집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램에서 새 페이지를 만드는 방법
WeChat 미니 프로그램에서 새 페이지를 만드는 방법
- 尚원래의
- 2020-03-26 16:14:1211336검색

WeChat 애플릿에서 새 페이지를 만들고 홈페이지에서 이 페이지로 이동하는 방법:
1 새 프로젝트를 만든 후 페이지에 디렉터리를 추가하고 페이지를 선택한 다음 마우스 오른쪽 버튼을 클릭하고 팝업 메뉴에서 새 폴더 만들기를 선택하여 테스트합니다.

2 test 폴더 아래에 새 text.wxml 파일을 생성하고 test 폴더를 마우스 오른쪽 버튼으로 클릭한 후 팝업 메뉴에서 New wxml을 선택하고 파일 이름 test를 입력하고 구성 요소 코드
 를 추가합니다.
를 추가합니다.
3. test 폴더에서 test.js 파일도 생성합니다.

4. 페이지 제목을 설정하고, 페이지의 디렉터리를 찾은 다음, test.json 파일을 엽니다(그렇지 않은 경우 일반적으로 자동 생성됨). 새로운 것), 다음 코드를 추가하십시오.
{
"navigationBarTitleText": "这是test页标题"
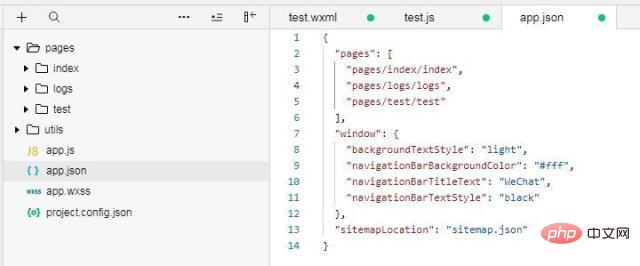
}5 app.json에 테스트 페이지 경로를 추가하고 app.json 파일을 연 다음 페이지 코드 세그먼트 끝에 "pages/test/test" 문을 쉼표로 구분하여 추가합니다.

6. 홈페이지에 점프 액세스 링크를 추가하고, 홈페이지에서 Pages/index/index.wxml 파일을 열고 마지막에 다음 코드를 추가하여 페이지 점프를 구현합니다.
<view class="btn"> <navigator url="/pages/test/test" hover-class="navigator-hover">去test页面</navigator> </view>
권장: " 미니 프로그램 개발 튜토리얼》
위 내용은 WeChat 미니 프로그램에서 새 페이지를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

