집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿에서 페이지 그라데이션을 설정하는 방법
WeChat 애플릿에서 페이지 그라데이션을 설정하는 방법
- angryTom원래의
- 2020-03-23 17:23:077900검색

WeChat 애플릿에서 페이지 그라데이션을 설정하는 방법
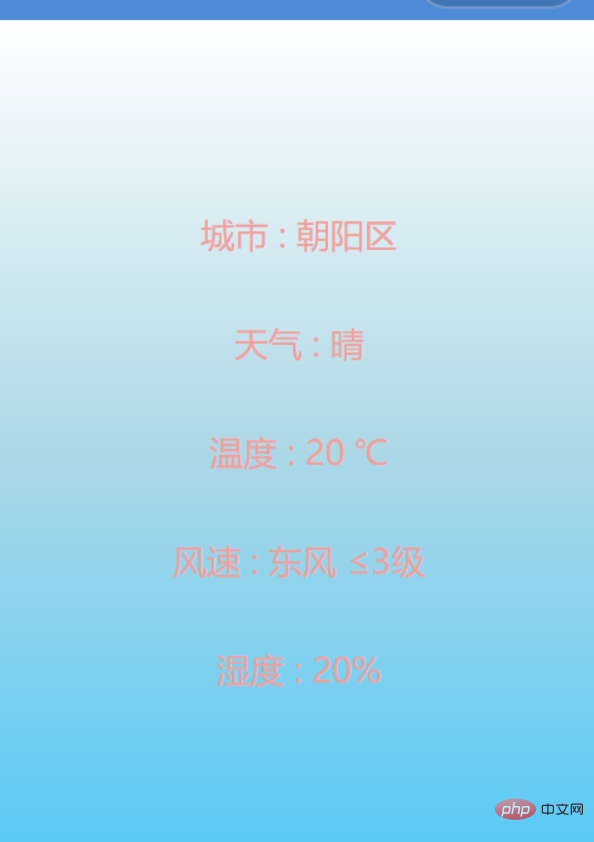
WeChat 애플릿은 CSS -webkit-linear-gradient()를 사용하여 페이지 배경색 그라데이션을 설정합니다.
1. WXSS 코드:
.container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: -webkit-linear-gradient(top,white,lightblue,rgb(83, 201, 248));
color: rgb(241, 161, 155);
font-size: 18px;
}
.container text{
display: block;
margin: 40rpx;
}top: 위쪽 및 아래쪽 그라데이션을 나타내며 왼쪽 및 오른쪽 그라데이션으로 설정할 수도 있습니다(값은 왼쪽임)
white: 첫 번째 색상 이름
lightblue: 두 번째 색상 이름
rgb(83, 201, 248): 세 번째 색상 이름(두 가지 색상도 설정할 수 있음)

2 버튼의 그라데이션도 얻을 수 있습니다:
/* border-radius: 98rpx;是控制按钮边变圆 */
.goodbutton {
margin-top: 30px;
width: 70%;
background: -webkit-linear-gradient(left,pink,lightblue,skyblue);
color: white;
border-radius: 98rpx;
}
추천 학습: 소형 프로그램 개발
위 내용은 WeChat 애플릿에서 페이지 그라데이션을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

