CSS에서 동일한 높이 레이아웃을 구현하는 방법은 무엇입니까
- 王林앞으로
- 2020-03-24 10:48:592601검색

윤곽 레이아웃이란 무엇인가요?
은 동일한 상위 컨테이너의 하위 요소가 동일한 높이를 갖는 레이아웃을 나타냅니다.
동일 높이 레이아웃 구현 측면에서 두 가지 범주로 나뉩니다.
1 유사 동일 높이
하위 높이 차이 요소는 여전히 존재하지만 시각적으로 높이가 같은 것처럼 느껴집니다.
2. 진정한 동일한 높이
하위 요소의 높이가 동일합니다.
의사 동일 높이 구현 방법:
음수 여백 및 패딩을 통해 달성
진정한 높이 동일 구현 방법:
#🎜🎜 # 1. 테이블2, 절대3, flex4, 그리드5, js#🎜 🎜 #(권장 튜토리얼:
CSS 시작하기 튜토리얼) Pseudo-contour-negative 여백 및 패딩
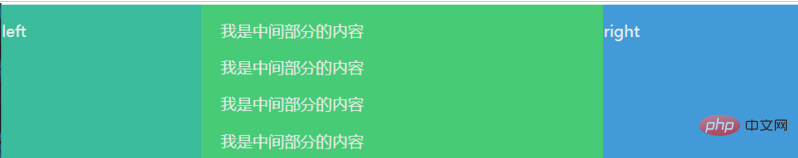
주로 음수 사용 여백 달성하려면 다음과 같이 하십시오:
<div class="layout parent">
<div class="left"><p>left</p></div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
<div style="clear: both;">11111111111</div>
</div>.parent{
position: relative;
overflow:hidden;
color: #efefef;
}
.center,
.left,
.right {
box-sizing: border-box;
float: left;
}
.center {
background-color: #2ECC71;
width: 60%;
}
.left {
width: 20%;
background-color: #1ABC9C;
}
.right {
width: 20%;
background-color: #3498DB;
}
.left,
.right,
.center {
margin-bottom: -99999px;
padding-bottom: 99999px;
}real equal height of - 테이블 레이아웃
<div class="layout parent">
<div class="left"><p>left</p></div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
<div style="clear: both;">11111111111</div>
</div> .parent{
position: relative;
display: table;
color: #efefef;
}
.center,
.left,
.right {
box-sizing: border-box;
display: table-cell
}
.center {
background-color: #2ECC71;
width: 60%;
}
.left {
width: 20%;
background-color: #1ABC9C;
}
.right {
width: 20%;
background-color: #3498DB;
}real equal height of - 절대
<div class="layout parent">
<div class="left"><p>left</p> </div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
</div> .parent{
position: absolute;
color: #efefef;
width:100%;
height: 200px;
}
.left,
.right,
.center {
position: absolute;
box-sizing: border-box;
top:0;
bottom:0;
}
.center {
background-color: #2ECC71;
left: 200px;
right: 300px;
}
.left {
width: 200px;
background-color: #1ABC9C;
}
.right {
right:0;
width: 300px;
background-color: #3498DB;
}real equal height of - flex
.parent{
display: flex;
color: #efefef;
width:100%;
height: 200px;
}
.left,
.right,
.center {
box-sizing: border-box;
flex: 1;
}
.center {
background-color: #2ECC71;
}
.left {
background-color: #1ABC9C;
}
.right {
background-color: #3498DB;
}<div class="layout parent">
<div class="left"><p>left</p> </div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
</div>Real 같음 높이 - 그리드
.parent{
display: grid;
color: #efefef;
width:100%;
height: 200px;
grid-template-columns: 1fr 1fr 1fr;
}
.left,
.right,
.center {
box-sizing: border-box;
}
.center {
background-color: #2ECC71;
}
.left {
background-color: #1ABC9C;
}
.right {
background-color: #3498DB;
}<div class="layout parent">
<div class="left"><p>left</p> </div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
</div>Real 같음 높이 - js
모든 요소 중에서 가장 높은 열을 가져오고 그런 다음 비교합니다.
<div class="layout parent">
<div class="left"><p>left</p> </div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
</div> .parent{
overflow: auto;
color: #efefef;
}
.left,
.right,
.center {
float: left;
}
.center {
width: 60%;
background-color: #2ECC71;
}
.left {
width: 20%;
background-color: #1ABC9C;
}
.right {
width: 20%;
background-color: #3498DB;
} // 获取最高元素的高度
var nodeList = document.querySelectorAll(".parent > div");
var arr = [].slice.call(nodeList,0);
var maxHeight = arr.map(function(item){
return item.offsetHeight
}).sort(function(a, b){
return a - b;
}).pop();
arr.map(function(item){
if(item.offsetHeight < maxHeight) {
item.style.height = maxHeight + "px";
}
});표시된 대로 수정합니다.
 추천 관련 비디오 튜토리얼:
추천 관련 비디오 튜토리얼:
위 내용은 CSS에서 동일한 높이 레이아웃을 구현하는 방법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 jb51.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

