집 >위챗 애플릿 >미니 프로그램 개발 >애플릿이 테이블 태그를 지원하지 않으면 어떻게 해야 합니까?
애플릿이 테이블 태그를 지원하지 않으면 어떻게 해야 합니까?
- angryTom원래의
- 2020-03-27 11:37:365501검색

애플릿이 테이블 태그를 지원하지 않으면 어떻게 해야 하나요?
애플릿은 테이블 태그를 지원하지 않지만 CSS 디스플레이: 테이블을 사용하여 테이블 스타일을 구현할 수 있습니다.
추천 학습: 미니 프로그램 개발
구체적인 구현은 다음과 같습니다.
1. js에서 배열 개체 형식을 설정하여 동적 배경에서 얻은 데이터를 시뮬레이션한 다음 배열 개체 콘텐츠를 그룹으로 결합합니다. 그런 다음 형식이 새로운 배열 개체 형식으로 병합됩니다. 그 이유는 한 행에 세 개의 셀이 있기 때문입니다:
Page({
data: {
tableData: [{ //模拟动态获取到的后台数据:数组对象格式
id: 0,
name: 'table-th-cell'
},
{
id: 1,
name: 'table-th-cell'
},
{
id: 2,
name: 'table-th-cell'
},
{
id: 3,
name: 'table-tr-cell'
},
{
id: 4,
name: 'table-tr-cell'
},
{
id: 5,
name: 'table-tr-cell'
},
{
id: 6,
name: 'table-tr-cell'
},
{
id: 7,
name: 'table-tr-cell'
},
{
id: 8,
name: 'table-tr-cell'
},
],
threeArray: '', //模拟将后台获取到的数组对象数据按照一行3个的单元数据的格式切割成新的数组对象(简单的说:比如获取到数组是9个元素,切分成,3个元素一组的子数组)
},
onLoad: function() {
let that = this;
let threeArray = [];
// 使用for循环将原数据切分成新的数组
for (let i = 0, len = that.data.tableData.length; i < len; i += 3) {
threeArray.push(that.data.tableData.slice(i, i + 3));
}
console.log(threeArray);
that.setData({
threeArray: threeArray
})
},
})2. wxml 설정:
<view class="table">
<block wx:for='{{threeArray}}' wx:key='*this' wx:for-item='oneArray'>
<!-- 注意嵌套的数组对象 -->
<view class="table-tr" wx:if='{{index<1}}'>
<block wx:for='{{oneArray}}' wx:key='id'>
<view class="table-th">{{item.name}}</view>
</block>
</view>
<view class="table-tr" wx:else>
<block wx:for='{{oneArray}}' wx:key='id'>
<view class="table-td">{{item.name}}</view>
</block>
</view>
</block>
</view>3. :
.table {
display: table;
width: 100%;
/* border-collapse 属性设置表格的边框是否被合并为一个单一的边框,解决相邻单元格边框未合并导致有些边框变粗的视觉效果 */
border-collapse: collapse;
overflow-x: hidden;
}
.table-tr {
display: table-row;
width: 100%;
height: 200rpx;
}
.table-th {
display: table-cell;
font-weight: bold;
border: 1px solid black;
text-align: center;
vertical-align: middle;
background-color: #ccc;
}
.table-td {
display: table-cell;
border: 1px solid black;
text-align: center;
vertical-align: middle;
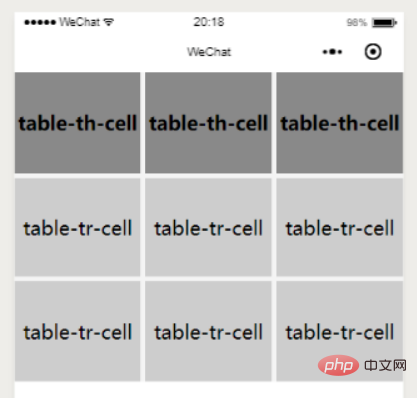
}효과는 다음과 같습니다:

위 내용은 애플릿이 테이블 태그를 지원하지 않으면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

