 읽고 표시합니다.
 Summary
Summary
1. 🎜#2.라라벨 에코서버 활용
3.방송이벤트
4.event() 보조기능
5. $schedule Scheduled Task
6.Using Laravel Echo
기본적으로 Laravel Echo를 사용할 수 있으며, 보다 심층적인 사용은 공식 홈페이지 문서를 확인하는 것이 좋습니다.
마지막으로, laradock은 여러분이 사용하고 싶은 모든 도구와 환경을 준비했다고 믿기 때문에 laradock을 사용하여 Docker 개발 환경을 배포할 것을 강력히 권장합니다.
위 내용은 간단한 16단계로 Laravel Echo를 사용해보세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

